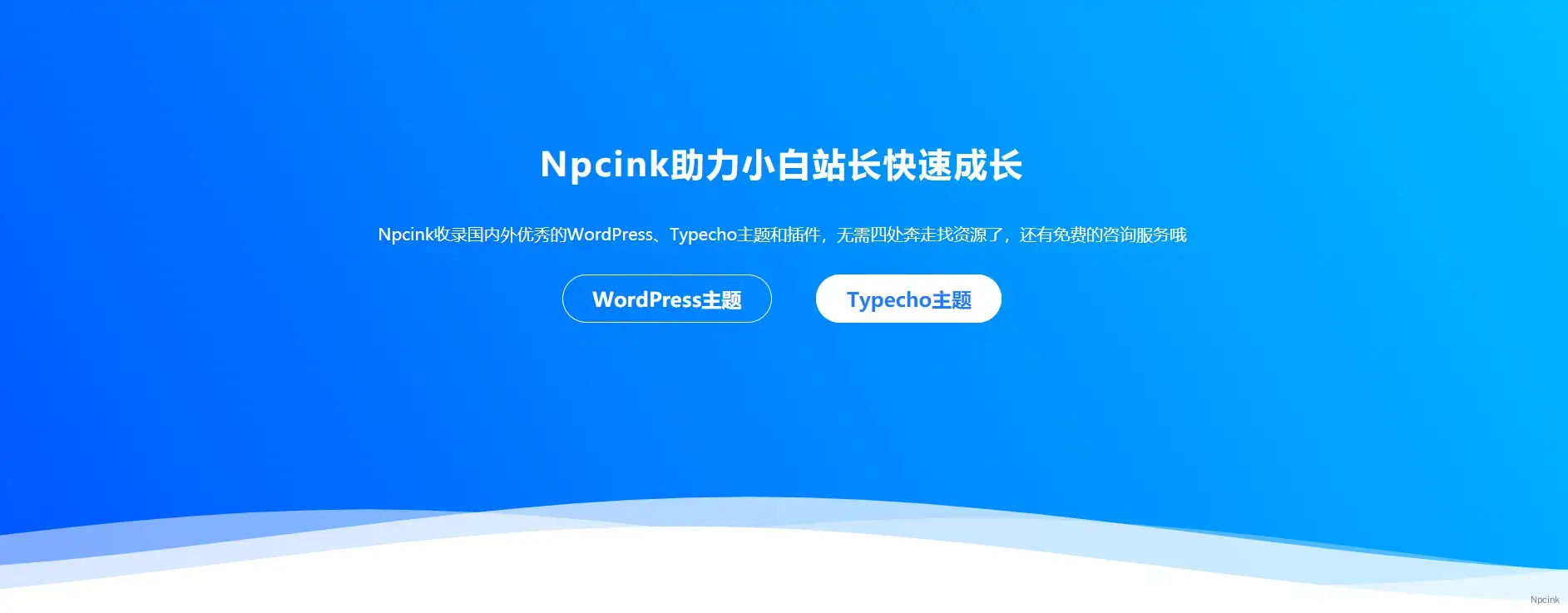
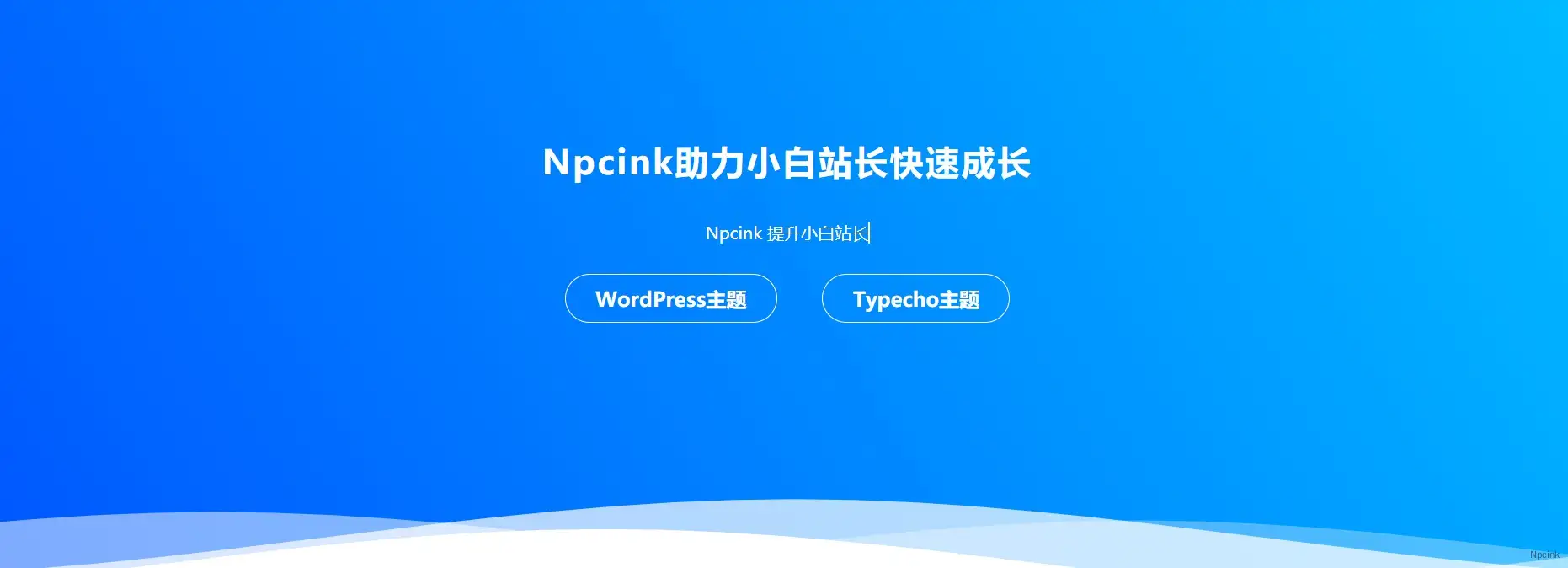
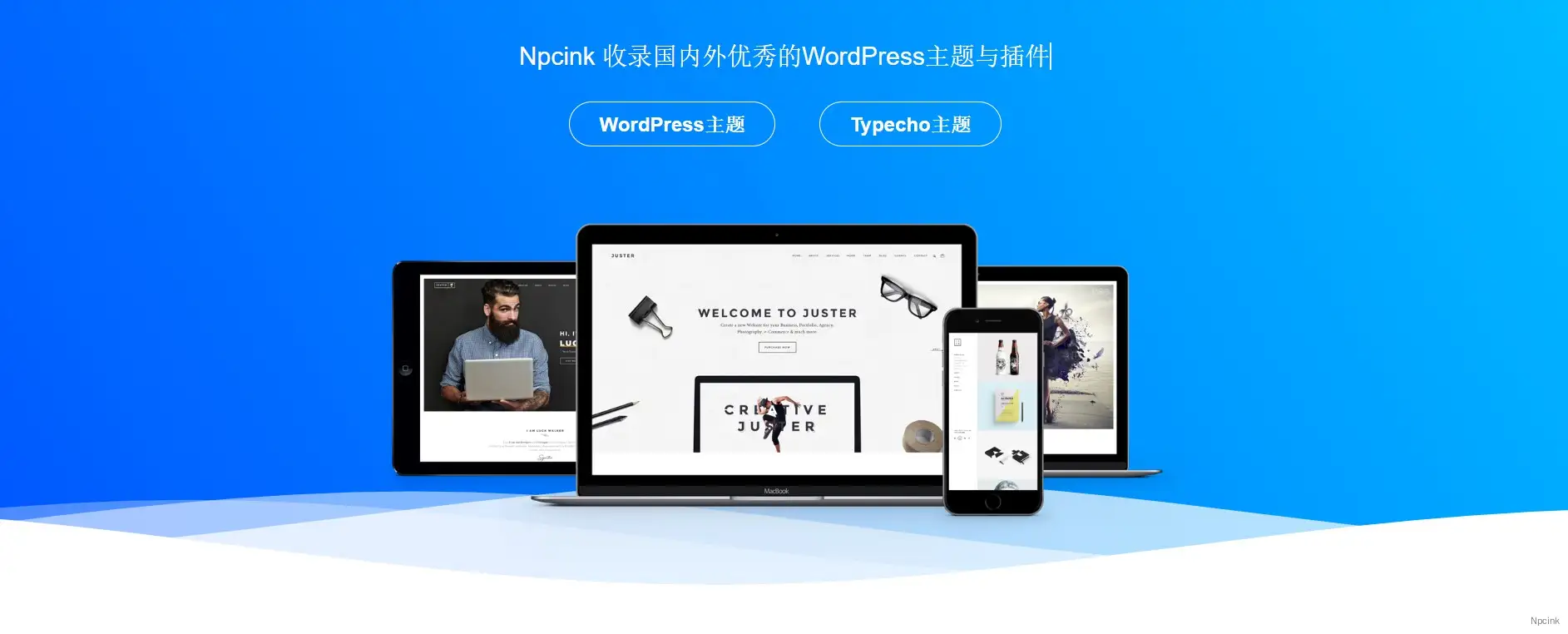
大氣的炫酷波動背景圖,適合放在首頁吸引您的訪客,無論是在wordpress主題中還是在其他需要用網頁展示的地方,都能使用。
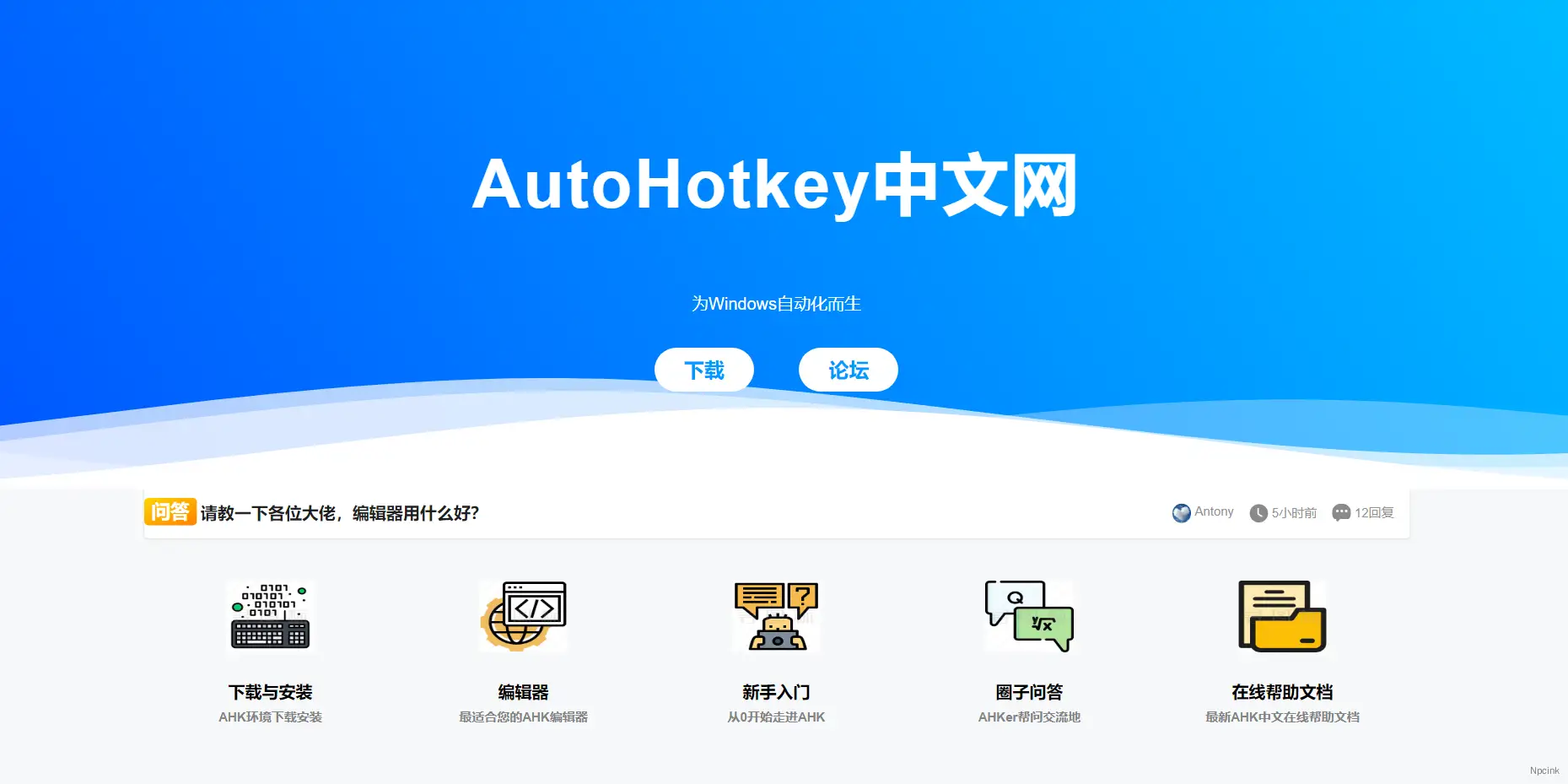
這次分享一款全屏波動背景圖,適合放在首頁,非常吸睛,大氣。底部的波紋會及時波動。總而言之,這是一款非常大氣的WordPress美化教程,希望大家看好啦。
在這次WordPress美化教程中,出來原來的基本樣式,我還帶來了雙按鈕版本,希望大家會喜歡。






使用方法:
點擊下方提供的演示按鈕,打開新的頁面,點擊鼠標右鍵查看網頁源代碼,依據代碼注釋操作。
B2:
此模塊已經適配了B2主題,用戶可以將此復制的代碼放入廣告位模塊,將此模塊置于第一即可。如果需要放到其他位置,可以調整源代碼中的以下部份代碼:
/*
*B2主題全屏適配,數字 y 為模塊位置 n-1,以下代碼為放在第一個模塊的情況( n = 1 , y = n-1 = 1-1 = 0 )
*/
.home_row_0 .wrapper,
.home_row_0 .wrapper .content-area {
width: 100%!important;
box-shadow: none;
}代碼中的.box將替換為.content-area,若您的模塊未能全屏,還請注意這一點。
其他:
既然有了這樣一款漂亮的Wordpress網站首頁,那么再來一個廣受歡迎的四格模塊吧。


