總感覺(jué)菜單欄好單調(diào)怎么辦?或是自己有一些很有趣的菜單想要突出展示給網(wǎng)站的訪客,那么這個(gè)時(shí)候就可以給你的wordpress菜單增添一些角標(biāo),讓你的菜單更加吸引訪客的注意力。

添加角標(biāo)
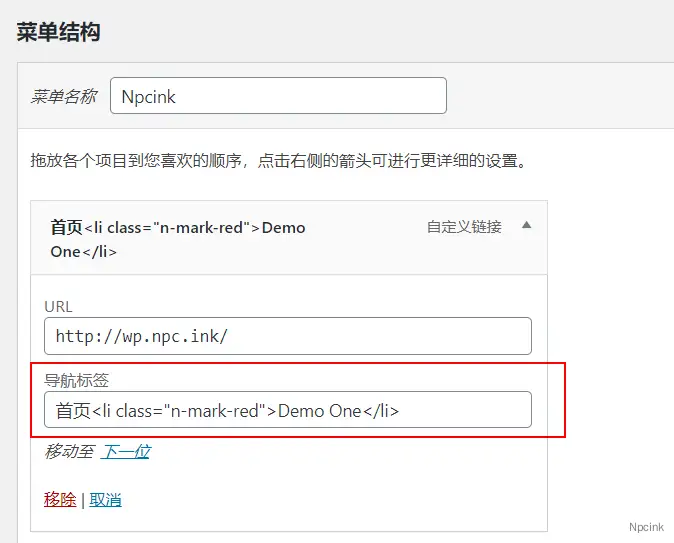
我們以最新的wordpress2020主題為準(zhǔn),在你的菜單中添加如下代碼:
<li class="n-mark-red">Demo One</li>
在你的主題根目錄下的style.css文件底部添加以下代碼:
紅色
.n-mark-red {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #f308a0 0%, #fb0655 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}保存后刷新瀏覽器本地緩存(或開(kāi)隱私模式),查看前端頁(yè)面即可看到效果。
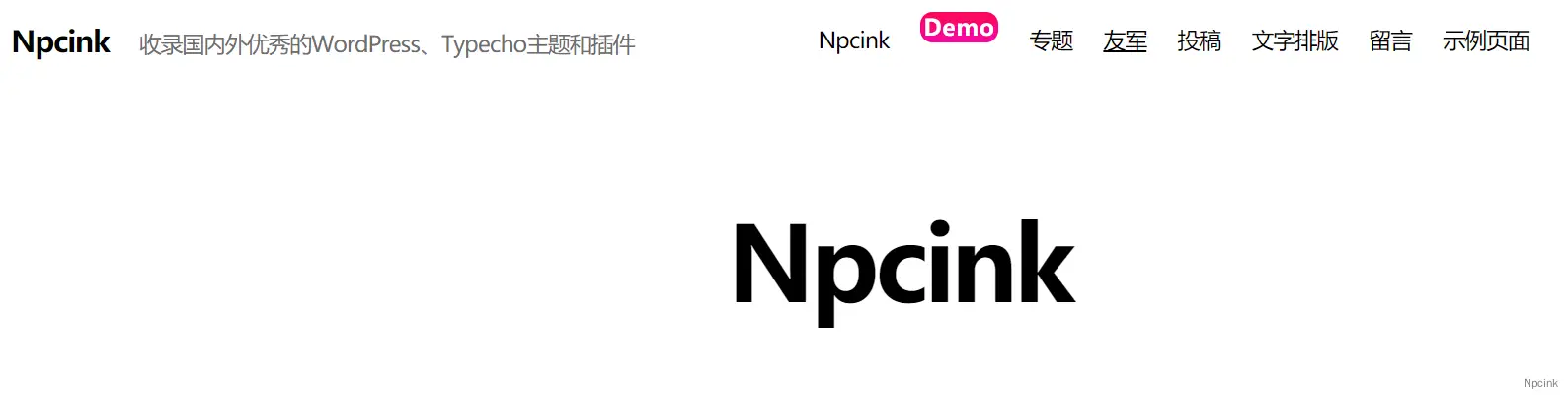
效果預(yù)覽
更多顏色
黃色
.n-mark-yello {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}藍(lán)色
.n-mark-blue {
display: inline-block;
-webkit-transform: translateY(-12px);
-ms-transform: translateY(-12px);
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: #188ef4;
background: -webkit-linear-gradient(legacy-direction(to right), #6454ef 0%, #316ce8 100%);
background: -webkit-gradient(linear, left top, right top, from(#6454ef), to(#316ce8));
background: -webkit-linear-gradient(left, #6454ef 0%, #316ce8 100%);
background: -o-linear-gradient(left, #6454ef 0%, #3021ec 100%);
background: linear-gradient(to right, #6454ef 0%, #3021ec 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}黃色
.n-mark-yellos {
display: inline-block;
-webkit-transform: translateY(-12px);
-ms-transform: translateY(-12px);
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: #f9e1be;
background: -webkit-linear-gradient(legacy-direction(to right), #efd3b0 0%, #f9e1be 100%);
background: -webkit-gradient(linear, left top, right top, from(#efd3b0), to(#f9e1be));
background: -webkit-linear-gradient(left, #efd3b0 0%, #f9e1be 100%);
background: -o-linear-gradient(left, #efd3b0 0%, #f9e1be 100%);
background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}黃色漸變
.n-mark-yelloss {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%);
background: -webkit-gradient(linear,left top,right top,from(#ff4949),to(#ff7849));
background: -webkit-linear-gradient(left,#ff4949,#ff7849);
background: linear-gradient(90deg,#ff4949,#ff7849);
text-shadow: 0 -1px #ff4949;
-webkit-box-shadow: 0 10px 10px -2px rgba(255,73,73,.5);
box-shadow: 0 5px 5px -2px rgba(255, 73, 73, 0.34);
color: #ffffff;
border-radius: 1rem;
padding: .2rem .575rem;
line-height: 1;
font-weight: bold;
}綠色
.n-mark-green {
display: inline-block;
transform: translateY(-8px);
font-size: .6rem;
letter-spacing: .05em;
background: linear-gradient(to right,#02bb9b 0%,#02bac3 100%);
color: #fff;
border-radius: 1rem;
padding: .18rem .5rem;
line-height: 1;
font-weight: 700;
}如果你用的是B2主題,可以替換為:#top-menu-ul small{
極簡(jiǎn)版
如果你不想弄這么復(fù)雜,沒(méi)關(guān)系,你可以這樣做。在填寫(xiě)菜單的時(shí)候,將以下代碼添加進(jìn)菜單即可。
幫助<span style="XXX">Help</span>
然后將“XXX”替換為上面.primary-menu small {}之間的內(nèi)容即可。
例如這樣:
幫助<span style="display: inline-block;
-webkit-transform: translateY(-12px);
-ms-transform: translateY(-12px);
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: #f9e1be;
background: -webkit-linear-gradient(legacy-direction(to right), #efd3b0 0%, #f9e1be 100%);
background: -webkit-gradient(linear, left top, right top, from(#efd3b0), to(#f9e1be));
background: -webkit-linear-gradient(left, #efd3b0 0%, #f9e1be 100%);
background: -o-linear-gradient(left, #efd3b0 0%, #f9e1be 100%);
background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;">Help</span>

