開發(fā) WordPress 的設(shè)置功能時,只需要幾個簡單的設(shè)置選項,用原生 Setting API太麻煩,用設(shè)置框架又太重,也許這個對前端友好的不輕不重的方法會適合你。
問題
Npcink 想要在 WordPress 平臺開發(fā)一款支持微信和支付寶的退款插件,他只需要6個輸入選項和一個篩選選項。
- 3個輸入框用來填支付寶配置
- 3個輸入框用來填微信配置
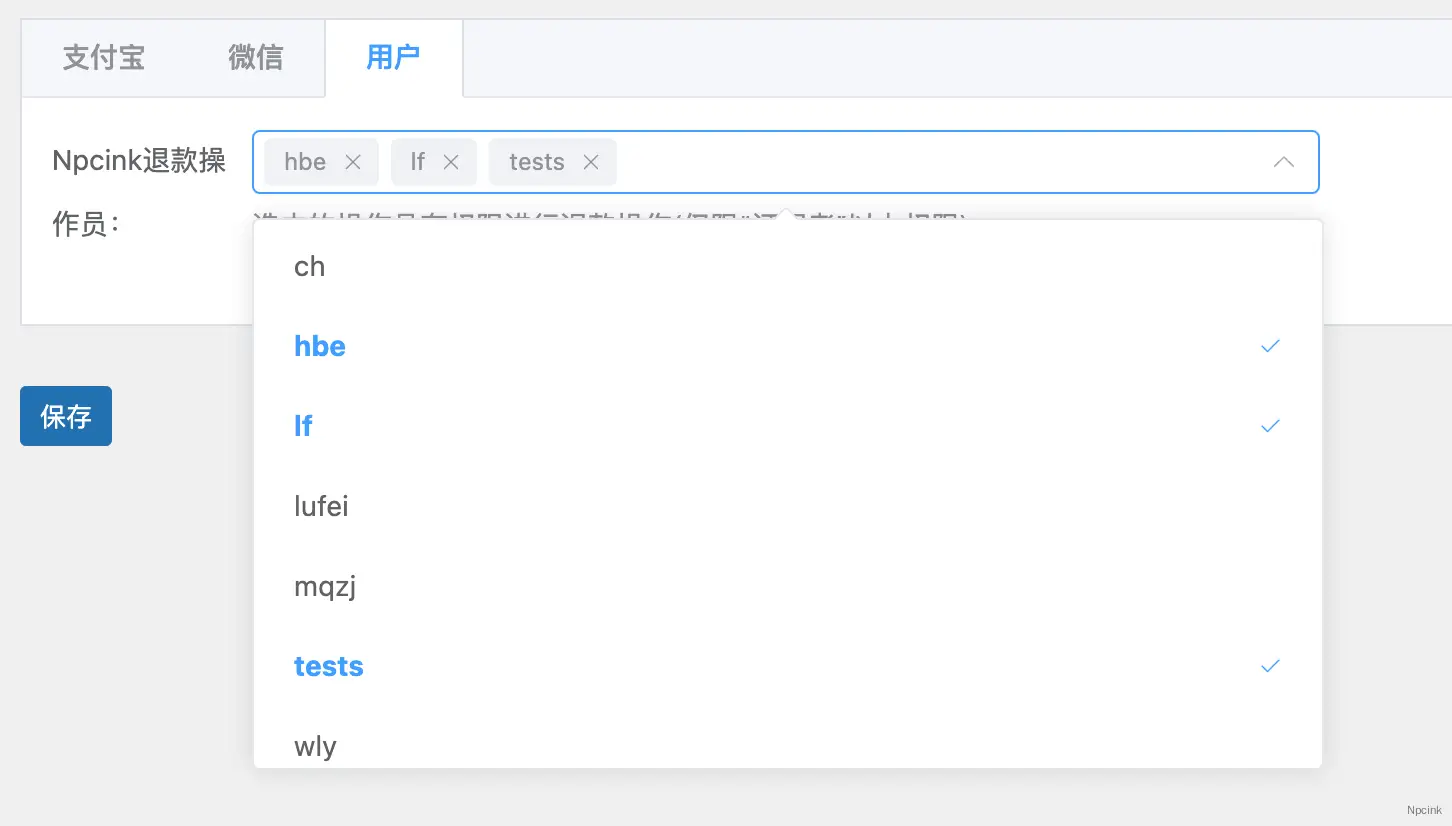
- 一個下列篩選用來選擇有退款權(quán)限的客服
Setting API
首先,他想到使用 WordPress 原生的 setting APi 來實現(xiàn),于是,他寫下了 PHP 與 HTML 混合的代碼,其中一段類似這樣
<tr>
<th scope="row"><label for="<?php echo $option_name_1; ?>">微信支付商戶號</label></th>
<td><input type="text" id="<?php echo $option_name_1; ?>" name="<?php echo $option_name_1; ?>" value="<?php echo esc_attr( $value_1 ); ?>"></td>
