記錄下常用方法,希望能幫助到您
在項(xiàng)目目錄下,運(yùn)行以下命令可讓我們的項(xiàng)目跑起來
npm run devVite中使用.VUE
我們在項(xiàng)目的components文件夾下新建一個(gè)文件:hi.vue,輸入以下代碼并保存
<script setup>
const sayHello = "Hi,你好呀"
</script>
<template>
<h1 class="hi">{{sayHello}}</h1>
<p>此文件來源于./components/hi.vue</p>
</template>
<style>
.hi {
background-color: bisque;
}
</style>在App.vue文件中,添加以下代碼引入文件
//引入我們的.vue文件
import hi from './components/hi.vue'在需要調(diào)用的地方,使用以下代碼調(diào)用(在<template>標(biāo)簽對內(nèi))
<hi />App.vue完整代碼如下
<script setup>
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import HelloWorld from './components/HelloWorld.vue'
//引入我們的.vue文件
import hi from './components/hi.vue'
</script>
<template>
<div>
<a target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
<hi />
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
效果如下

Vite中使用.CSS
我們在項(xiàng)目的assets文件夾下,新建一個(gè)CSS文件:style.css,輸入以下內(nèi)容
.hi {
border: 2px solid red;
}再在App.vue中填寫以下代碼引入樣式
//引入我們的.css文件
import './assets/style.css'App.vue完整代碼如下:
<script setup>
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import HelloWorld from './components/HelloWorld.vue'
//引入我們的.vue文件
import hi from './components/hi.vue'
//引入我們的.css文件
import './assets/style.css'
</script>
<template>
<div>
<a target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
<hi />
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
效果如下:

Vite中使用TypeScript
我們只需要在script標(biāo)簽中添加lang=ts即可
<script lang="ts">
//....any
</script>我們打開components/hi.vue文件,輸入以下代碼:(請您先看完”Vite中使用.VUE“部分)
<script setup lang="ts">
const sayHello: string = "Hi,你好呀"
console.log(sayHello)
</script>
<template>
<h1 class="hi">{{sayHello}}</h1>
<p>此文件來源于./components/hi.vue</p>
</template>
<style>
.hi {
background-color: bisque;
}
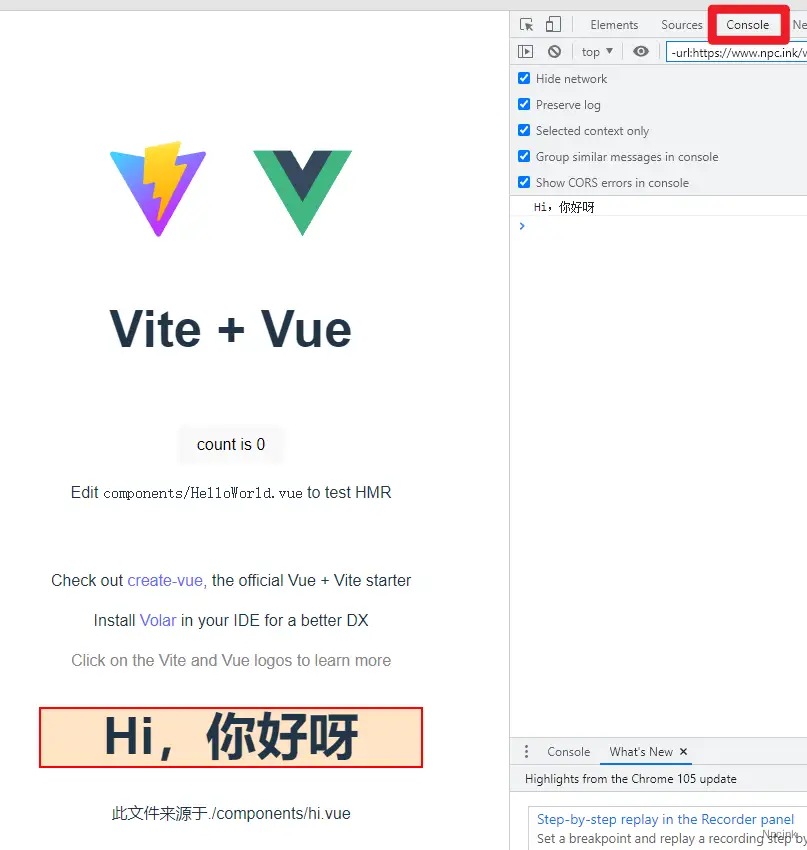
</style>這里,我定義了一個(gè)字符串類型,并在控制臺中打印,我們打開瀏覽器前臺,可看到如下內(nèi)容:

Vite中使用.json
我們在項(xiàng)目的assets目錄下新建文件data.json,并輸入以下內(nèi)容并保存
{
"hi": "Hello JSON",
"project": "Vite"
}
我們在App.vue文件中添加以下代碼引入我們的hi.json文件
//引入我們的.json文件
import data from './assets/hi.json'在需要展示的地方用以下代碼展示
{{data.hi}}App.vue文件的完整代碼如下
<script setup lang="ts">
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import HelloWorld from './components/HelloWorld.vue'
//引入我們的.vue文件
import hi from './components/hi.vue'
//引入我們的.css文件
import './assets/style.css'
//引入我們的.json文件
import data from './assets/hi.json'
</script>
<template>
<div>
<a target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
<hi />
<h2>{{data.hi}}</h2>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
效果如下:

Vite中使用sass/scss
我們需要安裝支持的依賴,在我們的項(xiàng)目下執(zhí)行以下命令,全局安裝sass依賴
npm install sass scss是sass的升級版,編寫規(guī)范基本和css一致
然后同時(shí)按下Ctrl+c鍵,輸入y并按下Enter鍵確認(rèn),再輸入以下命令重新啟用我們項(xiàng)目
npm run dev我們在asstes文件夾下新建hi.scss文件并輸入以下內(nèi)容
$color: rgb(104, 16, 219); //聲明變量 $color
.hi {
color: $color;
}
打開我們的App.vue文件,輸入以下代碼引入我們的SCSS文件
//引入我們的.scss文件
import './assets/hi.scss'App.vue文件的完整代碼如下
<script setup lang="ts">
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import HelloWorld from './components/HelloWorld.vue'
//引入我們的.vue文件
import hi from './components/hi.vue'
//引入我們的.css文件
import './assets/style.css'
//引入我們的.json文件
import data from './assets/hi.json'
//引入我們的.scss文件
import './assets/hi.scss'
</script>
<template>
<div>
<a target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
<hi />
<h2>{{data.hi}}</h2>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
效果如下

Vite中使用jsx
Vite創(chuàng)建的Vue3項(xiàng)目中是無法直接使用jsx 的,需要引入依賴來實(shí)現(xiàn)。
我們先配置環(huán)境,我們在當(dāng)前目錄下執(zhí)行以下命令,安裝jsx依賴
npm install @vitejs/plugin-vue-jsx修改項(xiàng)目下的vite.config.js文件,加入jsx配置,vite.config.js文件的完整代碼如下:
// vite.config.js
import { defineConfig } from 'vite'
import vueJsx from '@vitejs/plugin-vue-jsx'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), vueJsx()],
})
方法一
我們在components文件夾下新建hi.jsx,輸入以下代碼:
const TestJsx = "Hi,JSX"
export default TestJsx在項(xiàng)目根目錄下的App.vue文件中添加以下代碼引入hi.jsx
//引入我們的.jsx文件
import jsx from './components/hi.jsx'然后在需要的地方通過以下代碼使用
{{jsx}}App.vue的完整代碼如下
<script setup lang="ts">
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import HelloWorld from './components/HelloWorld.vue'
//引入我們的.vue文件
import hi from './components/hi.vue'
//引入我們的.css文件
import './assets/style.css'
//引入我們的.json文件
import data from './assets/hi.json'
//引入我們的.scss文件
import './assets/hi.scss'
//引入我們的.jsx文件
import jsx from './components/hi.jsx'
</script>
<template>
<div>
<a target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
<hi />
<h2>{{data.hi}}</h2>
<h2>{{jsx}}</h2>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
效果如下:

方法二
我們在src文件夾下新建App.jsx文件并輸入以下內(nèi)容
function App() {
return (
<h1>Hi JXS</h1>
)
}
export default App;然后修改main.js的內(nèi)容為以下內(nèi)容
import { createApp } from "vue";
import App from "./App.jsx";
import "./style.css";
createApp(App).mount("#app");
效果如下:

演示文件
本教程提供演示文件,您可以將下載的壓縮包解壓到您指定的文件夾,然后
2. 將控制臺定位到此文件夾
3. 執(zhí)行命令npm install配置環(huán)境
4. 執(zhí)行命令npm run dev讓項(xiàng)目跑起來
詳情可見文件夾內(nèi)的REDME.md文件
視頻教程將在稍晚一點(diǎn)推出,敬請期待!
