我們在使用B2主題中會(huì)設(shè)置分類及子分類,并且子分類很多,如果利用高級(jí)自定義字段來配置分類參數(shù)的話,其中子分類設(shè)置項(xiàng)很多都是相同的,設(shè)置起來就很麻煩,
此方法主要是針對(duì),分類設(shè)置中的這2個(gè)部分的設(shè)置,具體見下圖:

如何給B2主題分類設(shè)置中的多個(gè)子分類批量設(shè)置與父分類設(shè)置相同的配置參數(shù)?
轉(zhuǎn)載請注明出處:jitheme.com 極主題
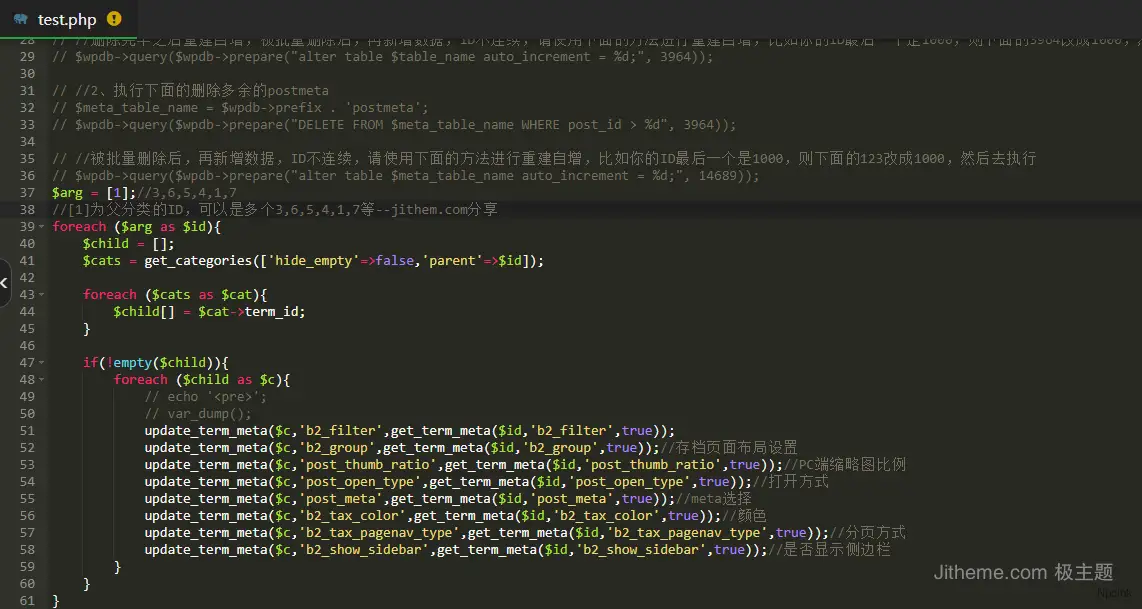
復(fù)制下方代碼:
$arg = [1];//3,6,5,4,1,7
//[1]為父分類的ID,可以是多個(gè)3,6,5,4,1,7等--jithem.com分享
foreach ($arg as $id){
$child = [];
$cats = get_categories(['hide_empty'=>false,'parent'=>$id]);
foreach ($cats as $cat){
$child[] = $cat->term_id;
}
if(!empty($child)){
foreach ($child as $c){
update_term_meta($c,'b2_filter',get_term_meta($id,'b2_filter',true));
update_term_meta($c,'b2_group',get_term_meta($id,'b2_group',true));//存檔頁面布局設(shè)置
update_term_meta($c,'post_thumb_ratio',get_term_meta($id,'post_thumb_ratio',true));//PC端縮略圖比例
update_term_meta($c,'post_open_type',get_term_meta($id,'post_open_type',true));//打開方式
update_term_meta($c,'post_meta',get_term_meta($id,'post_meta',true));//meta選擇
update_term_meta($c,'b2_tax_color',get_term_meta($id,'b2_tax_color',true));//顏色
update_term_meta($c,'b2_tax_pagenav_type',get_term_meta($id,'b2_tax_pagenav_type',true));//分頁方式
update_term_meta($c,'b2_show_sidebar',get_term_meta($id,'b2_show_sidebar',true));//是否顯示側(cè)邊欄
}
}
}將復(fù)制的代碼復(fù)制粘貼到/b2/Pages/test.php中結(jié)尾處,見下圖:

設(shè)置好之后,保存,然后在前端網(wǎng)址后面直接輸入你的網(wǎng)址/test,然后瀏覽此頁面,會(huì)出現(xiàn)一個(gè)空白的頁面,這個(gè)我們不管,直接關(guān)掉,然后訪問對(duì)應(yīng)的子分類鏈接,就可以看到子分類的設(shè)置項(xiàng)跟父分類一樣了。
見下圖:

希望此方法可以幫助你,給你節(jié)省很多的時(shí)間哦!!!!
