承接上文,我們解決了PHP傳遞數(shù)據(jù)給JS的問題,現(xiàn)在,我們可以創(chuàng)建兩個輸入框和一個保存按鈕。
- 輸入框存儲和修改選項值
- 保存按鈕用于保存選項值
在頁面加載的開始獲取選項的值,將其作為輸入框的默認值,修改輸入框內(nèi)容后點擊保存按鈕,將輸入框的值通過 REST API 保存到 WordPress 中,并通過 get_option() 函數(shù)拿到對應(yīng)的值。
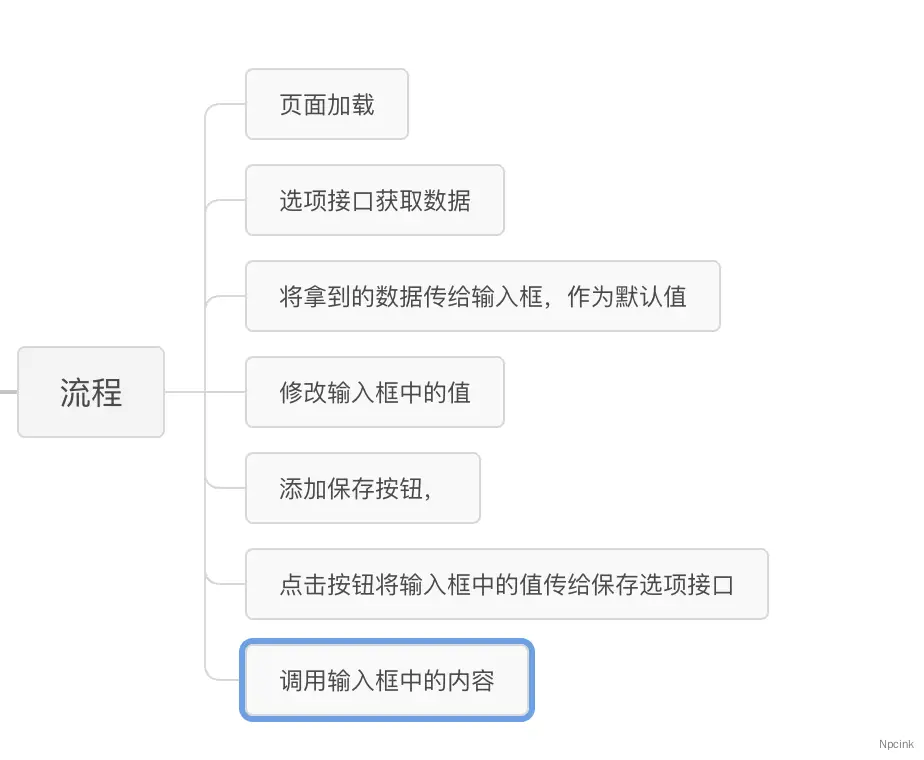
流程介紹
詳細流程如下

后端準備
在后端,我們要準備兩個接口,分別是
- 讀取選項接口,在頁面的開始獲取選項初始值
- 保存選項接口,點擊保存按鈕時保存選項
這兩個接口會在后續(xù)的前端開發(fā)中用到。為了方便大家理解, 我們會從最簡單的函數(shù)開始,然后逐步加大難度。
我們在 vue-spa 文件夾下新建 interface.php 文件,用來放置接口相關(guān)的代碼。
填入以下代碼,創(chuàng)建兩個接口
//接口文件
function vuespa_create_api()
{
register_rest_route('pf/v1', '/get_option/', array( // 完整命名空間為:/wp-json/pf/v1/
'methods' => 'POST',
'callback' => 'get_option_by_RestAPI',
));
register_rest_route('pf/v1', '/update_option/', array( // 完整命名空間為:/wp-json/pf/v1/
'methods' => 'POST',
'callback' => 'update_option_by_RestAPI',
'permission_callback' => function () {
return current_user_can('manage_options'); // 只有管理員才有權(quán)限修改
},
));
}
add_action('rest_api_init', 'vuespa_create_api');讀取選項接口
我們填入以下內(nèi)容
//讀取Option
//僅支持一對一的數(shù)據(jù)請求
function get_option_by_RestAPI($data)
{
//將傳遞數(shù)據(jù)轉(zhuǎn)成數(shù)組類型
$dataArray = json_decode($data->get_body(), true);
//新建數(shù)組
$return = array();
//循環(huán)獲取對應(yīng)選項ID的值,并將其存儲在對應(yīng)關(guān)聯(lián)數(shù)組中,若拿不到值,則為空
foreach ($dataArray as $option_name => $value) {
$return[$option_name] = get_option($option_name) ? get_option($option_name) : "";
}
return $return;
}保存選項接口
我們填入以下內(nèi)容
//保存Option
//一對一保存
function update_option_by_RestAPI($data)
{
//判斷是否是管理員
