當我們確定網站是用wordpress搭建的,就可以知道他用的是啥主題了。這一篇的wordpress教程就和大家分享下,怎么知道網站用的啥主題?
在前一節里我們知道了如何判斷一個網站是不是用wordpress主題搭建的,當我們確定網站是用wordpress搭建的,就可以知道他用的是啥主題了。這一篇的wordpress教程就和大家分享下,怎么知道網站用的啥主題?
方案一:結構目錄
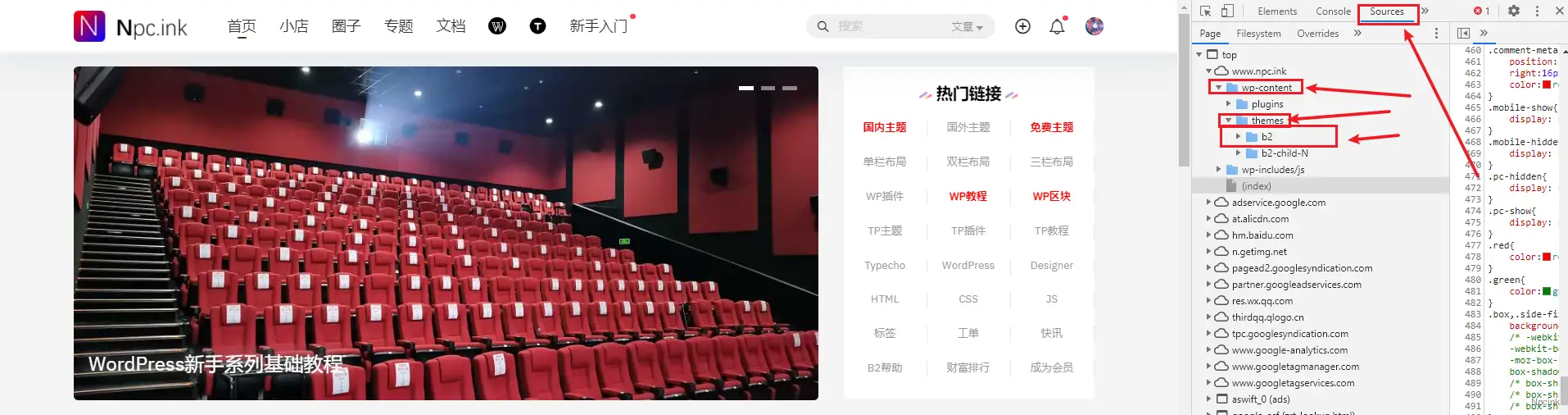
確定這個網站是WordPress類型的網站,我們可以通過F12打開瀏覽器控制臺,選擇如下選項進行查看

方案一:主題鏈接
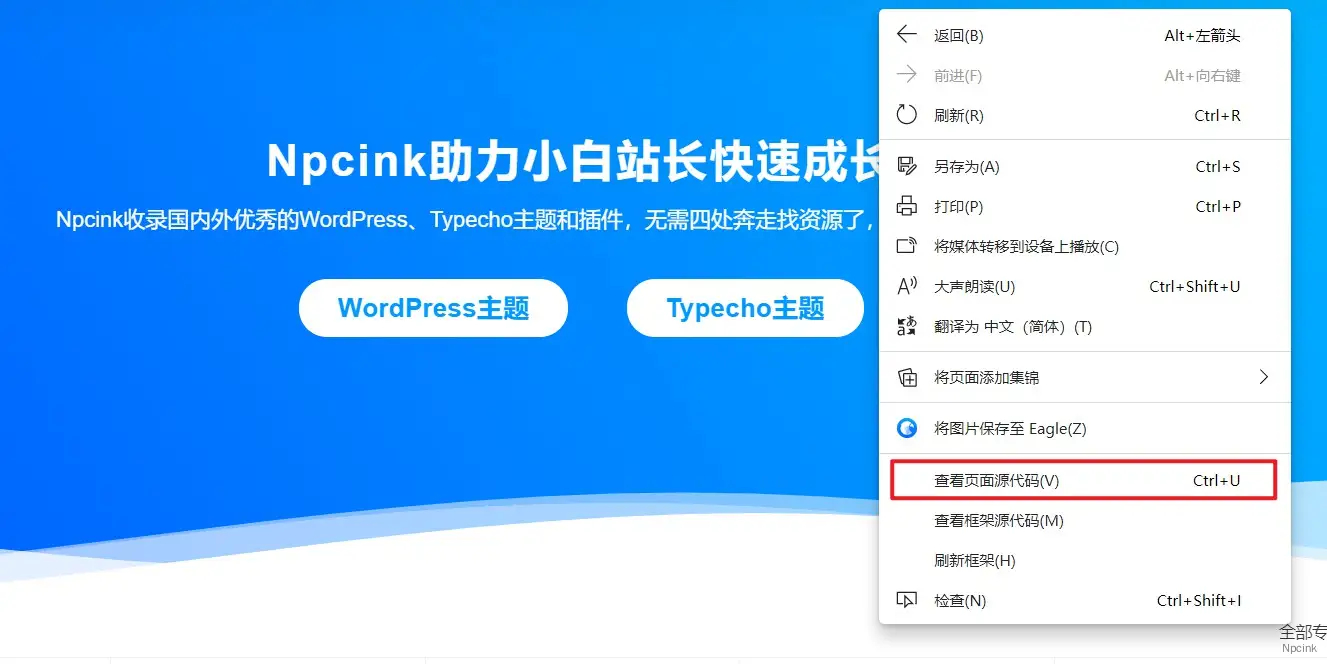
打開你需要確定的wordpress網站,右鍵鼠標,選擇“查看頁面源代碼”

