如果我們用插件提供的短代碼,例如Smartideo,在PC端會是這個效果:
https://www.bilibili.com/video/av46366415/
雖然在移動端可以正常播放,但在PC端需要跳轉(zhuǎn)才行。如果不嫌麻煩,可以看看下面的內(nèi)容。
這里分享一段代碼,讓大家的網(wǎng)站在PC端也能直接展示嗶哩嗶哩的視頻。
先看看效果:
Npcink - 怎么實現(xiàn)
- 獲取代碼
- 構(gòu)造代碼
- 部署代碼
注意
目前的方法,移動端高度不對,此文僅供各位參考,有好的代碼歡迎在評論區(qū)留下鏈接。
1.獲取代碼
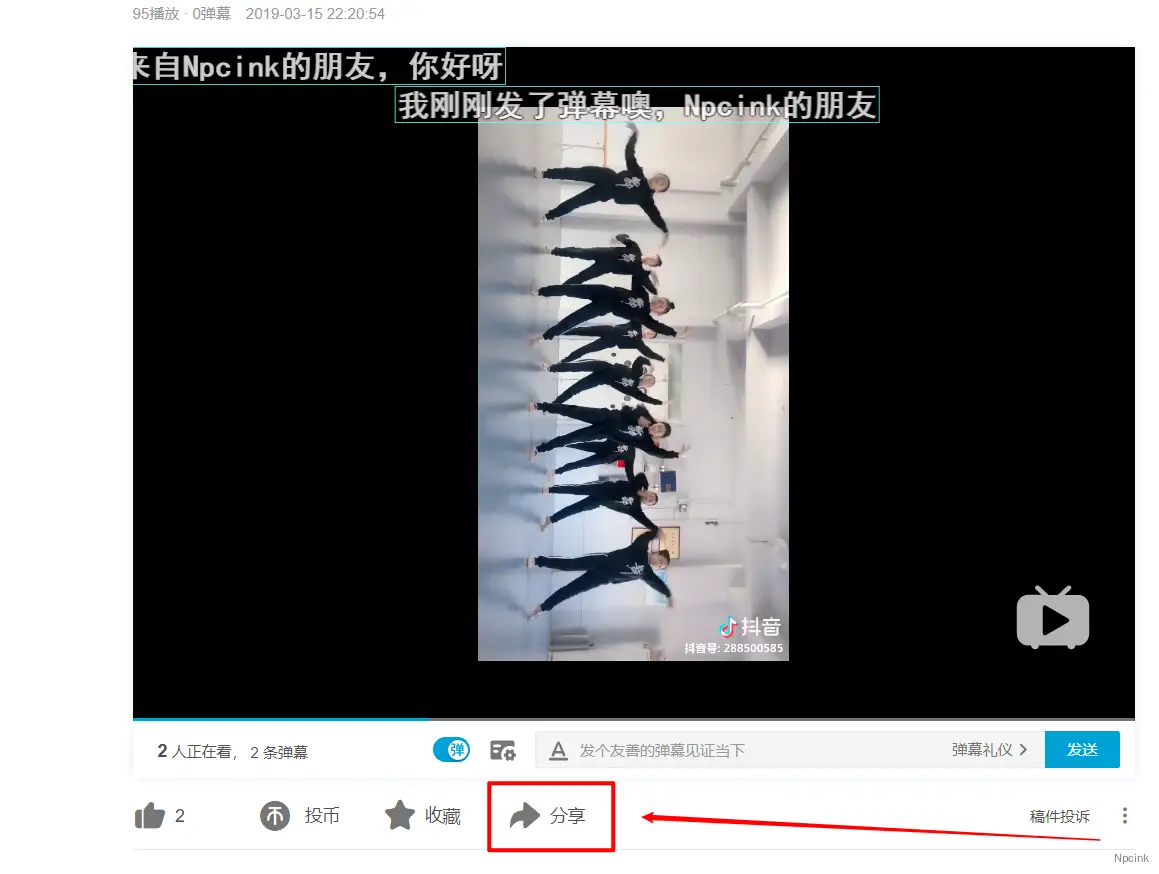
在嗶哩嗶哩找到你需要的視頻,例如這個
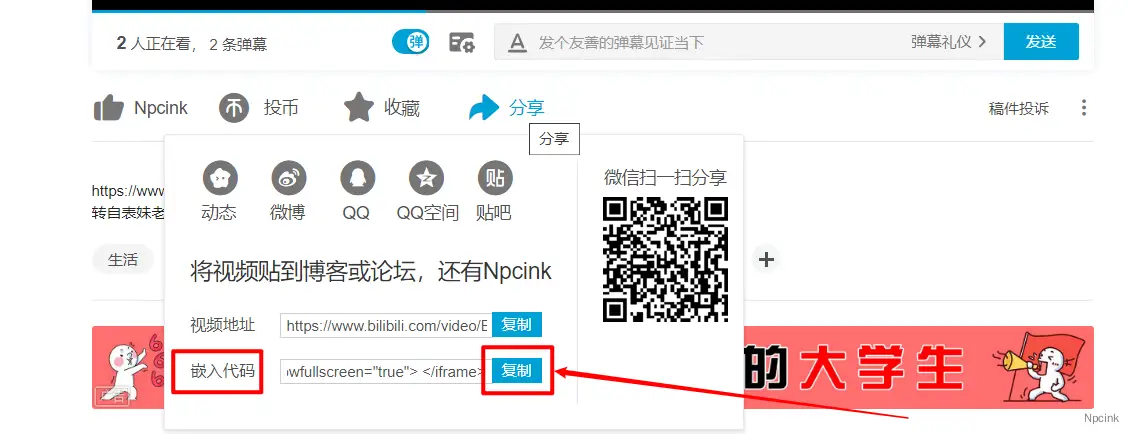
找到這個位置


這樣的話,我們就拿到了我們需要的代碼了,如下:
<iframe src="http://player.bilibili.com/player.html?aid=46366415&bvid=BV1Xb411H7v1&cid=81238398&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>2.構(gòu)造代碼
上面拿到的代碼還不能直接用,需要構(gòu)造一下。這里提供了一些參數(shù)給大家。這些參數(shù)需要放到> </iframe>前。
- width="100%"(視頻寬度,推薦為100%)
- height="600"(視頻高度,推薦為600)
- high_quality="1" (1=最高畫質(zhì) 0=最低畫質(zhì))
- danmaku="0" (1=打開彈幕 0=關(guān)閉彈幕)
小孩子才做選擇,我全都要,所以代碼看起來是這樣的
<iframe src="http://player.bilibili.com/player.html?aid=46366415&bvid=BV1Xb411H7v1&cid=81238398&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" width="100%" height="600" high_quality="1" danmaku="1"> </iframe>3.部署代碼