if (current_user_can('manage_options')) {
//將傳遞數(shù)據(jù)轉(zhuǎn)成數(shù)組類型
$dataArray = json_decode($data->get_body(), true);
//循環(huán)保存選項
foreach ($dataArray as $option_name => $value) {
update_option($option_name, $value);
}
//返回成功信息
return new WP_REST_Response(array(
'success' => true,
'message' => "已保存!"
), 200);
} else {
//返回失敗信息
return new WP_Error('save_error', '保存失敗!', array('status' => 500));
}
}引入
現(xiàn)在,我們的 interface.php 文件準備好了,我們在 vue-spa.php 中添加以下代碼引入該文件,
//接口
require_once plugin_dir_path(__FILE__) . 'interface.php';前端準備
我們需要用到 Vue3 和 Axios ,當然,只要能實現(xiàn)功能的,你喜歡的任何工具均可。
我們還需要在菜單頁面中展示兩個輸入框和一個保存按鈕
載入資源
修改 vue-spa.php 中的 vuespa_load_vues() 函數(shù),我們需要引入 vue3 和 Axios 資源。改為以下代碼
//載入所需 JS 和 CSS 資源 并傳遞數(shù)據(jù)
function vuespa_load_vues($hook)
{
//判斷當前頁面是否是指定頁面,是則繼續(xù)加載
if ('toplevel_page_vuespa_id' != $hook) {
return;
}
//版本號
$ver = '53';
//加載到頁面頂部
wp_enqueue_style('vite', plugin_dir_url(__FILE__) . 'vite/dist/index.css', array(), $ver, false);
//加載到頁面底部
wp_enqueue_script('vue', 'https://unpkg.com/vue@3/dist/vue.global.js', array(), $ver, true);
wp_enqueue_script('axios', 'https://unpkg.com/axios/dist/axios.min.js', array(), $ver, true);
wp_enqueue_script('vite', plugin_dir_url(__FILE__) . 'vite/dist/index.js', array(), $ver, true);
$pf_api_translation_array = array(
'route' => esc_url_raw(rest_url()), //路由
'nonce' => wp_create_nonce('wp_rest'), //驗證標記
'data' => vuespa_data(), //自定義數(shù)據(jù)
);
wp_localize_script('vite', 'dataLocal', $pf_api_translation_array); //傳給vite項目
