在 WordPress 開發中,創建菜單是很多主題或插件開發者常做的事情,對于您,也是或多或少有些許了解的。
但我總結了一些新方法和實際案例,再通過諸多實例和實例圖給以詳細的介紹,寫能幫到您。
本人不才,在此稍做總結,希望能幫助各位查缺補漏,有些許收獲。
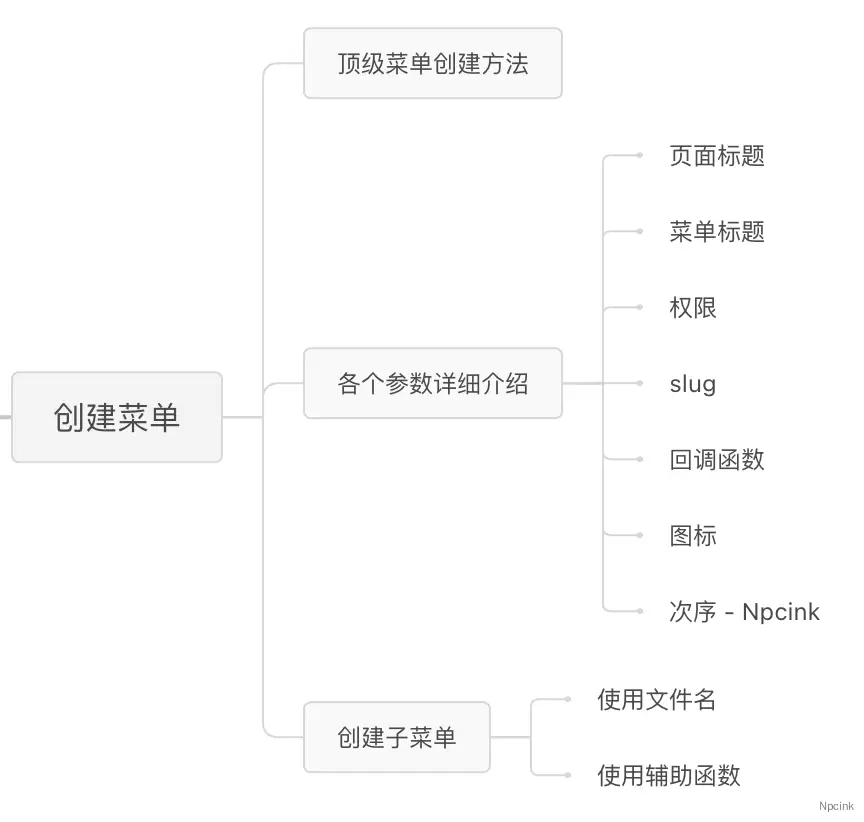
流程

效果
以下是一些自定義菜單的案例,供大家參考
頂級菜單

帶子菜單的頂級菜單

現有頂級菜單下的子菜單

菜單頁面是指您首次登錄 WordPress 時看到的菜單項。也就是說,它們是左側菜單中的可用選項,可以包含子菜單頁面列表。
創建頂級菜單
參數
bash復制代碼add_menu_page(?
string?$page_title,
string?$menu_title,?
string?$capability,?
string?$menu_slug,?
callable?$callback?=?'',?
string?$icon_url?=?'',?
int|float?$position?=?null?
):?string
實例
我們先創建一個頂級菜單出來,再解釋每一個參數的意思。
將下列代碼添加至當前已啟用主題的 function.php 文件底部,
php復制代碼//創建一個菜單
function vuespa_create_menu_page()
{
add_menu_page(
'VueSpa選項', // 此菜單對應頁面上顯示的標題
'VueSpa', // 要為此實際菜單項顯示的文本
'administrator', // 哪種類型的用戶可以看到此菜單
'vuespa_id', // 此菜單項的唯一ID(即段塞)
'vuespa_menu_page_display', // 呈現此頁面的菜單時要調用的函數的名稱
'dashicons-admin-customizer', //圖標 - 默認圖標
'500.1', //位置
);
} // end vuespa_create_menu_page
add_action('admin_menu', 'vuespa_create_menu_page');
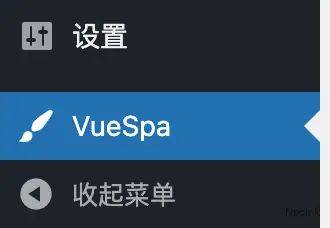
保存后,刷新后臺頁面,即可看到新添加的菜單
效果