可以看出來,這就是一段HTML代碼,我們可以這樣部署。
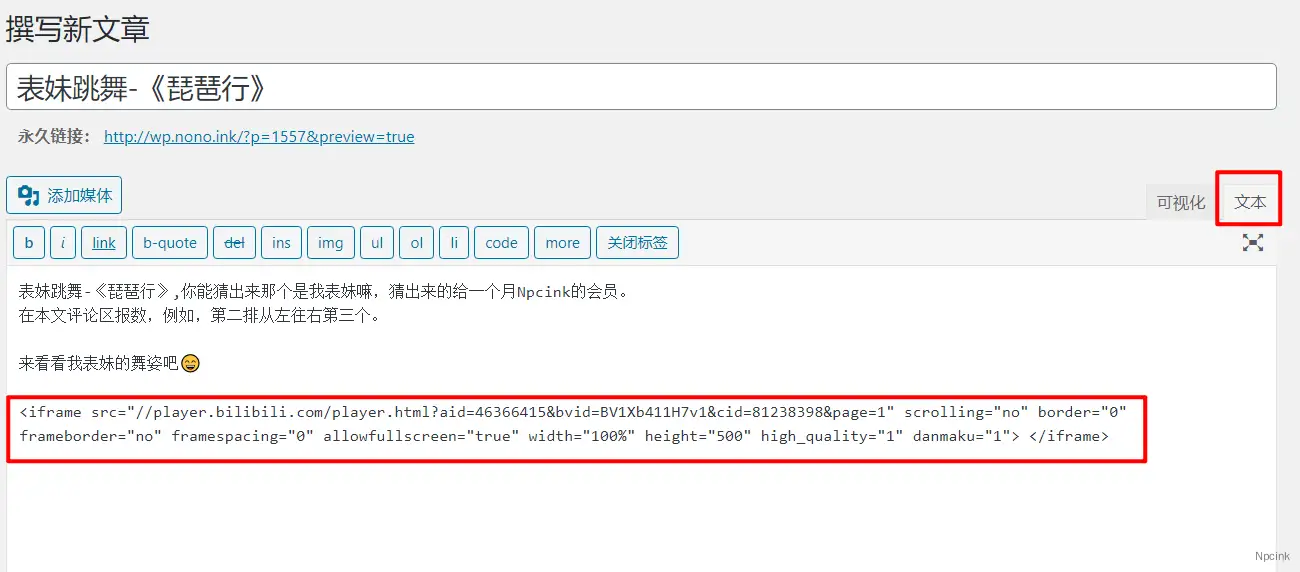
經(jīng)典編輯器
選擇文本模式,在適當?shù)奈恢灭べN構(gòu)造好的代碼即可。

古登堡編輯器
選擇“自定義HTML”區(qū)塊,填入構(gòu)造好的代碼即可。

補充
CSS改好后調(diào)用別人的API能直接1080P ,Smartideo改好后能播放 但是只有360P
銘創(chuàng)網(wǎng)絡(luò)
- 原文地址:詳情
昨天在群里看到@Muze發(fā)了一篇文章鏈接,是關(guān)于PC站點調(diào)用B站視頻的所謂教程,點進去看了一下,才發(fā)現(xiàn)他的調(diào)用教程中使用的代碼,是在B站官方視頻分享代碼的基礎(chǔ)上修改調(diào)用HTML5播放器之后再設(shè)定視頻顯示的固定高度來實現(xiàn)調(diào)用的,這種方法有一個不方便的地方就是無法在手機端進行等比縮放的展示和播放。
后來,站長還是決定寫一個自己的自適應(yīng)B站視頻調(diào)用的教程出來,分享給不會調(diào)用的小伙伴兒們。話不多說,下面上教程內(nèi)容:
首先,我們找到B站的任意一個視頻,比如我們找到這個“2020蘋果iPhone12發(fā)布會-中文字幕-全程回放”的視頻,地址是:https://www.bilibili.com/video/av969951173,我們在視頻下方點擊分享,會獲得如下的“嵌入代碼”:
<iframe src="http://player.bilibili.com/player.html?aid=969951173&bvid=BV1Cp4y1r72P&cid=245418457&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
在這段代碼中,我們能獲取視頻的aid信息,這個視頻的aid就是969951173,所以我們可以將視頻分享代碼,修改成如下內(nèi)容:
