webp格式的圖片優勢主要就是圖片清晰度高,體積小。一方面能節約服務器的帶寬資源,一方面可以大大提高頁面的打開速度
很多站長都偏愛webp格式的圖片,webp格式的圖片優勢主要就是圖片清晰度高,體積小。一方面能節約服務器的帶寬資源,一方面可以大大提高頁面的打開速度。
有個缺點需要注意下,webp兼容性不太好,在老版本的瀏覽器上可能無法顯示。目前主流瀏覽器基本都是支持的。
WordPress本身是不支持該圖片的上傳和顯示的,但通過這篇WordPress教程,可以讓WordPress在媒體庫里上傳并預覽webp格式圖片。
- 原文參考:詳情
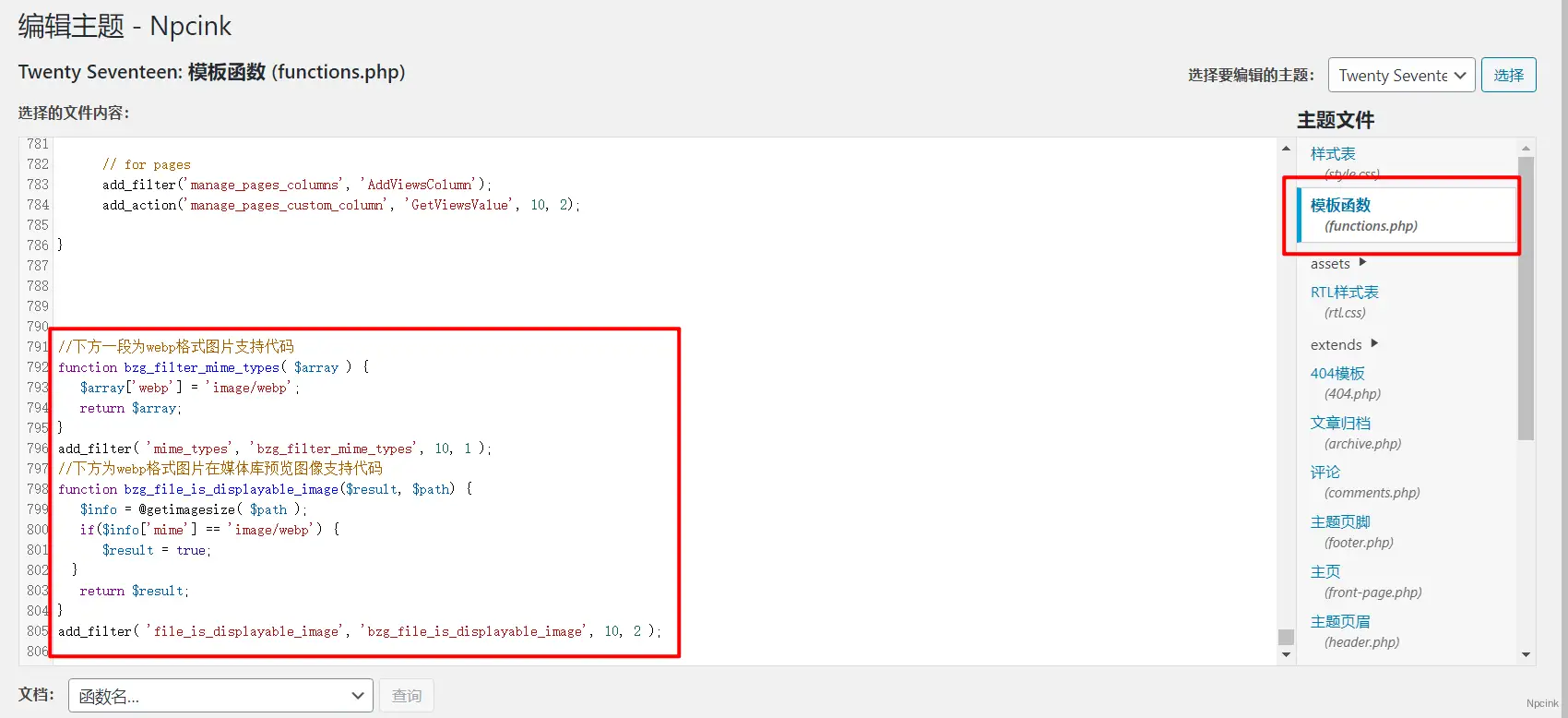
代碼
//下方一段為webp格式圖片支持代碼
function bzg_filter_mime_types( $array ) {
$array['webp'] = 'image/webp';
return $array;
}
add_filter( 'mime_types', 'bzg_filter_mime_types', 10, 1 );
//下方為webp格式圖片在媒體庫預覽圖像支持代碼
function bzg_file_is_displayable_image($result, $path) {
$info = @getimagesize( $path );
if($info['mime'] == 'image/webp') {
$result = true;
}
return $result;
}
add_filter( 'file_is_displayable_image', 'bzg_file_is_displayable_image', 10, 2 );部署
在主題根目錄下的functions.php文件中的<?php下添加以下代碼并保存。