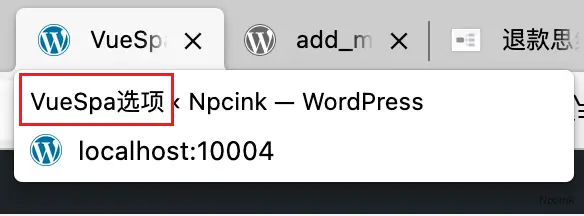
$page_title - VueSpa選項
$page_title 選擇菜單時要在頁面的標題標簽中顯示的文本
此內容主要展示在頁面標簽上

再就是之后介紹的回調函數中
php復制代碼<?php echo esc_html(get_admin_page_title()); ?>

$menu_title - VueSpa
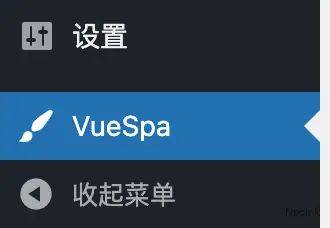
$menu_title 是用于菜單的文本
出現在菜單中,比如這里

$capability - administrator
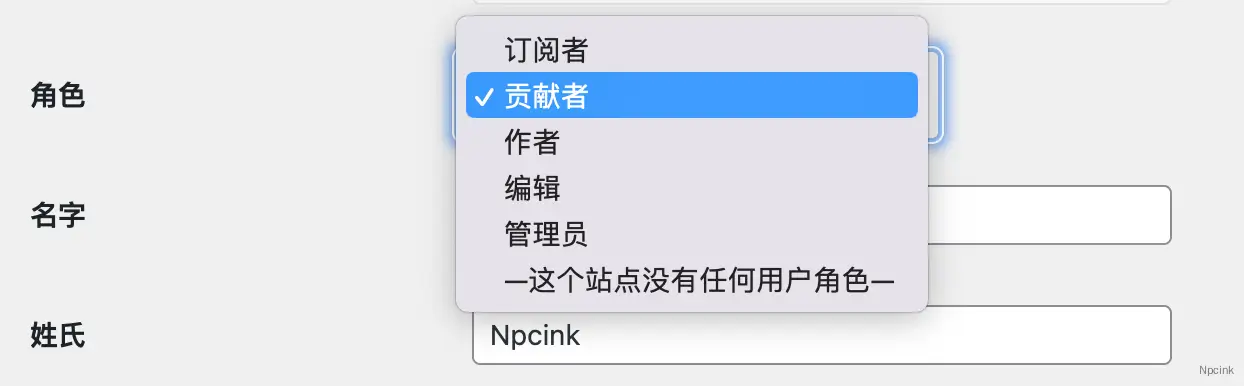
權限控制,那些權限的用戶可以看到此菜單
在本例子中,是只有管理員才能看到此菜單,更多權限可見此文底部給出的權限列表,根據自己的需求選擇對應 slug 接口.
用戶的權限控制在用戶菜單,所有用戶中,選擇您需要修改的用戶,點擊編輯,在角色選項中。