小圓點(diǎn)
- 代碼參考:詳情

代碼部署
在主題根目錄下的style.css底部添加以下代碼
.n-mark{
position: absolute;
background-color: #f16b6f;
top: 20px;
left: 1px;
width: 10px;
height: 10px;
border-radius: 100%;
}- background-color:背景顏色
- top:離頂部距離
- left:離左邊距離
可自行調(diào)整相關(guān)參數(shù)。
調(diào)用
在菜單中依據(jù)如下方法調(diào)用
示例頁(yè)面<i class="n-mark"></i>小圖片
- 代碼參考:詳情

代碼部署
在主題根目錄下的style.css底部添加以下代碼:
.n_hot {
display: block;
animation: hot 1s infinite linear;
-moz-animation: hot 1s infinite linear;
-webkit-animation: hot 1s infinite linear;
-o-animation: hot 1s infinite linear;
width: 25px;
height: 14px;
background: url(http://wp.nono.ink/wp-content/uploads/2020/07/2.png) no-repeat center;
position: absolute;
top: -8px;
left: 50%;
margin-left: -12.5px;
}- background:背景圖片
- top:頂部距離
- left:左邊距離
各位可自行更換背景圖片達(dá)到不同的效果。
代碼調(diào)用:
示例頁(yè)面<i class="n_hot"></i>小圖片(優(yōu)優(yōu))
- 代碼來(lái)源:詳情
將以下代碼添加至主題根目錄下的style.css底部
.font-hot {
display: inline-block;
width: 14px;
height: 16px;
background: url(https://n.getimg.net/www/2020/10/283676.png) no-repeat 0 0;
-webkit-background-size: contain;
background-size: contain;
}代碼調(diào)用:
示例頁(yè)面<i class="font-hot"></i>效果圖:

參考圖片
png
src



網(wǎng)易新聞

SVG
知乎
小按鈕
核心代碼
請(qǐng)?jiān)谥黝}根目錄下的style.css底部添加以下代碼:
/*菜單用角標(biāo)*/
.n-mzhrz {
background: linear-gradient(33deg,#6cacff, #457eff);
line-height: 22px;
padding: 5px 12px;
color: #FFF;
display: block;
transition: all .3s ease;
border-radius: 15px;
}代碼部署
菜單中這樣填寫(xiě)
<i class="n-mzhrz">搜索</i>演示
極簡(jiǎn)版
<i style="background: linear-gradient(33deg,#6cacff, #457eff);line-height: 22px;padding: 5px 12px;color: #FFF;display: block;transition: all .3s ease;border-radius: 15px;">搜索</i>評(píng)分
[opinioner id="19620"]