</tr>啊,頭皮發(fā)麻,他本就不夠用的頭發(fā)又稀疏了不少。而且,自己還要負(fù)責(zé)寫功能、寫驗證、寫外觀,碰到了不同類型的輸入還得重來一次。
于是,當(dāng)他聰明的用循環(huán)寫完了兩個tab選項下的三個輸入框后,隨著需求,他需要再添加一個下拉篩選框時,他陷入了深深的思考中。
本來是為了加快開發(fā)速度,想著選項比較少,就用原生設(shè)置來做的,沒想到吃力不討好,加個小需求就難住了。
設(shè)置框架
還好,開源世界中,已有大佬開發(fā)了框架,直接拿來用就行。例如有以下幾個常用選擇
- Kirk3(小部件設(shè)置 - 主題常用)
- options framework(小插件,小主題在用)
- OptionTree - WordPress 的主題選項 UI Builder — SitePoint
- CODESTAR 框架(主流主題在用)
- CMB2
- ACF
只要理解他們的文檔,遵循他們的方法,就能使用這些框架提供的強(qiáng)大能力了,開發(fā)插件還不是手到擒來。
但是我只想添加6個輸入框和一個下列篩選框啊,其他功能我也用不上。
我拿著倚天劍不去稱霸武林,去串肉串搞燒烤嘛,
……
第三種選擇