$menu_slug - vuespa_id
用于引用此菜單的輔助信息域名稱。對于此菜單頁面應該是唯一的,并且僅包含小寫字母數字、短劃線和下劃線字符以與?sanitize_key()?兼容。
這個很重要,WordPress 憑借此值找到您設置的菜單信息。
請根據要求填寫為唯一的ID,推薦用自己的專屬前綴,該信息展示在菜單鏈接中
bash復制代碼http://localhost:10004/wp-admin/admin.php?page=vuespa_id
同時,也會出現在頁面 $hook 中,此菜單的 $hook 值是
bash復制代碼toplevel_page_vuespa_id
此值是每個菜單的唯一標識值。
后續,我們將使用這一值實現在指定菜單中加載 JS 和 CSS 的功能。
獲取此值的方法在頁面底部給出。
注意:此值在子菜單中可能會被轉義,請注意相關介紹中給出的解決方法。
$callback - vuespa_menu_page_display
調用以輸出此頁面內容的函數
我們需要在菜單中展示的內容,由此 vuespa_menu_page_display() 函數提供。下面是一個例子
php復制代碼function vuespa_menu_page_display()
{
?>
<!--在默認WordPress“包裝”容器中創建標題-->
<div class="wrap">
<!--標題-->
<h2><?php echo esc_html(get_admin_page_title()); ?></h2>
<!--提供Vue掛載點-->
<div id="vuespa">此內容將在掛載Vue后被替換{{data}}</div>
</div>
<?php
} // vuespa_menu_page_display
其中,為了整體外觀的一致性,請在菜單內容的最外層,使用樣式 class="wrap" 包裹。
回調函數中打印的內容或暴露的內容等,會展示在菜單內容中。
$icon_url - dashicons-admin-customizer
要用于此菜單的圖標的 URL
用戶展示菜單用的圖標值,如下

有以下兩個常用方法。
除此之外,還有更多添加自定義圖標的方法,篇幅有限,后續補充。
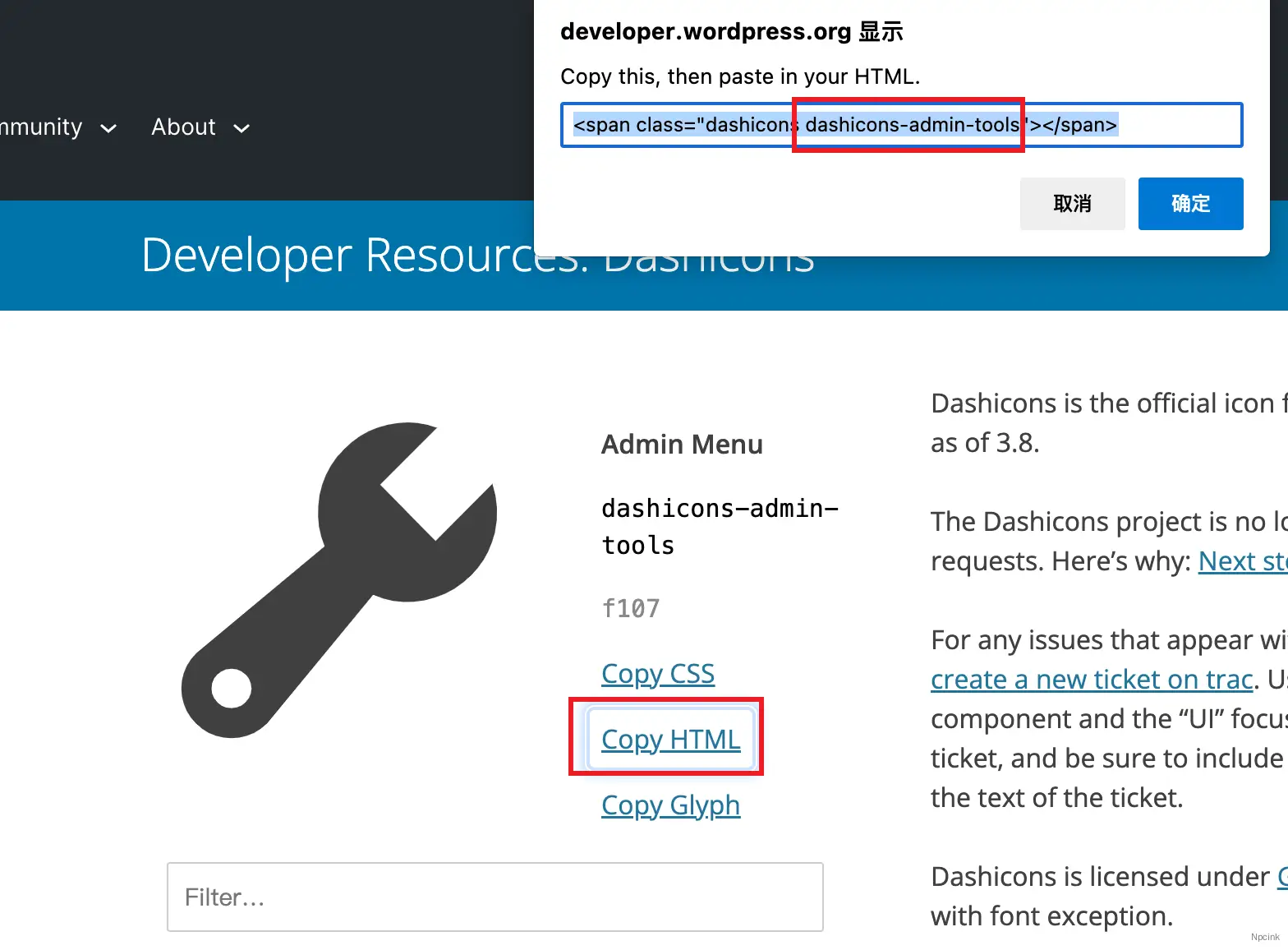
WordPress 圖標庫
可通過上述鏈接,在有限的圖標中選擇自己需要的類型,選擇自己需要的圖標,點擊 “Copy HTML”菜單,將需要的值填入即可。