<iframe src="http://player.bilibili.com/player.html?aid=969951173&page=1&high_quality=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" width=100%> </iframe>
大家可以看到,我們?nèi)コ嗽创a中的bvid和cid字段,同時加上了high_quality=1這個字段和width=100%的CSS樣式,這樣一來,我們調(diào)用的視頻就可以是高清而且全寬顯示了,但是要自適應(yīng),還要設(shè)定等比縮放的視頻高度!因為在CSS中無法實現(xiàn)等比高度,所以,我們可以借助js代碼內(nèi)容,我們可以給這個iframe標簽加一個id,然后再寫一段對應(yīng)的js代碼,比如我們設(shè)定一個mcvideo的id,則代碼變?yōu)椋?/p>
<iframe id="mcvideo" src="http://player.bilibili.com/player.html?aid=969951173&page=1&high_quality=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" width=100%> </iframe>
同時,我們還要在我們的主題footer.php中,加入以下代碼:
<script type="text/javascript">
document.getElementById("mcvideo").style.height=document.getElementById("mcvideo").scrollWidth*0.65+"px";
</script>或者,在需要用到上述代碼的地方,添加上方的代碼。可以用古德堡編輯器的HTML模塊放置。
調(diào)用效果如下:
到這里,我們網(wǎng)站調(diào)用的B站視頻,就可以做到高清而且自適應(yīng)了,大家可以不必擔心手機端查看時因為設(shè)置了固定高度而不能正常顯示了!