}
//樣式加載到后臺
add_action('admin_enqueue_scripts', 'vuespa_load_vues');在這里,為了讓我們的 vue3 的 JS 文件能正確拿到文檔節(jié)點,我們將 JS 的加載都從 false 改為 true ,這樣,JS 就會加載到頁面底部了。
現(xiàn)在,我們就能在菜單頁面正常使用 vue3 的功能了。
準備輸入框和按鈕
我們修改 index.js 文件為以下代碼
//vite/dist/index.js
const App = {
setup() {
//初始值
const datas = Vue.reactive({
dataOne: "",
dataTwo: "",
});
//獲取數(shù)據(jù)
const vuespa_get_option = () => {
axios
.post(dataLocal.route + "pf/v1/get_option", datas, {
headers: {
"X-WP-Nonce": dataLocal.nonce,
"Content-Type": "application/json",
},
})
.then((response) => {
const data = response.data;
datas.dataOne = data.dataOne;
datas.dataTwo = data.dataTwo;
})
.catch((error) => {
window.alert("連接服務(wù)器失敗或后臺讀取出錯!數(shù)據(jù)讀取失敗");
console.log(error);
});
};
//保存數(shù)據(jù)
const vuespa_update_option = () => {
axios
.post(dataLocal.route + "pf/v1/update_option", datas, {
headers: {
"X-WP-Nonce": dataLocal.nonce,
},
})
.then((response) => {
alert("保存成功");
})
.catch((error) => {
alert("保存失敗");
console.log(error);
});
};
//頁面初始加載
Vue.onMounted(() => {
console.log("簡簡單單");
vuespa_get_option();
});
return { datas, vuespa_update_option };
},
template:
'文本框1:<input type="text" v-model="datas.dataOne"><br/>文本框2:<input type="text" v-model="datas.dataTwo"><hr/><button class="button button-primary" @click="vuespa_update_option">保存</button>',
};
Vue.createApp(App).mount("#vuespa");作用如下:
- 創(chuàng)建了一個響應(yīng)式變量datas
- 創(chuàng)建了獲取數(shù)據(jù)函數(shù)
vuespa_get_option()通過上一節(jié)傳來的網(wǎng)址進行拼接后發(fā)出post請求,并在標頭中傳入驗證信息。 - 創(chuàng)建了保存數(shù)據(jù)函數(shù)
