這款WordPress插件可以通過模板和CSS樣式進行高度自定義,并且有很多選項供您選擇,以確保WP-Polls以您想要的方式運行。現在,它支持多種選擇答案
WP-Polls是一款WordPress投票插件,這款WordPress插件可以通過模板和CSS樣式進行高度自定義,并且有很多選項供您選擇,以確保WP-Polls以您想要的方式運行。現在,它支持一個問題與多種選擇答案。
- 插件介紹:WordPress



評價
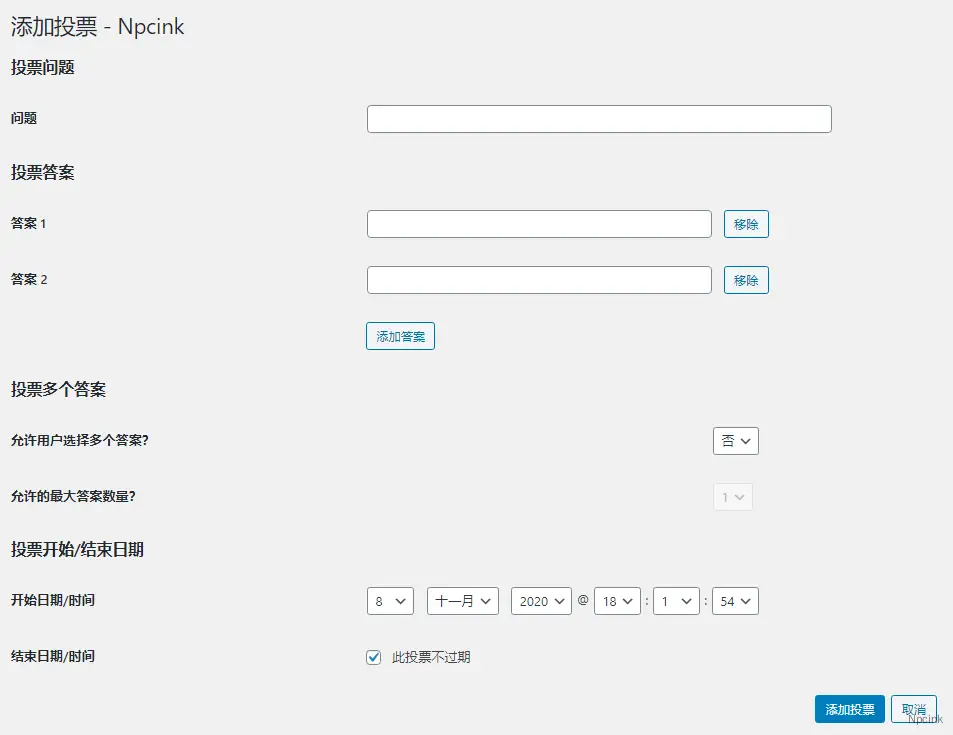
可惜的是,只能添加一個問題和數個答案。在一些復雜的場景下,增加了使用難度。
一些用法
一般用法(無窗口小部件)
<?php if ( function_exists( 'vote_poll' ) && ! in_pollarchive() ): ?>
<li>
<h2>Polls</h2>
<ul>
<li><?php get_poll();?></li>
</ul>
<?php display_polls_archive_link(); ?>
</li>
<?php endif; ?>- 要顯示特定的民意調查,請使用
<?php get_poll(2); ?>其中2是您的民意調查ID。 - 要顯示隨機投票,請使用?
<?php get_poll(-2); ?> - 要將特定民意調查嵌入到您的帖子中,請使用
[poll id="2"]其中2是您的民意調查ID。 - 要在您的帖子中嵌入隨機意見調查,請使用?
[poll id="-2"] - 要將特定民意調查的結果嵌入到您的帖子中,請使用
[poll id="2" type="result"]其中2是您的民意調查ID。
一般用法(帶小部件)
- 轉到
WP-Admin -> Appearance -> Widgets。 - 您可以通過單擊“小部件”小部件旁邊的“添加”鏈接來添加它。
- 添加之后,您可以通過單擊“小部件”旁邊的“編輯”鏈接來配置它。
- 點擊“保存更改”。
- 向下滾動以獲取有關如何創建輪詢存檔的說明。
如何添加民意測驗檔案?