WordPress 現(xiàn)在已經(jīng)支持 REST API了,那我自己弄套前端,把數(shù)據(jù)通過 REST API提供給 WordPress 就好啦。
之前,Npcink 就已經(jīng)使用 vue3 開發(fā)了一些簡單的SPA單頁,技術(shù)還是夠用的。
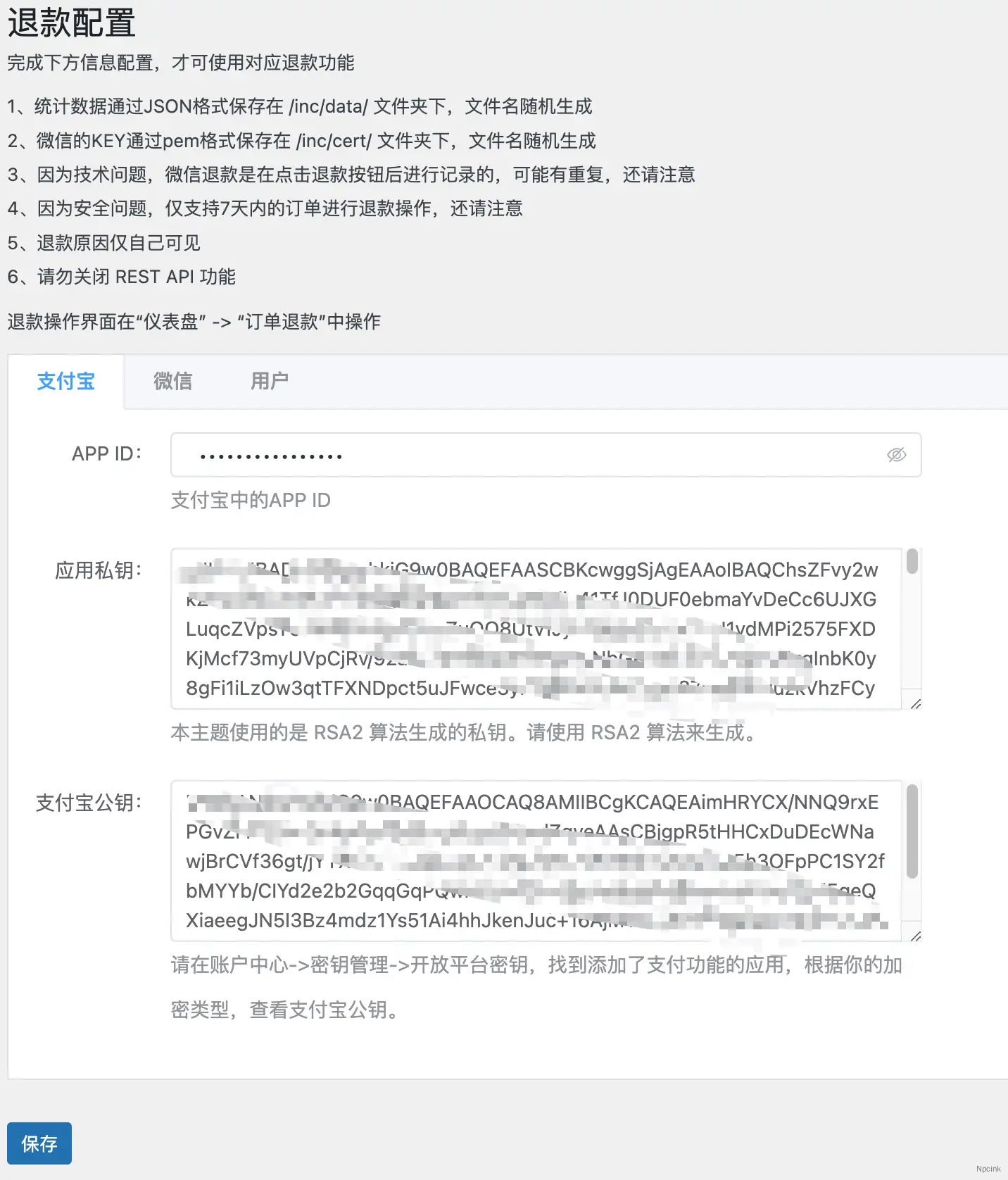
效果預(yù)覽
先看下最終效果


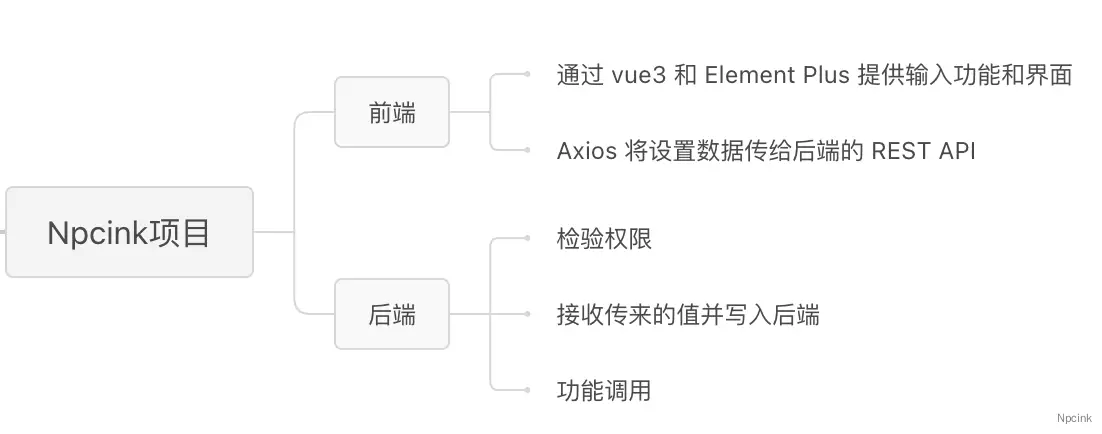
可以理解為一個簡單的前后端分離的小項目,前端使用 vue3 和 Element Plus 給出,通過 Axios 與后端的 WordPress 的 REST API 進(jìn)行通信,再讓后端通過get_option函數(shù)拿到設(shè)置選項,進(jìn)行功能設(shè)置。
技術(shù)流程

使用場景
適合那些有一些設(shè)置,但又不多的主題或插件,
- 用原生 Setting API 太麻煩,
- 用設(shè)置框架又多余
當(dāng)然,如果你是前端寫后端的,就更適合了,甚至你可以將所有選項都通過此方法來實現(xiàn),說不定還更順手。
解決痛點
- 前后端分離,展示與功能分開,方便維護(hù)
- 更適合前端的設(shè)置方法
- 后端提供兩個接口,前端一頓調(diào)用就行

