在上一節中,我們學習了如何在 WordPress 中添加菜單的操作,包括頂級菜單、子菜單、默認菜單下的子菜單等。
相信你已經可以按照自己的實際需求添加菜單了。
本文主要解決如何在菜單中添加 Tab 選項卡的問題。
問題詳解
若單一菜單中內容過多,加子菜單又嫌麻煩,可嘗試添加本節介紹的 Tab 選項卡菜單。
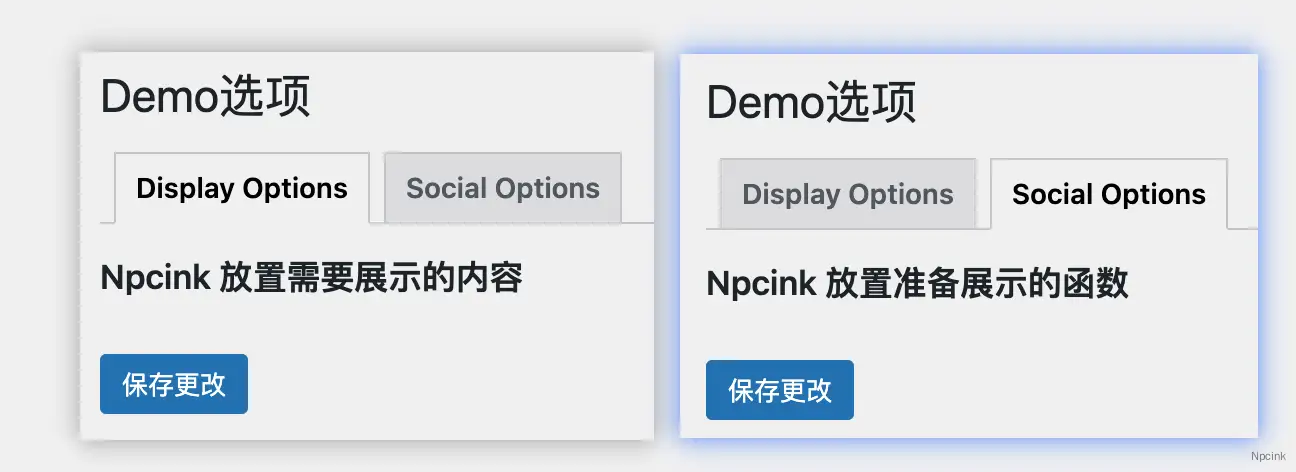
他可以在當前頁面中展示多個選項卡,可以很方便的在當前菜單頁面中的各個 Tab 選項卡中進行切換,效果如下:

流程和幫助
流程如下

感謝以下文章的幫助
添加菜單
根據上一節的內容,我們先添加一個頂級菜單,在當前使用主題的 functions.php 文件底部添加以下內容
//創建一個Demo菜單
function demo_create_menu_page()
{
add_menu_page(
'Demo選項', // 此菜單對應頁面上顯示的標題
'Demo', // 要為此實際菜單項顯示的文本
'administrator', // 哪種類型的用戶可以看到此菜單
'demo_id', // 此菜單項的唯一ID(即段塞)
'demo_menu_page_display', // 呈現此頁面的菜單時要調用的函數的名稱
'dashicons-smiley', //圖標 - 默認圖標
'600.1', //位置
);
} // end vuespa_create_menu_page
add_action('admin_menu', 'demo_create_menu_page');
//Demo菜單的回調
function demo_menu_page_display()
{
?>
<div class="wrap">
Npcink
</div><!--/wrap-->
<?php
}接下來的內容,就是圍繞這個菜單回調函數 demo_menu_page_display() 來操作的。
添加選項卡
WordPress 準備好了一套默認的樣式,我們直接使用即可。在回調函數中添加以下內容
<h2 class="nav-tab-wrapper">
<a href="?page=demo_id&tab=display_options" class="nav-tab">Display Options</a>
<a href="?page=demo_id&tab=social_options" class="nav-tab">Social Options</a>
</h2>這里,我們手動構造了兩個選項卡和選項卡的鏈接,通過點擊不同的選項卡,觸發不同的鏈接。
注意 demo_id 部分,這里是用的頂級菜單的slug 的,需要注意憑借這個,才能找到我們需要的內容
菜單切換
為了知道當前是哪個選項卡,我們需要添加以下函數
<?php
if( isset( $_GET[ 'tab' ] ) ) {
$active_tab = $_GET[ 'tab' ];
} // end if
?> 編寫一個條件來檢查是否設置了查詢字符串值,如果是,則將其存儲在變量中。
然后,為了讓用戶知道當前所在的菜單,我們需要進行判斷,
- 若當前的 Tab 的值 是當前菜單,顯示選中狀態。
- 若當前的 Tab 的值 不是當前菜單,顯示未選中狀態。
修改上面的選項卡內容
<h2 class="nav-tab-wrapper">
<a href="?page=demo_id&tab=display_options" class="nav-tab <?php echo $active_tab == 'display_options' ? 'nav-tab-active' : ''; ?>">Display Options</a>
<a href="?page=demo_id&tab=social_options" class="nav-tab <?php echo $active_tab == 'social_options' ? 'nav-tab-active' : ''; ?>">Social Options</a>
</h2>WordPress 也提供了對應的樣式,這里,我們通過三元運算符實現樣式切換。
若當前鏈接顯示的是當前菜單選項,則添加樣式 nav-tab-active
然后,初次進入菜單時,我們是拿不到 Tab 選項內容的,此時,用戶還沒有點擊我們構造的鏈接。
這里需要設置一個默認展示的菜單。
$active_tab = isset( $_GET[ 'tab' ] ) ? $_GET[ 'tab' ] : 'display_options';這樣,在初次進入菜單頁面時,如果拿不到 Tab 的值,就展示菜單 display_options 的值。
內容切換
完成了菜單切換,我們還需要切換內容的顯示,不同的菜單對應不同的內容。
我們添加以下代碼
<?php
//根據當前 Tab 展示對應內容
if ($active_tab == 'display_options') {
?>
<h3>Npcink 放置需要展示的內容</h3>
<?php
} else {
?>
<h3>Npcink 放置準備展示的函數</h3>
<?php
//展示設置字段和設置節
} // end if/else
?>通過簡單的 if 判斷,就能根據不同的菜單 Tab 展示不同的內容了。
當然,若您有興趣了解的話,可以查查什么是設置字段和設置節,
一般情況下,這塊的內容應該是這樣的
<form method="post" action="options.php">
<?php