vuespa_update_option(),與上述函數(shù)作用類似 - 我們在頁面的開始,就加載
vuespa_get_option()函數(shù),將拿到的值作為輸入框的默認值 - 我們通過 vue3 的模版,提供了兩個 input輸入框和一個按鈕,
- input 的值與 datas 的變量進行雙向綁定,按鈕的點擊事件綁定
vuespa_get_option()函數(shù)進行數(shù)據(jù)保存
現(xiàn)在,刷新頁面,就能看到我們創(chuàng)建的輸入框,進行簡單的修改,點擊保存按鈕,就能將數(shù)據(jù)保存到 WordPress 了。
wordpress 會緩存部分 JS 文件,建議您每次修改 JS 文件后,都修改函數(shù)
vuespa_load_vues()中的版本號信息
原理淺析
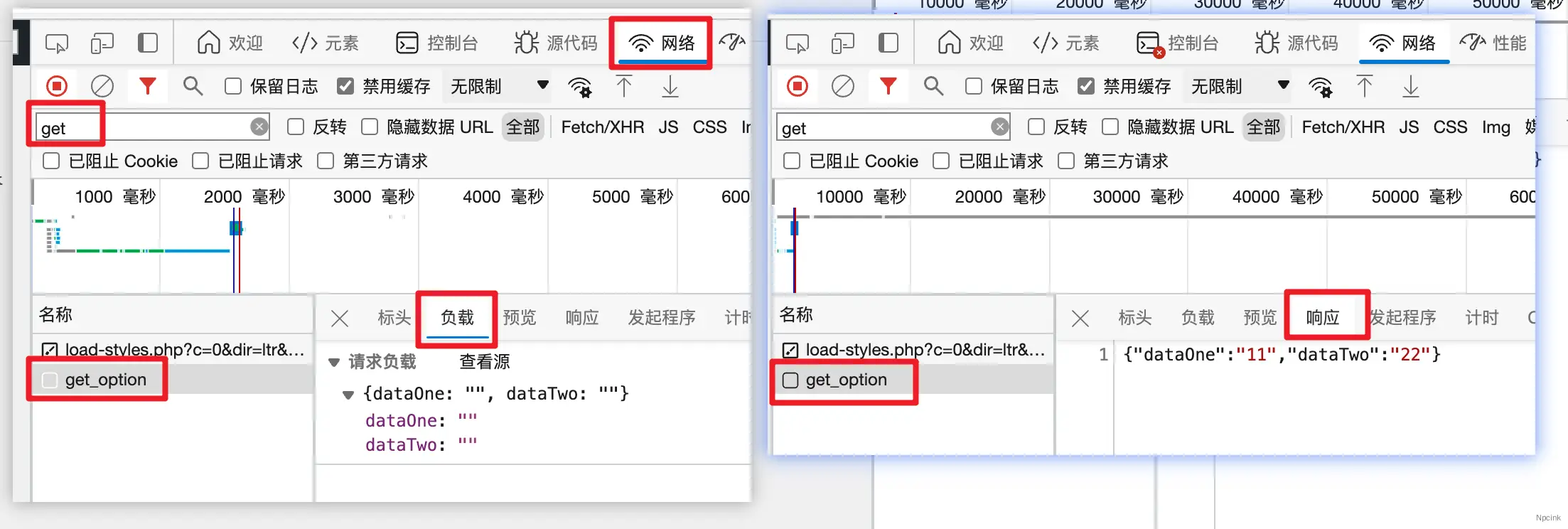
當我們進入菜單頁 VusSpa 時,觀察控制臺,會有一個get_option的請求,內(nèi)容如下

發(fā)出了請求,拿到了選項值,并將其作為默認值。
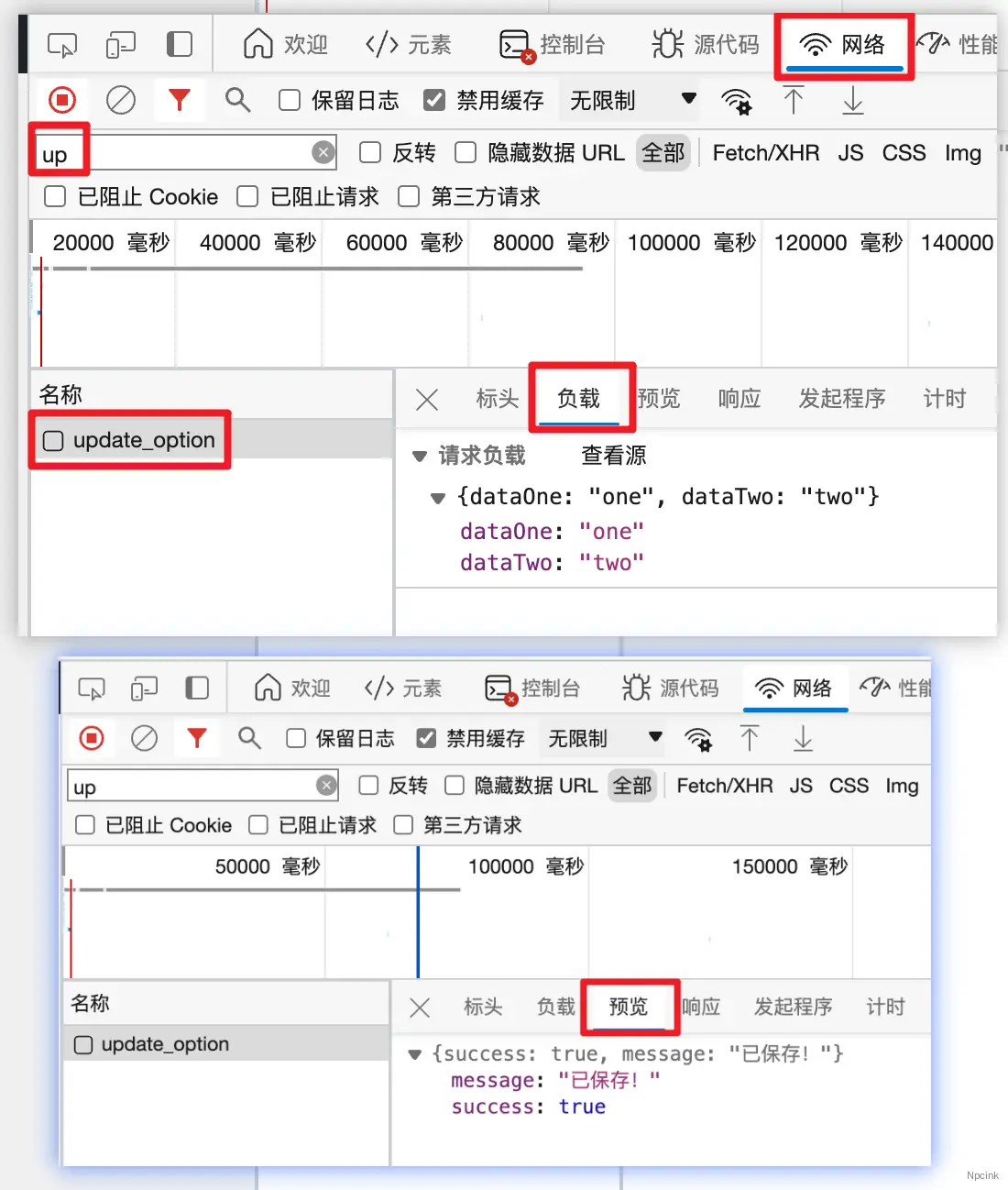
現(xiàn)在,我們修改輸入框中的值,點擊保存按鈕,會觸發(fā)update_option,內(nèi)容如下:

已將我修改的值傳出了,并返回保存成功的信息。
調(diào)用
跟傳統(tǒng)方法一樣,我們使用get_option來調(diào)用對應(yīng)的選項值。
選項已準備好,我們開始調(diào)用,為了方便展示調(diào)用的數(shù)據(jù),我們將選項值在菜單頁中展示,
我們修改回調(diào)函數(shù)vuespa_menu_page_display(),添加以下內(nèi)容
echo "<h3>調(diào)用選項值</h3>";
echo get_option('dataOne');
echo "<br/>";
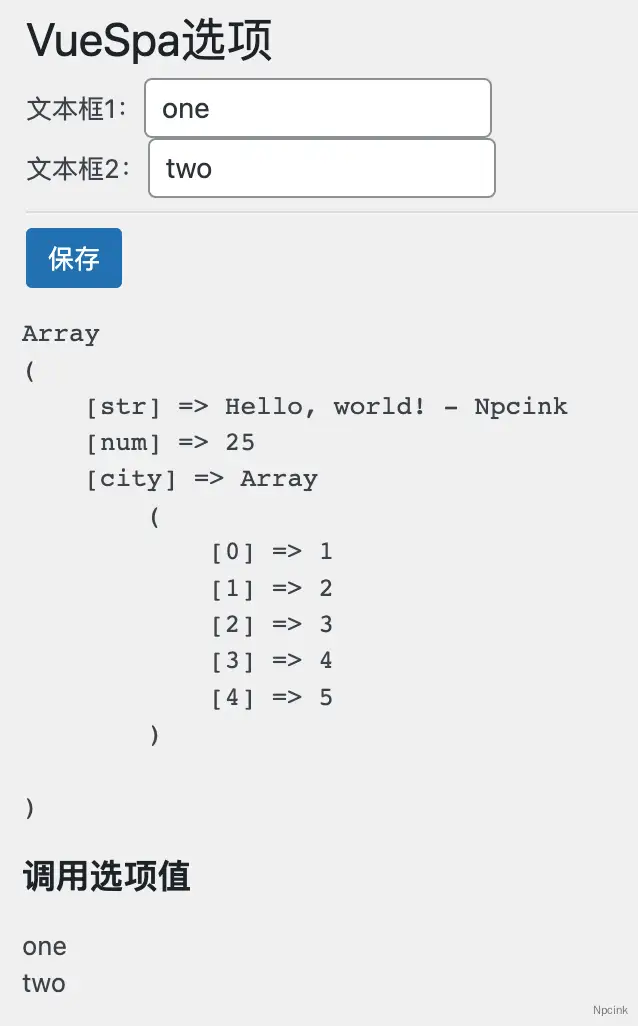
echo get_option('dataTwo');可看到以下效果

完整代碼
vue-spa.php
<?php
/*
Plugin Name: Vue - SPA
Plugin URI: http://m.kartiktrivedi.com
Description: 將vue構(gòu)建的頁面嵌入WordPress 中并產(chǎn)生交互
Author: Muze
Author URI: http://m.kartiktrivedi.com
Version: 1.0.0
*/
//接口
require_once plugin_dir_path(__FILE__) . 'interface.php';
//創(chuàng)建一個菜單
function vuespa_create_menu_page()
{
add_menu_page(
'VueSpa選項', // 此菜單對應(yīng)頁面上顯示的標題
'VueSpa', // 要為此實際菜單項顯示的文本
'administrator', // 哪種類型的用戶可以看到此菜單
'vuespa_id', // 此菜單項的唯一ID(即段塞)
'vuespa_menu_page_display', // 呈現(xiàn)此頁面的菜單時要調(diào)用的函數(shù)的名稱