自定義圖標
我們可以去第三方平臺,比如開發圖標庫和阿里巴巴矢量圖標庫等,找到自己喜歡的svg圖標,獲取其中的值,通過如下實例方法,進行使用。
php復制代碼$icon = '<svg width="20" height="20" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path fill="black" d="M1280 704q0-26-19-45t-45-19q-172 0-318 49.5t-259.5 134-235.5 219.5q-19 21-19 45 0 26 19 45t45 19q24 0 45-19 27-24 74-71t67-66q137-124 268.5-176t313.5-52q26 0 45-19t19-45zm512-198q0 95-20 193-46 224-184.5 383t-357.5 268q-214 108-438 108-148 0-286-47-15-5-88-42t-96-37q-16 0-39.5 32t-45 70-52.5 70-60 32q-43 0-63.5-17.5t-45.5-59.5q-2-4-6-11t-5.5-10-3-9.5-1.5-13.5q0-35 31-73.5t68-65.5 68-56 31-48q0-4-14-38t-16-44q-9-51-9-104 0-115 43.5-220t119-184.5 170.5-139 204-95.5q55-18 145-25.5t179.5-9 178.5-6 163.5-24 113.5-56.5l29.5-29.5 29.5-28 27-20 36.5-16 43.5-4.5q39 0 70.5 46t47.5 112 24 124 8 96z"/></svg>';
add_menu_page(
'VueSpa選項', // 此菜單對應頁面上顯示的標題
'VueSpa', // 要為此實際菜單項顯示的文本
'administrator', // 哪種類型的用戶可以看到此菜單
'vuespa_id', // 此菜單項的唯一ID(即段塞)
'vuespa_menu_page_display', // 呈現此頁面的菜單時要調用的函數的名稱
'data:image/svg+xml;base64,' . base64_encode( $icon ), //圖標
'500.1', //位置
);
$position - 500.1
菜單順序中的位置
通過填寫不同的數字,可以改變菜單顯示的位置,我建議您帶上一個小數點,避免與第三方資源產生沖突。
WordPress 自帶的菜單有默認的順序值,我會在頁面底部給出。
您按需選擇自己需要的數字即可。
子菜單
子菜單沒有圖標
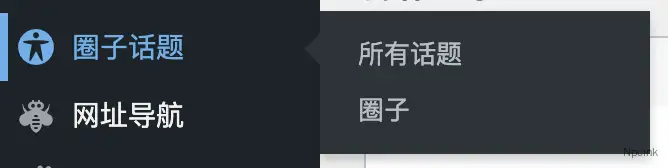
有時,單一的菜單不足以滿足自己的需求,例如下面這種情況