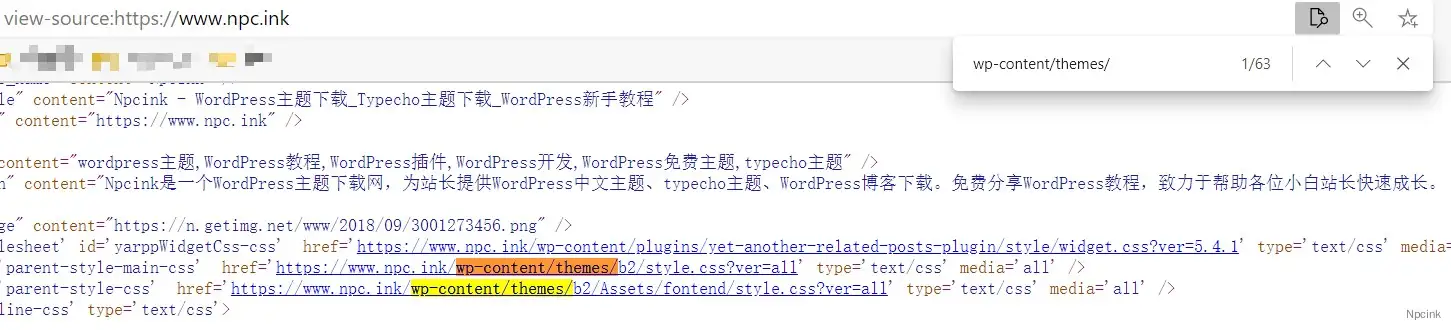
按下組合鍵:Ctrl+F打開搜索欄,搜索關鍵字:wp-content/themes/
找到這樣的鏈接

http://m.kartiktrivedi.com/wp-content/themes/b2/style.css?ver=all清理下后面的代碼,得到這樣的鏈接:
http://m.kartiktrivedi.com/wp-content/themes/b2/style.css打開這個鏈接就可以看到主題的相關消息,例如主題名、作者鏈接、主題介紹等等。
原理分析
主題的相關信息都寫在主題根目錄下一個叫style.css的文件中,主題的特色圖是一個名為screenshot的圖片,格式可能為jpg或png.
下面這篇文章有詳細介紹:
分析下上面的鏈接,就知道,打開的是一個主題目錄下一個叫b2文件夾下名為style.css的文件。同樣的,在這個b2主題文件夾下都有一個主題特色圖,我們可以構造下這個鏈接,打開這個主題特色圖,例如這樣:
- http://m.kartiktrivedi.com/wp-content/themes/b2/screenshot.png
- http://m.kartiktrivedi.com/wp-content/themes/b2/screenshot.jpg
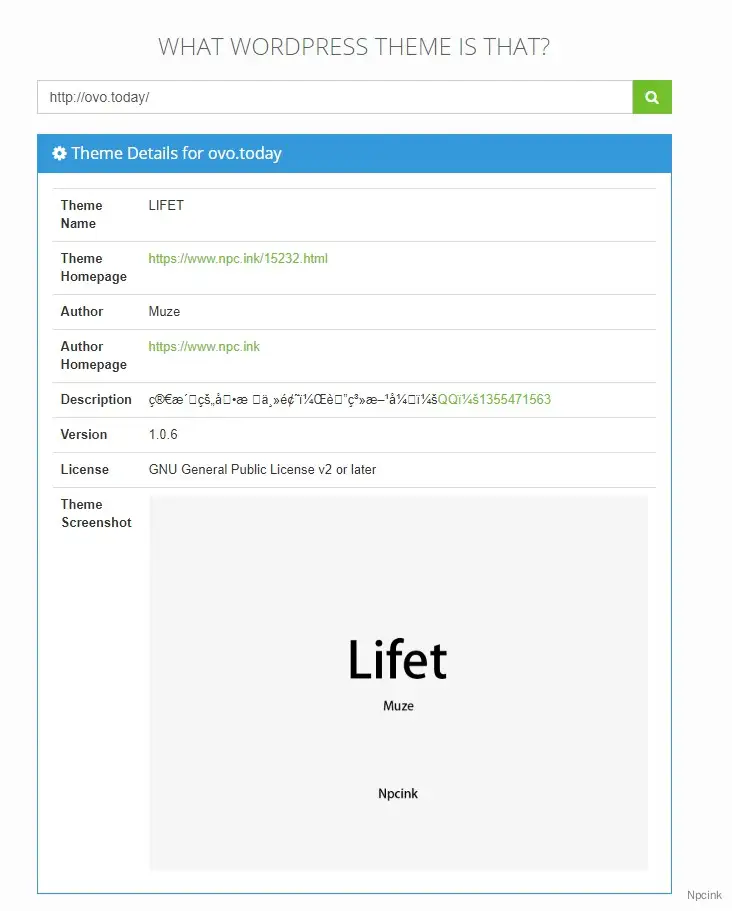
方案二:第三方網站
上面的教程太麻煩了,直接用第三方網站吧,不僅主題相關信息明明白白的羅列出來,還能知道這個網站用了哪些插件。
- 第三方網站:這是什么主題