'dashicons-admin-customizer', //圖標 - 默認圖標
'500.1', //位置
);
} // end vuespa_create_menu_page
add_action('admin_menu', 'vuespa_create_menu_page');
//菜單回調(diào) - 展示的內(nèi)容
function vuespa_menu_page_display()
{
?>
<!--在默認WordPress“包裝”容器中創(chuàng)建標題-->
<div class="wrap">
<!--標題-->
<h2><?php echo esc_html(get_admin_page_title()); ?></h2>
<!--提供Vue掛載點-->
<div id="vuespa">此內(nèi)容將在掛載Vue后被替換{{data}}</div>
</div>
<?php
//展示準備的數(shù)據(jù)
echo "<pre>";
print_r(vuespa_data());
echo "</pre>";
echo "<h3>調(diào)用選項值</h3>";
echo get_option('dataOne');
echo "<br/>";
echo get_option('dataTwo');
} // vuespa_menu_page_display
//載入所需 JS 和 CSS 資源 并傳遞數(shù)據(jù)
function vuespa_load_vues($hook)
{
//判斷當前頁面是否是指定頁面,是則繼續(xù)加載
if ('toplevel_page_vuespa_id' != $hook) {
return;
}
//版本號
$ver = '53';
//加載到頁面頂部
wp_enqueue_style('vite', plugin_dir_url(__FILE__) . 'vite/dist/index.css', array(), $ver, false);
//加載到頁面底部
wp_enqueue_script('vue', 'https://unpkg.com/vue@3/dist/vue.global.js', array(), $ver, true);
wp_enqueue_script('axios', 'https://unpkg.com/axios/dist/axios.min.js', array(), $ver, true);
wp_enqueue_script('vite', plugin_dir_url(__FILE__) . 'vite/dist/index.js', array(), $ver, true);
$pf_api_translation_array = array(
'route' => esc_url_raw(rest_url()), //路由
'nonce' => wp_create_nonce('wp_rest'), //驗證標記
'data' => vuespa_data(), //自定義數(shù)據(jù)
);
wp_localize_script('vite', 'dataLocal', $pf_api_translation_array); //傳給vite項目
}
//樣式加載到后臺
add_action('admin_enqueue_scripts', 'vuespa_load_vues');