此時,就需要用到我們的子菜單了。
參數
bash復制代碼# add_submenu_page(?
string?$parent_slug,?
string?$page_title,?
string?$menu_title,?
string?$capability,?
string?$menu_slug,?
callable?$callback?=?'',?
int|float?$position?=?null?
):?string|false
實例
在當前已啟用主題的 function.php 文件下方添加以下代碼
php復制代碼//創建一個菜單
function vuespa_create_menu_page()
{
add_menu_page(
'VueSpa選項', // 此菜單對應頁面上顯示的標題
'VueSpa', // 要為此實際菜單項顯示的文本
'administrator', // 哪種類型的用戶可以看到此菜單
'vuespa_id', // 此菜單項的唯一ID(即段塞)
'vuespa_menu_page_display', // 呈現此頁面的菜單時要調用的函數的名稱
'dashicons-admin-customizer', //圖標 - 默認圖標
'500.1', //位置
);
//添加子菜單
add_submenu_page(
'vuespa_id', //使用上面定義的菜單注冊此子菜單
'1號子菜單選項', // 當此菜單項處于活動狀態時,瀏覽器中顯示的文本
'控制1號', // 此菜單項的文本
'administrator', // 哪種類型的用戶可以看到此菜單
'one_options', // 此菜單項的唯一ID-段塞
'one_options_display', // 用于將此頁面的菜單呈現到屏幕的函數
'100.1', //位置
);
//添加子菜單
add_submenu_page(
'vuespa_id', //使用上面定義的菜單注冊此子菜單
'2號子菜單選項', // 當此菜單項處于活動狀態時,瀏覽器中顯示的文本
'控制2號', // 此菜單項的文本
'administrator', // 哪種類型的用戶可以看到此菜單
'two_options', // 此菜單項的唯一ID-段塞
'two_options_display', // 用于將此頁面的菜單呈現到屏幕的函數
'100.2', //位置
);
} // end vuespa_create_menu_page
add_action('admin_menu', 'vuespa_create_menu_page');
還得補上子菜單的回調函數
php復制代碼//1號子菜單的回調
function one_options_display()
{
?>
<div class="wrap">
我是1號
</div>
<?php
}
//2號子菜單的回調
function two_options_display()
{
?>
<div class="wrap">
我是2號 - Npcink
</div>
<?php
}
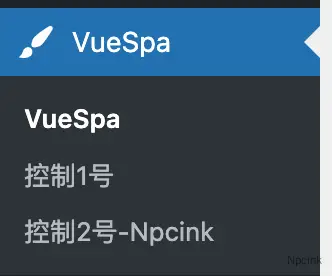
這里,我們在 VueSpa 菜單下新建了兩個菜單,效果如下

$parent_slug - vuespa_id
父菜單的 slug 名稱(或標準 WordPress 管理頁面的文件名)
這里的 $parent_slug 的值,可以是我們之前創建頂級菜單時設置的 $menu_slug的值,也可以是 WordPress 自帶菜單的文件名的值,
相關參數于頁面底部給出
關于在WordPress 默認菜單下添加子菜單,其他章節會詳細舉例。
在 WordPress 默認菜單下方添加子菜單
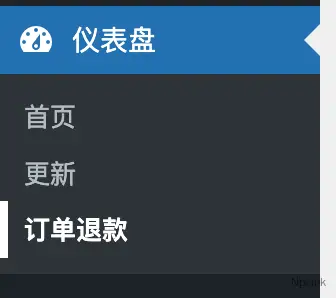
這里,我們以在儀表盤下方添加子菜單為例
方法1 - 使用文件名
php復制代碼//儀表盤下創建子菜單 - 使用文件名
function npcink_add_menu_index()
{
add_submenu_page(
'index.php',
'3號子菜單', // 此菜單對應頁面上顯示的標題
'控制3號', // 要為此實際菜單項顯示的文本
'manage_options', //權限,誰能訪問
'three_options', //唯一ID
'three_options_display', //呈現此頁面的菜單時要調用的函數的名稱
'90'
);
}
add_action('admin_menu', 'npcink_add_menu_index');
//3號子菜單的回調
function three_options_display()
{
?>
<div class="wrap">
我是3號 - Npcink
</div>
<?php
}
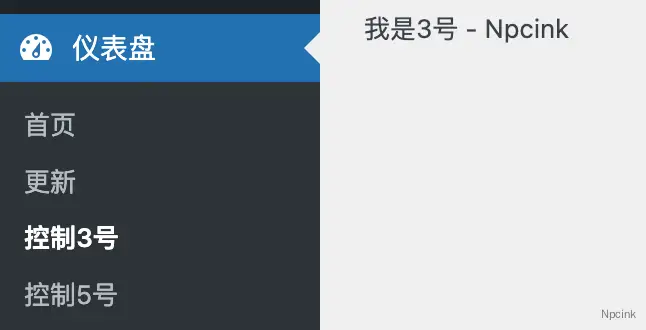
效果

