作為目前WordPress主推的新版本編輯器,古騰堡編輯器前途無(wú)量,但默認(rèn)的一些古騰堡編輯器的區(qū)塊不夠我們?nèi)粘>庉嬑恼拢@個(gè)時(shí)候,我們就可以開發(fā)一些自己的古騰堡編輯器區(qū)塊,方便我們?nèi)粘>庉嬑恼隆?/p>
通過(guò)這篇wordpress開發(fā)教程,你就能開發(fā)自己的古騰堡編輯器區(qū)塊了,當(dāng)然。能夠有效的自定義模塊,才是古騰堡編輯器最有優(yōu)勢(shì)的地方。
- 官方文檔:塊編輯器手冊(cè)
關(guān)于古騰堡編輯器,官方之前給了一個(gè)初步的文檔,但是那個(gè)文檔是以插件化為教程進(jìn)行的,對(duì)于主題設(shè)計(jì)者而言,更希望在自己的主題里直接加入古騰堡自定義模塊比較方便,因此本文的方向是在主題里直接往古騰堡編輯器里插入自定義模塊。
今天我們來(lái)了解下如何給古騰堡編輯器添加自定義模塊。

加載古騰堡自定義模板
//加載古騰堡自定義模板
function my_gutenberg_block(){
//注冊(cè)古騰堡編輯器
wp_register_script( 'block-js', get_template_directory_uri() . '/extends/src/blocks.js', array('wp-blocks', 'wp-element', 'wp-editor', 'wp-i18n'), '1.0.0' );
//插入模塊
//fishtheme/block可自定義, 比如: demo/block
register_block_type( 'fishtheme/block', array(
'editor_script' => 'block-js'
) );
}
add_action( 'init', 'my_gutenberg_block' );新建blocks.js
在目前使用的WordPress主題目錄下,新建一個(gè)src的文件夾,并新建blocks.js。
blocks.js文件路徑可以自定義,注意把上面代碼里的對(duì)應(yīng)路徑也改一下就行。
編輯blocks.js
這個(gè)是古騰堡核心文件,基本所有的功能都在這里。
//js代碼
//引入對(duì)應(yīng)方法, 需要注意的是這里引用了4個(gè)方法, 那么在底部也需要window.wp.回調(diào)這4個(gè)方法
//這4個(gè)方法的來(lái)源是functions.php里的wp_register_script時(shí)array()里傳入, 需要注意一一對(duì)應(yīng)
(function (blocks, element, editor, i18n) {
var el = element.createElement; //用于輸出HTML
var RichText = editor.RichText; //用于獲取文本輸入塊
blocks.registerBlockType('gutenberg-examples/example-03-editable', {
title: '測(cè)試模塊', //標(biāo)題
icon: 'universal-access-alt', //圖標(biāo)
category: 'layout', //對(duì)應(yīng)欄目
attributes: { //模塊的屬性
content: {
type: 'array',
source: 'children',
selector: 'p',
},
},
//編輯時(shí)
edit: function (props) {
//獲取模塊輸入的值
var content = props.attributes.content;
//點(diǎn)擊輸入框時(shí)用的方法
function onChangeContent(newContent) {
//將輸入框里的內(nèi)容輸出到模塊屬性里
props.setAttributes({ content: newContent });
}
//返回HTML
//el的方法格式為: el( 對(duì)象, 屬性, 值 ); 可以相互嵌套
//例如:
// el(
// 'div',
// {
// className: 'demo-class',
// },
// 'DEMO數(shù)據(jù)'
// );
// 輸出為: <div class="demo-class">DEMO數(shù)據(jù)</div>
return el(
RichText,
{
tagName: 'p',
className: props.className,
onChange: onChangeContent,
value: content,
}
);
},
//保存時(shí)
save: function (props) {
//保存時(shí)返回的HTML
return el(RichText.Content, {
tagName: 'p', value: props.attributes.content,
});
},
});
}(
window.wp.blocks,
window.wp.element,
window.wp.editor,
window.wp.i18n
));查看效果
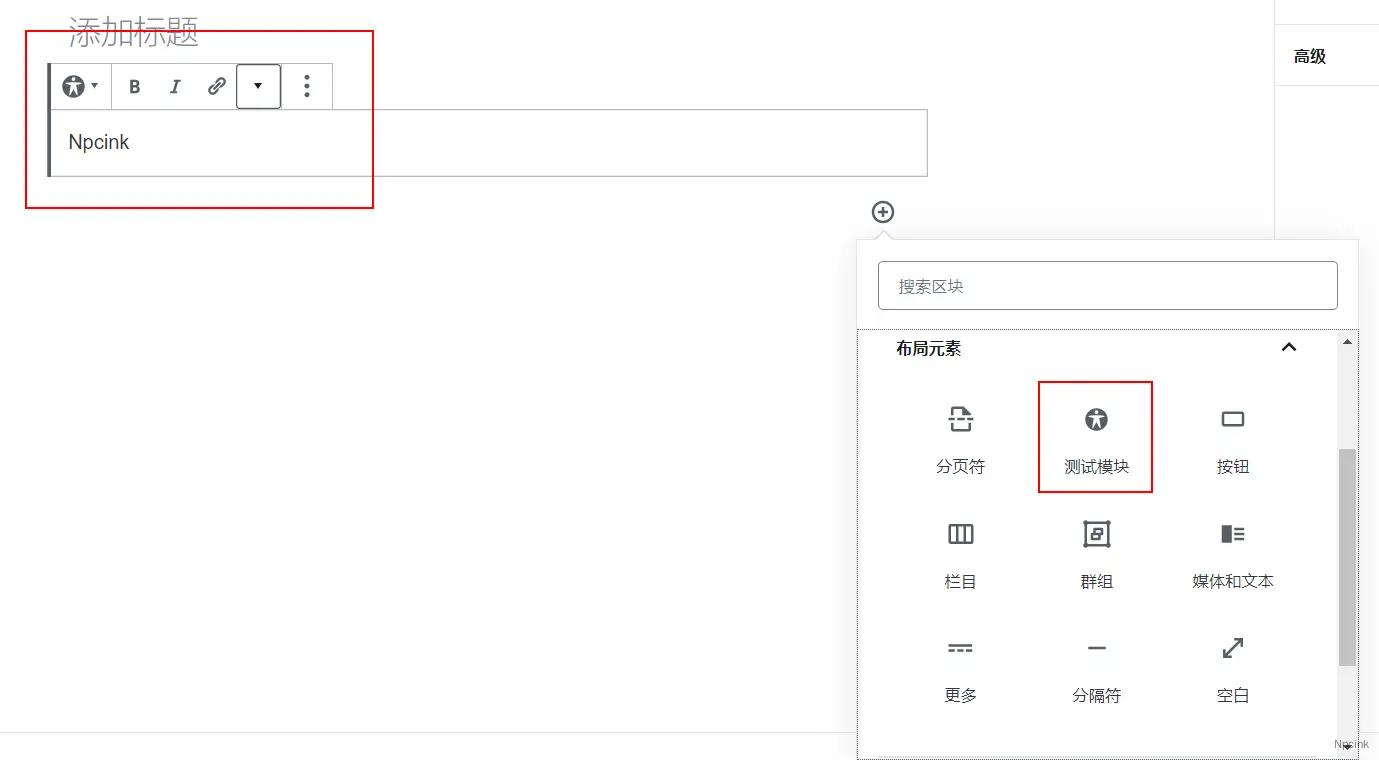
以上步驟完成后,在編輯器頁(yè)面刷新,然后添加區(qū)塊,看看是不是添加成功了。
此為官網(wǎng)提供的demo。