//根據當前 Tab 展示對應內容
if ($active_tab == 'display_options') {
?>
<h3>Npcink 放置需要展示的內容</h3>
<?php
//展示設置字段和設置節
settings_fields('sandbox_theme_display_options');
do_settings_sections('sandbox_theme_display_options');
} else {
?>
<h3>Npcink 放置準備展示的函數</h3>
<?php
//展示設置字段和設置節
settings_fields('sandbox_theme_social_options');
do_settings_sections('sandbox_theme_social_options');
} // end if/else
//保存按鈕
submit_button();
?>
</form>完整代碼
前面詳細介紹了每一步的作用,這里給出完整代碼,供大家參考
//創建一個Demo菜單
function demo_create_menu_page()
{
add_menu_page(
'Demo選項', // 此菜單對應頁面上顯示的標題
'Demo', // 要為此實際菜單項顯示的文本
'administrator', // 哪種類型的用戶可以看到此菜單
'demo_id', // 此菜單項的唯一ID(即段塞)
'demo_menu_page_display', // 呈現此頁面的菜單時要調用的函數的名稱
'dashicons-smiley', //圖標 - 默認圖標
'600.1', //位置
);
} // end vuespa_create_menu_page
add_action('admin_menu', 'demo_create_menu_page');
//Demo菜單的回調
function demo_menu_page_display()
{
?>
<div class="wrap">
<!--標題-->
<h2>
<?php echo esc_html(get_admin_page_title()); ?>
</h2>
<!-- 在保存設置時調用 WordPress 函數以呈現錯誤. -->
<?php settings_errors(); ?>
<?php
//檢查URL中是否存在名為 "tab" 的GET參數,并將其值分配給變量 $active_tab
if (isset($_GET['tab'])) {
$active_tab = $_GET['tab'];
} // end if
//設置默認值
$active_tab = isset($_GET['tab']) ? $_GET['tab'] : 'display_options';
?>
<!--這里的鏈接手動構造,注意,page=你填的菜單slug-->
<h2 class="nav-tab-wrapper">
<a href="?page=demo_id&tab=display_options" class="nav-tab <?php echo $active_tab == 'display_options' ? 'nav-tab-active' : ''; ?>">Display Options</a>
<a href="?page=demo_id&tab=social_options" class="nav-tab <?php echo $active_tab == 'social_options' ? 'nav-tab-active' : ''; ?>">Social Options</a>
</h2>
<form method="post" action="options.php">
<?php
//根據當前 Tab 展示對應內容
if ($active_tab == 'display_options') {
?>
<h3>Npcink 放置需要展示的內容</h3>
<?php
//展示設置字段和設置節
settings_fields('sandbox_theme_display_options');
do_settings_sections('sandbox_theme_display_options');
} else {
?>
<h3>Npcink 放置準備展示的函數</h3>
<?php
//展示設置字段和設置節
settings_fields('sandbox_theme_social_options');
do_settings_sections('sandbox_theme_social_options');
} // end if/else
//保存按鈕
submit_button();
?>
</form>
</div><!--/wrap-->
<?php
}注意,因為我們沒有配置設置字段和設置節,所以,點擊保存按鈕會報錯,
為了專注,這里僅做拓展介紹,并不提供相關實現內容。
總結
這一節,我們詳細的介紹了菜單 Tab 切換的每一步,
您可以參考代碼,實現在子菜單中添加 Tab 選項內容。
下一節,我們分享如何對菜單進行權限控制,僅允許指定人員訪問,以及僅在指定菜單中加載 JS 資源。
最新文章
- 后續文章持續撰寫中,點個關注,獲取平臺最新文章推送。
- 技術有限,還望諸位協助勘誤,于評論區指出,
- 常一文多發,最新勘定和增補文章于下方鏈接給出
- http://m.kartiktrivedi.com/277333.html