方法2 - 使用輔助函數
這里,我們去掉了 $parent_slug 。
php復制代碼//儀表盤下創建子菜單 - 使用函數名
function npcink_add_menu_index_s()
{
add_dashboard_page(
'5號子菜單', // 此菜單對應頁面上顯示的標題
'控制5號', // 要為此實際菜單項顯示的文本
'manage_options', //權限,誰能訪問
'five_options_s', //唯一ID
'five_options_display_s', //呈現此頁面的菜單時要調用的函數的名稱
'90'
);
}
add_action('admin_menu', 'npcink_add_menu_index_s');
//3號子菜單的回調
function five_options_display_s()
{
?>
<div class="wrap">
我是5號 - Npcink_s
</div>
<?php
}
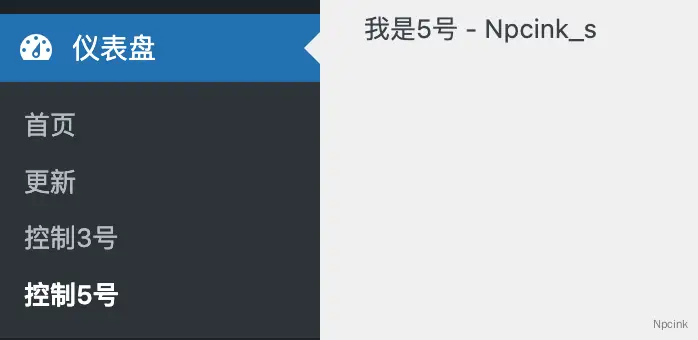
效果

添加不包含頂級菜單的子菜單
在包含頂級菜單時,我們希望點擊頂級菜單,就能跳轉到第一個子菜單,而不是把頂級菜單內容也加到子菜單中。您可以參考如下寫法
//創建一個菜單
function vuespa_create_menu_page()
{
add_menu_page(
'VueSpa選項', // 此菜單對應頁面上顯示的標題
'VueSpa', // 要為此實際菜單項顯示的文本
'administrator', // 哪種類型的用戶可以看到此菜單
'vuespa_id', // 此菜單項的唯一ID(即段塞)
false, // 呈現此頁面的菜單時要調用的函數的名稱 'vuespa_menu_page_display'
'dashicons-admin-customizer', //圖標 - 默認圖標
'500.1', //位置
);
//添加子菜單
add_submenu_page(
'vuespa_id', //使用上面定義的菜單注冊此子菜單
'1號子菜單選項', // 當此菜單項處于活動狀態時,瀏覽器中顯示的文本
'控制1號', // 此菜單項的文本
'administrator', // 哪種類型的用戶可以看到此菜單
'vuespa_id', // 此菜單項的唯一ID-段塞
'one_options_display', // 用于將此頁面的菜單呈現到屏幕的函數
'100.1', //位置
);
//添加子菜單
add_submenu_page(
'vuespa_id', //使用上面定義的菜單注冊此子菜單
'2號子菜單選項', // 當此菜單項處于活動狀態時,瀏覽器中顯示的文本
'控制2號-Npcink', // 此菜單項的文本
'administrator', // 哪種類型的用戶可以看到此菜單
'two_options', // 此菜單項的唯一ID-段塞
'two_options_display', // 用于將此頁面的菜單呈現到屏幕的函數
'100.2', //位置
);
} // end vuespa_create_menu_page
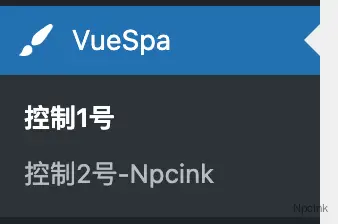
add_action('admin_menu', 'vuespa_create_menu_page');其中,其他不變,我將頂級菜單的回調函數設為 `false` ,并且將第一個子菜單的slug設為頂級菜單的slug,這樣,就實現了如下效果