- 轉到
WP-Admin -> Pages -> Add New。 - 在帖子的標題區域中鍵入您喜歡的任何標題。
- 如果您使用的是不錯的永久鏈接,則在輸入標題后,WordPress將生成該頁面的永久鏈接。您將在永久鏈接旁邊看到一個“編輯”鏈接。
- 單擊“編輯”,然后在
pollsarchive文本字段中鍵入,然后單擊“保存”。 [page_polls]在帖子的內容區域中鍵入。- 點擊“發布”。
- 如果您沒有使用漂亮的永久鏈接,則需要轉到
WP-Admin -> Polls -> Poll Options和下方Poll Archive -> Polls Archive URL,您需要填寫上面創建的民意測驗存檔頁面的URL。
為什么我的民意調查的答案加起來不是100%?
這是因為四舍五入問題。為了使它始終取整到100%,上次民意測驗的答案將添加剩余的百分比。要啟用此功能,請將其添加到主題的functions.php中:add_filter( 'wp_polls_round_percentage', '__return_true' );
WP輪詢如何加載CSS?
- WP-Polls
polls-css.css將從您的主題目錄中加載(如果存在)。 - 如果不存在,它將僅加載
polls-css.cssWP-Polls隨附的默認值。 - 這將使您可以升級WP-Poll,而不必擔心會覆蓋已創建的民意測驗樣式。
為什么在Internet Explorer(IE)中,民意調查的文本顯示為鋸齒狀?
- 要解決此問題,請打開poll-css.css
- 找:?
/* background-color: #ffffff; */ - 替換:(
background-color: #ffffff;其中#ffffff應該是民意調查的背景色。)
如何為每個民意測驗欄設置單獨的顏色?
- 由TreedBox.com提供
- 打開poll-css.css
- 添加到文件末尾:
.wp-polls-ul li:nth-child(01) .pollbar{ background:#8FA0C5}
.wp-polls-ul li:nth-child(02) .pollbar{ background:#FF8}
.wp-polls-ul li:nth-child(03) .pollbar{ background:#ff8a3b}
.wp-polls-ul li:nth-child(04) .pollbar{ background:#a61e2a}
.wp-polls-ul li:nth-child(05) .pollbar{ background:#4ebbff}
.wp-polls-ul li:nth-child(06) .pollbar{ background:#fbca54}
.wp-polls-ul li:nth-child(07) .pollbar{ background:#aad34f}
.wp-polls-ul li:nth-child(08) .pollbar{ background:#66cc9a}
.wp-polls-ul li:nth-child(09) .pollbar{ background:#98CBCB}
.wp-polls-ul li:nth-child(10) .pollbar{ background:#a67c52}
.wp-polls-ul li .pollbar{ transition: background 0.7s ease-in-out }
.wp-polls-ul li .pollbar:hover{ background:#F00 }顯示總投票
<?php if ( function_exists( 'get_pollquestions' ) ): ?>
<?php get_pollquestions(); ?>
<?php endif; ?> 顯示總投票答案
<?php if ( function_exists( 'get_pollanswers' ) ): ?>
<?php get_pollanswers(); ?>
<?php endif; ?> 顯示投票總數
<?php if ( function_exists( 'get_pollvotes' ) ): ?>
<?php get_pollvotes(); ?>
<?php endif; ?> 通過ID顯示投票
<?php if ( function_exists( 'get_pollvotes_by_id' ) ): ?>
<?php get_pollvotes_by_id($poll_id); ?>
<?php endif; ?>顯示投票總數
<?php if ( function_exists( 'get_pollvoters' ) ): ?>
<?php get_pollvoters(); ?>
<?php endif; ?> 通過ID和日期格式顯示輪詢時間
<?php if ( function_exists( 'get_polltime' ) ): ?>
<?php get_polltime( $poll_id, $date_format ); ?>
<?php endif; ?>