//準備待傳輸?shù)臄?shù)據(jù)
function vuespa_data()
{
$person = [
"str" => "Hello, world! - Npcink",
"num" => 25,
"city" => [1, 2, 3, 4, 5],
];
return $person;
}interface.php
<?php
//interface.php
//接口文件
function vuespa_create_api()
{
register_rest_route('pf/v1', '/get_option/', array( // 完整命名空間為:/wp-json/pf/v1/
'methods' => 'POST',
'callback' => 'get_option_by_RestAPI',
));
register_rest_route('pf/v1', '/update_option/', array( // 完整命名空間為:/wp-json/pf/v1/
'methods' => 'POST',
'callback' => 'update_option_by_RestAPI',
'permission_callback' => function () {
return current_user_can('manage_options'); // 只有管理員才有權(quán)限修改
},
));
}
add_action('rest_api_init', 'vuespa_create_api');
//讀取Option
//僅支持一對一的數(shù)據(jù)請求
function get_option_by_RestAPI($data)
{
//將傳遞數(shù)據(jù)轉(zhuǎn)成數(shù)組類型
$dataArray = json_decode($data->get_body(), true);
//新建數(shù)組
$return = array();
//循環(huán)獲取對應(yīng)選項ID的值,并將其存儲在對應(yīng)關(guān)聯(lián)數(shù)組中,若拿不到值,則為空
foreach ($dataArray as $option_name => $value) {
$return[$option_name] = get_option($option_name) ? get_option($option_name) : "";
}
return $return;
}
//保存Option
//一對一保存
function update_option_by_RestAPI($data)
{
//判斷是否是管理員
if (current_user_can('manage_options')) {
//將傳遞數(shù)據(jù)轉(zhuǎn)成數(shù)組類型
$dataArray = json_decode($data->get_body(), true);
//循環(huán)保存選項
foreach ($dataArray as $option_name => $value) {
update_option($option_name, $value);
}
//返回成功信息
return new WP_REST_Response(array(
'success' => true,
'message' => "已保存!"
), 200);
} else {
//返回失敗信息
return new WP_Error('save_error', '保存失敗!', array('status' => 500));
}
}index.js
//vite/dist/index.js
const App = {
setup() {
//初始值
const datas = Vue.reactive({
dataOne: "",
dataTwo: "",
});
//獲取數(shù)據(jù)
const vuespa_get_option = () => {
axios
.post(dataLocal.route + "pf/v1/get_option", datas, {
headers: {
"X-WP-Nonce": dataLocal.nonce,
"Content-Type": "application/json",
},
})
.then((response) => {
const data = response.data;
datas.dataOne = data.dataOne;
datas.dataTwo = data.dataTwo;
})
.catch((error) => {
window.alert("連接服務(wù)器失敗或后臺讀取出錯!數(shù)據(jù)讀取失敗");
console.log(error);
});
};
//保存數(shù)據(jù)
const vuespa_update_option = () => {
axios
.post(dataLocal.route + "pf/v1/update_option", datas, {
headers: {
"X-WP-Nonce": dataLocal.nonce,
},
})
.then((response) => {
alert("保存成功");
})
.catch((error) => {
alert("保存失敗");
console.log(error);
});
};
//頁面初始加載
Vue.onMounted(() => {
console.log("簡簡單單");
vuespa_get_option();
});
return { datas, vuespa_update_option };
},
template:
'文本框1:<input type="text" v-model="datas.dataOne"><br/>文本框2:<input type="text" v-model="datas.dataTwo"><hr/><button class="button button-primary" @click="vuespa_update_option">保存</button>',
};
Vue.createApp(App).mount("#vuespa");問題
目前的功能是可以用了,但還有些問題
- 只能一對一的獲取數(shù)據(jù),在一些復(fù)雜場景中,這種數(shù)據(jù)結(jié)構(gòu)很不友好
- 目前是手動載入 Vue3 和 Axios文件,加載緩慢,導(dǎo)致頁面都加載好了,選項內(nèi)容有些許延遲,有閃動感,體驗不好
- 為了簡單的功能,載入了 vue3 這個龐然大物,而且vue3的很多功能都沒用上。
- 沒有人員篩選、文章篩選和分類篩選之類的,與 WordPress 產(chǎn)生交互的功能,
針對以上問題,我們將在下一節(jié)中繼續(xù)進行優(yōu)化改進。