資料
感謝以下鏈接提供的資料
權限表
- 超級管理員 – 有權訪問站點網絡管理功能和所有其他功能的人。請參閱創建網絡一文。
- 管理員(slug:“administrator”) ——有權訪問單個站點內所有管理功能的人。
- 編輯器(slug:“editor”) ——可以發布和管理帖子(包括其他用戶的帖子)的人。
- 作者(slug:“author”) ——可以發布和管理自己的帖子的人。
- 貢獻者(slug:“contributor”) ——可以編寫和管理自己的帖子但不能發布的人。
- 訂閱者(slug:“subscriber”) ——只能管理其個人資料的人。
獲取頁面唯一 $hook
php復制代碼function wpdocs_myselective_css_or_js( $hook ) {
echo '<h1 style="color: crimson;text-align: center;">' . esc_html( $hook ) . '</h1>';
}
add_action( 'admin_enqueue_scripts', 'wpdocs_myselective_css_or_js' );
默認菜單順序值
網絡管理菜單是開啟多站點管理時才會出現的,一般用戶無需關注
默認值:菜單結構底部
- 2 – 儀表板
- 4 – 分離器
- 5 – 帖子
- 10 – 媒體
- 15 – 鏈接
- 20 – 頁
- 25 – 評論
- 59 – 分離器
- 60 – 外觀
- 65 – 插件
- 70 – 用戶
- 75 – 工具
- 80 – 設置
- 99 – 分離器
對于“網絡管理”菜單,值不同:
- 2 – 儀表板
- 4 – 分離器
- 5 – 站點
- 10 – 用戶
- 15 – 主題
- 20 – 插件
- 25 – 設置
- 30 – 更新
- 99 – 分離器
默認菜單的子菜單
文件名
1、在儀表盤添加子菜單: add_submenu_page( 'index.php', … );
2、在文章處添加子菜單: add_submenu_page( 'edit.php', … );
3、在媒體處添加子菜單: add_submenu_page( 'upload.php', … );
4、在鏈接處添加子菜單: add_submenu_page( 'link-manager.php', … );
5、在頁面處添加子菜單: add_submenu_page( 'edit.php?post_type=page', … );
6、在評論處添加子菜單: add_submenu_page( 'edit-comments.php', … );
7、在你自定義文章類型處添加子菜單: add_submenu_page('edit.php?post_type=your_post_type',…)
8、在外觀處添加子菜單: add_submenu_page( 'themes.php', … );
9、在插件處添加子菜單: add_submenu_page( 'plugins.php', … );
10、在用戶處添加子菜單: add_submenu_page( 'users.php', … );
11、在工具處添加子菜單: add_submenu_page( 'tools.php', … );
12、在設置處添加子菜單: add_submenu_page( 'options-general.php', … );
函數
| 父頁面輔助信息域 | 替代功能 |
|---|---|
index.php(儀表板) | add_dashboard_page() |
edit.php(帖子) | add_posts_page() |
upload.php(媒體) | add_media_page() |
edit.php?post_type=page(頁) | add_pages_page() |
edit-comments.php(評論) | add_comments_page() |
themes.php(外觀) | add_theme_page() |
plugins.php(插件) | add_plugins_page() |
users.php(用戶) | add_users_page() |
tools.php(工具) | add_management_page() |
options-general.php(設置) | add_options_page() |
完整代碼
//創建一個菜單
function vuespa_create_menu_page()
{
add_menu_page(
'VueSpa選項', // 此菜單對應頁面上顯示的標題
'VueSpa', // 要為此實際菜單項顯示的文本
'administrator', // 哪種類型的用戶可以看到此菜單
