讓您的APP和網頁端顯示樓層,以便進一步開展各種活動。
最新版本已內置該功能,此教程僅供參考。
顯示樓層后,可安排各類蓋樓活動,如下:

- 演示網站:https://dongbd.com/
- 演示APP:下載頁
提示:
代碼由春哥提供,Npcink在次僅做整理。
教程用文件可在此下載:
要求
- 主題版本:3.5.6
- APP插件版本:1.1.6
APP圈子顯示樓層教程
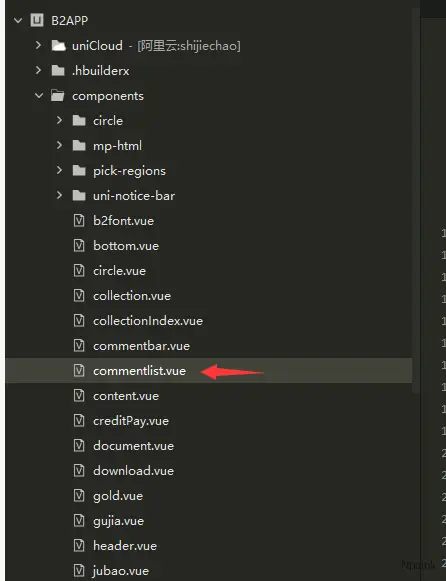
565885教程用代碼下載第一步:替換APP的commentlist.vue文件
文件地址:B2APPcomponents

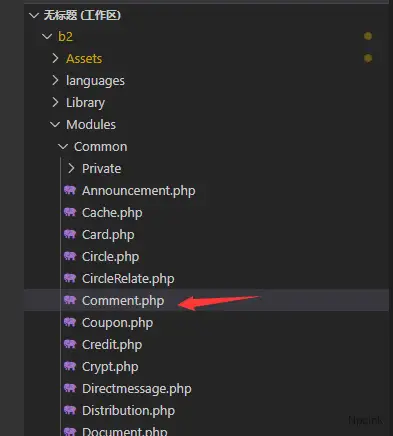
第二步:替換主題的Comment.php文件
文件位置:b2/Modules/Common/

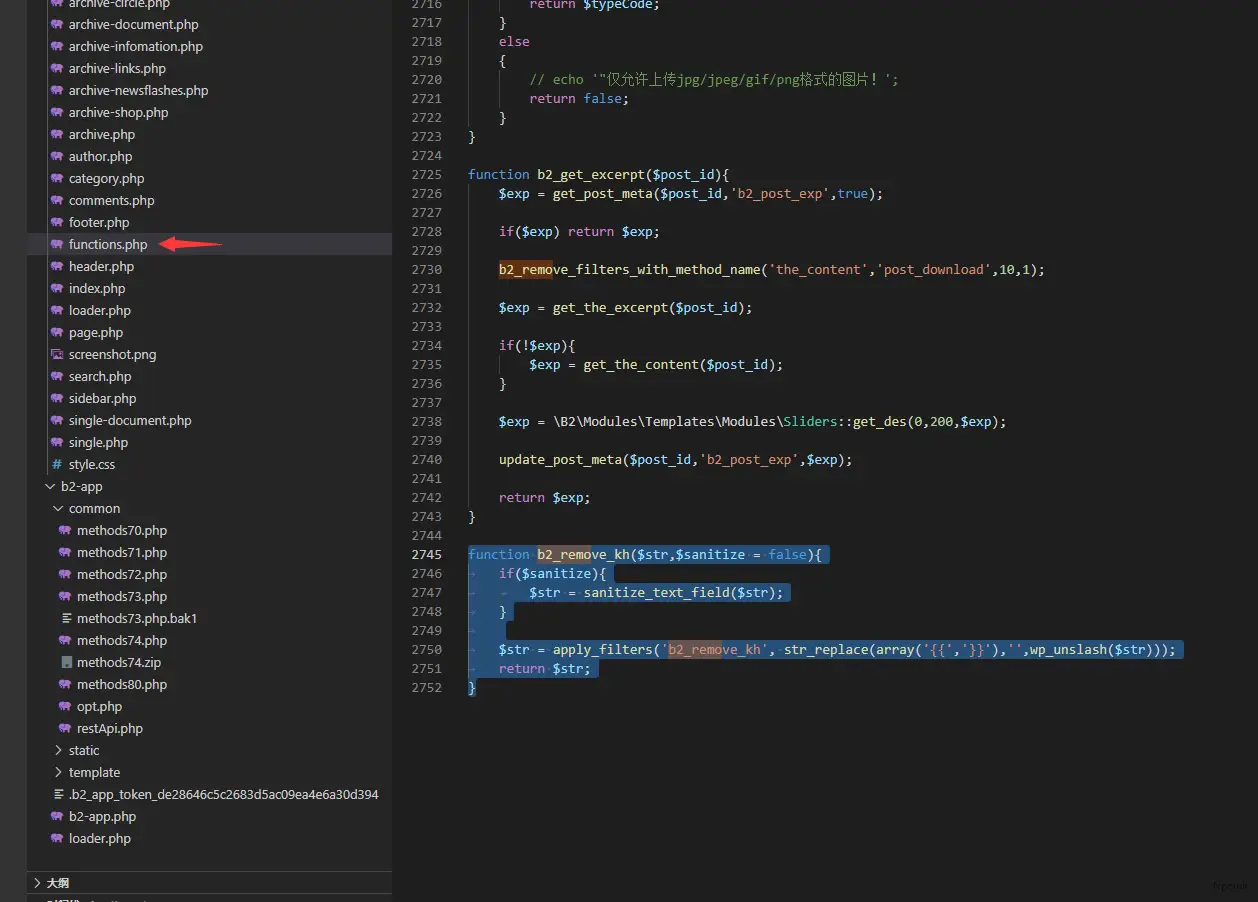
第三步:在主題的functions.php底部添加代碼
function b2_remove_kh($str,$sanitize = false){
if($sanitize){
$str = sanitize_text_field($str);
}
$str = apply_filters('b2_remove_kh', str_replace(array('{{','}}'),'',wp_unslash($str)));
return $str;
}
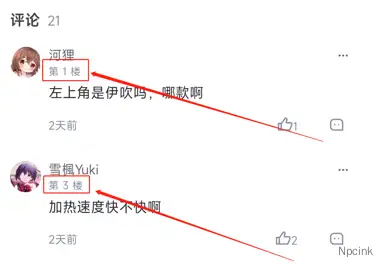
效果如下:

網頁端圈子顯示樓層教程
先做《APP顯示樓層教程》的第二、第三步,
添加代碼:
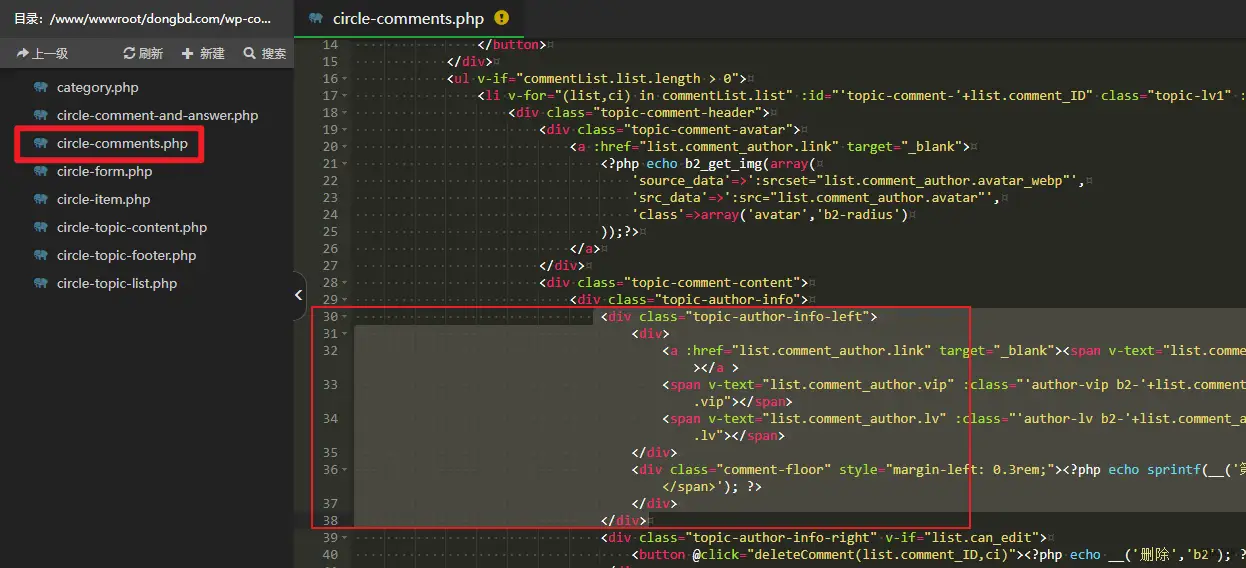
文件位置:b2/TempParts/circle/circle-comments.php
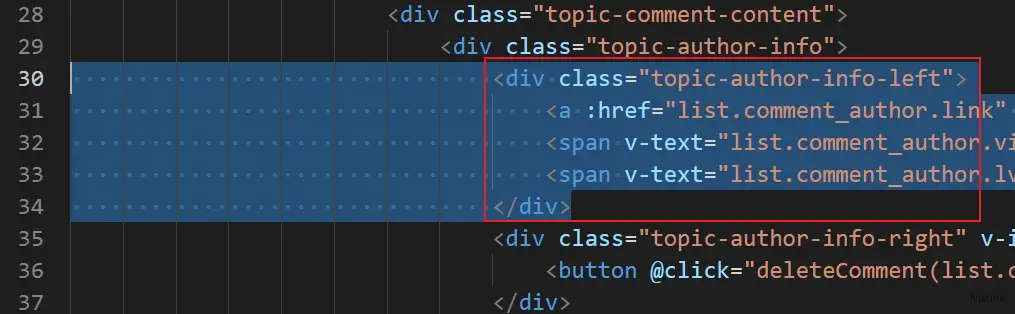
第30行至第34行
<div class="topic-author-info-left">
<div>
<a :href="list.comment_author.link" target="_blank"><span v-text="list.comment_author.name" class="author"></span></a >
<span v-text="list.comment_author.vip" :class="'author-vip b2-'+list.comment_author.vip" v-if="list.comment_author.vip"></span>
<span v-text="list.comment_author.lv" :class="'author-lv b2-'+list.comment_author.lv" v-if="list.comment_author.lv"></span>
</div>
<div class="comment-floor"><?php echo sprintf(__('第 %s 層','b2'),'<span>{{list.floor}}</span>'); ?></div>
</div>修改前:

修改后:

效果如下:

