最好實現瀑布流布局的辦法就是用CSS的列屬性套件,這套屬性大多數都是用于排版雜志中的文本列。但是用于布局瀑布流也是特別實用哦
得益于現代化的CSS進步,以前進行瀑布流布局還需要用到JS,現在純CSS就能實現瀑布流布局了,一起來看看吧。
CSS?Grid和Flexbox讓我們可以更簡便,更容易和更快的實現各式各樣的響應布局,并且讓我們快捷方便的在布局中實現橫向劇中和豎向劇中。但是回想一下以前是頗為困難的。
雖然這些新出的布局方式可以讓我們解決很多以前的布局難題,但是像瀑布流布局這種,就無法用它們簡單來實現了。因為瀑布流一般來說都是寬度一致,但是高度是根據圖片自適應的。并且圖片的位置也是根據在上方圖片的位置而定的。
其實最好實現瀑布流布局的辦法就是用CSS的列屬性套件,這套屬性大多數都是用于排版雜志中的文本列。但是用于布局瀑布流也是特別實用哦。因為以前需要實現瀑布流,就必須有JavaScript的輔助來計算圖片高度然后決定每張圖片的定位和位置,所以現在有了列屬性就可以使用純CSS實現了。
- 代碼來源:詳情

實現原理:
實現這個布局,首選我們需要把所有的內容先包裹在一個div元素里面,然后給這個元素column-width和column-gap屬性。
然后,為了防止任何元素被分割到兩個列之間,將column-break-inside: avoid添加到各個元素中。
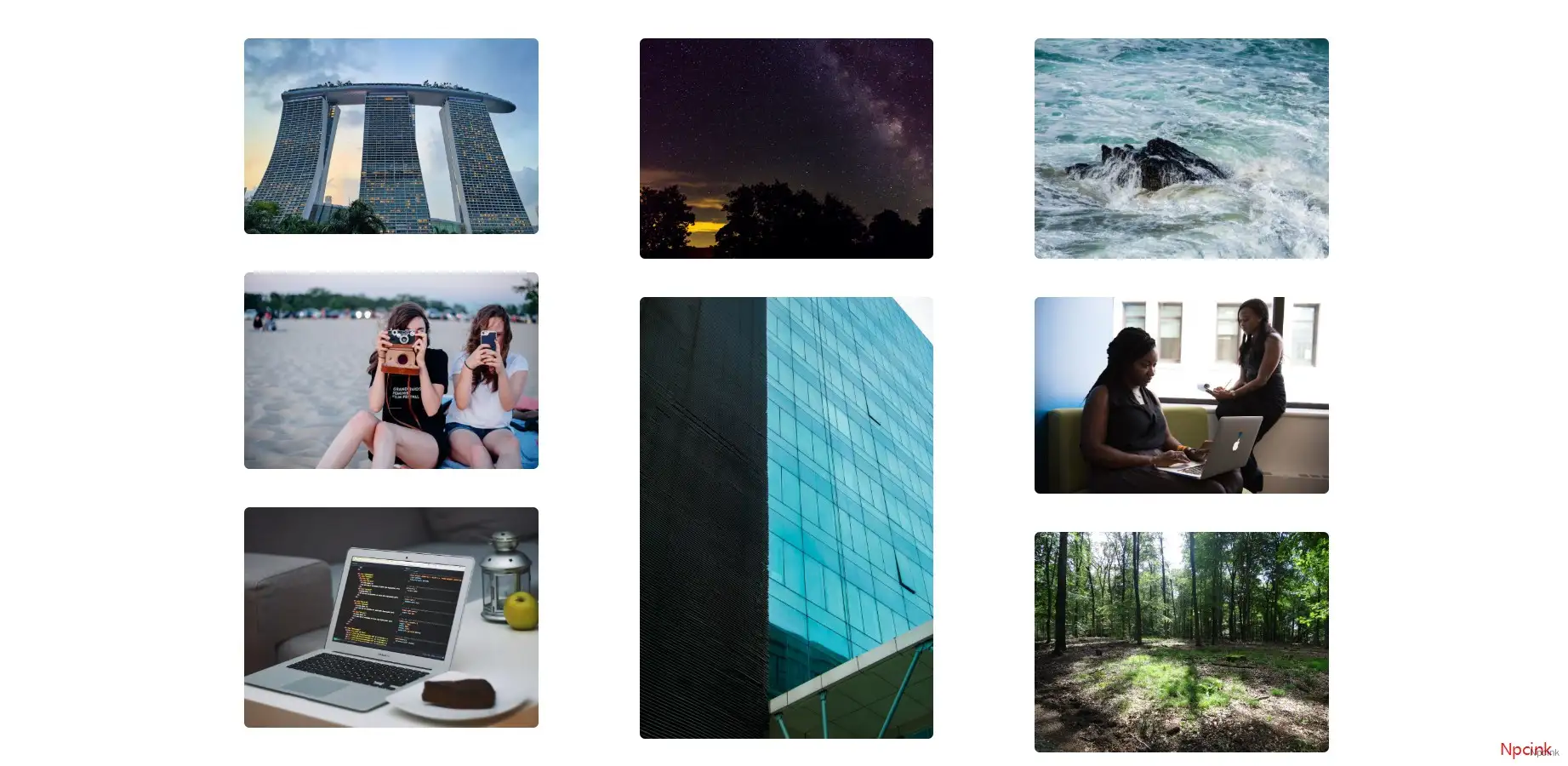
神奇的效果就完美實現了,零JavaScript。
我們來看看代碼:
<div class="columns">
<figure>
<img src="https://source.unsplash.com/random?city" alt="" />
</figure>
<figure>
<img src="https://source.unsplash.com/random?night" alt="" />
</figure>
<figure>
<img src="https://source.unsplash.com/random?developer" alt="" />
</figure>
<figure>
<img src="https://source.unsplash.com/random?building" alt="" />
</figure>
<figure>
<img src="https://source.unsplash.com/random?water" alt="" />
</figure>
<figure>
<img src="https://source.unsplash.com/random?coding" alt="" />
</figure>
<figure>
<img src="https://source.unsplash.com/random?stars" alt="" />
</figure>
<figure>
<img src="https://source.unsplash.com/random?forest" alt="" />
</figure>
<figure>
<img src="https://source.unsplash.com/random?girls" alt="" />
</figure>
<figure>
<img src="https://source.unsplash.com/random?working" alt="" />
</figure>
</div>
.columns {
column-width: 320px;
column-gap: 15px;
width: 90%;
max-width: 1100px;
margin: 50px auto;
}
.columns figure {
display: inline-block;
box-shadow: 0 1px 2px rgba(34, 25, 25, 0.4);
column-break-inside: avoid;
border-radius: 8px;
}
.columns figure img {
width: 100%;
height: auto;
margin-bottom: 15px;
border-radius: 8px;
} 知識總結
- column-width?— CSS屬性建議一個最佳列寬。 列寬是在添加另一列之前列將成為最大寬度。
- column-width?— 該 CSS 屬性用來設置元素列之間的間隔 (gutter) 大小。
- column-break-inside?— 設置或檢索對象內部是否斷。