'vuespa_id', // 此菜單項的唯一ID(即段塞)
'vuespa_menu_page_display', // 呈現此頁面的菜單時要調用的函數的名稱
'dashicons-admin-customizer', //圖標 - 默認圖標
'500.1', //位置
);
//添加子菜單
add_submenu_page(
'vuespa_id', //使用上面定義的菜單注冊此子菜單
'1號子菜單選項', // 當此菜單項處于活動狀態時,瀏覽器中顯示的文本
'控制1號', // 此菜單項的文本
'administrator', // 哪種類型的用戶可以看到此菜單
'one_options', // 此菜單項的唯一ID-段塞
'one_options_display', // 用于將此頁面的菜單呈現到屏幕的函數
'100.1', //位置
);
//添加子菜單
add_submenu_page(
'vuespa_id', //使用上面定義的菜單注冊此子菜單
'2號子菜單選項', // 當此菜單項處于活動狀態時,瀏覽器中顯示的文本
'控制2號-Npcink', // 此菜單項的文本
'administrator', // 哪種類型的用戶可以看到此菜單
'two_options', // 此菜單項的唯一ID-段塞
'two_options_display', // 用于將此頁面的菜單呈現到屏幕的函數
'100.2', //位置
);
} // end vuespa_create_menu_page
add_action('admin_menu', 'vuespa_create_menu_page');
//菜單回調 - 展示的內容
function vuespa_menu_page_display()
{
?>
<!--在默認WordPress“包裝”容器中創建標題-->
<div class="wrap">
<!--標題-->
<h2><?php echo esc_html(get_admin_page_title()); ?></h2>
<!--提供Vue掛載點-->
<div id="vuespa">此內容將在掛載Vue后被替換{{data}}</div>
</div>
<?php
} // vuespa_menu_page_display
//1號子菜單的回調
function one_options_display()
{
?>
<div class="wrap">
我是1號
</div>
<?php
}
//2號子菜單的回調
function two_options_display()
{
?>
<div class="wrap">
我是2號 - Npcink
</div>
<?php
}
//儀表盤下創建子菜單 - 使用文件名
function npcink_add_menu_index()
{
add_submenu_page(
'index.php',
'3號子菜單', // 此菜單對應頁面上顯示的標題
'控制3號', // 要為此實際菜單項顯示的文本
'manage_options', //權限,誰能訪問
'three_options', //唯一ID
'three_options_display', //呈現此頁面的菜單時要調用的函數的名稱
'90'
);
}
add_action('admin_menu', 'npcink_add_menu_index');
//3號子菜單的回調
function three_options_display()
{
?>
<div class="wrap">
我是3號 - Npcink
</div>
<?php
}
//儀表盤下創建子菜單 - 使用函數名
function npcink_add_menu_index_s()
{
add_dashboard_page(
'5號子菜單', // 此菜單對應頁面上顯示的標題
'控制5號', // 要為此實際菜單項顯示的文本
'manage_options', //權限,誰能訪問
'five_options_s', //唯一ID
'five_options_display_s', //呈現此頁面的菜單時要調用的函數的名稱
'90'
);
}
add_action('admin_menu', 'npcink_add_menu_index_s');
//3號子菜單的回調
function five_options_display_s()
{
?>
<div class="wrap">
我是5號 - Npcink_s
</div>
<?php
}
預告
這里主要講了如何在 WordPress 中創建菜單,在下一節,我們講解決兩個實際問題
- 菜單Tab選項卡
- 指定菜單加載JS和CSS
- 指定用戶可見菜單

