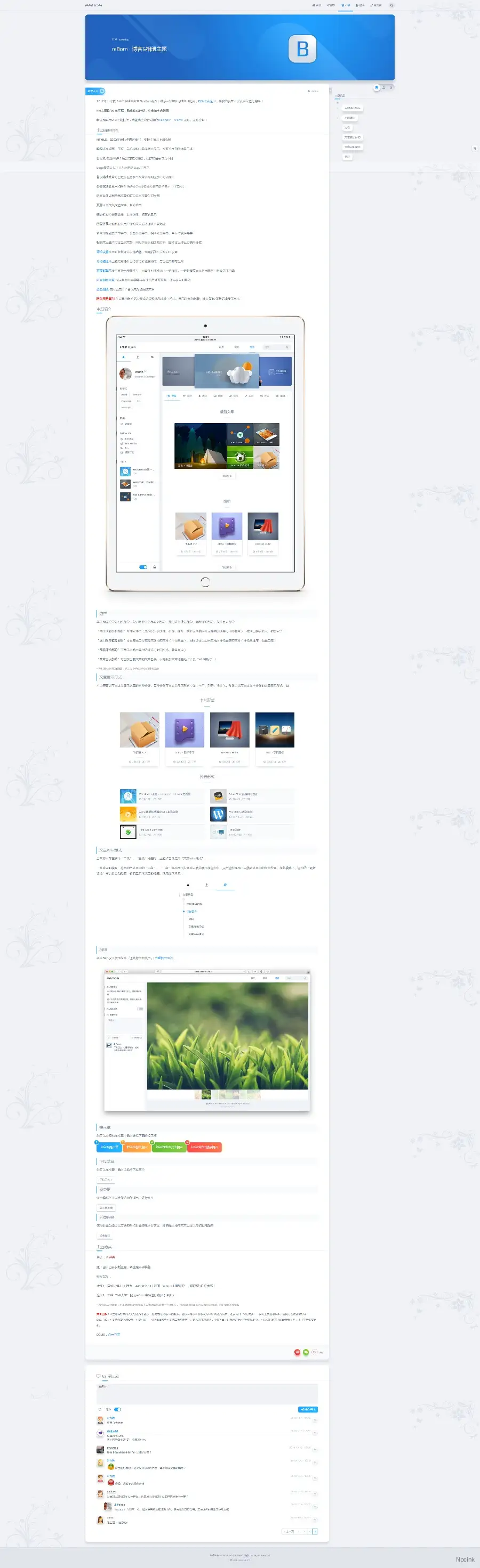
設計上不再趨從于現有的扁平風,我認為是時候從極致的扁平稍微向擬物致敬了,因此在這款wordpress博客主題上我采用了輕擬物的風格。歸功于現代的CSS技術,這些擬物的樣式都完全使用代碼編寫出來了!無須任何貼圖,這也是相對極致擬物風格的一個巨大突破。
2018年11月,我的第三個博客主題上線!
一款功能豐富而又高端美觀的Wordpress博客、自媒體主題,采用了輕擬物的風格。
得益于其精美的設計和完美的防破解設計(你甚至無法直接修改主題代碼)如果你是在網站方面有著一定的加速經驗,還是很推薦購買的。

3.0.0版本大更新
1、全面適配WP5.4,解決WP5.4中存在的各種問題
2、性能優化:修復滾動圖片DOM元素不斷增加導致JS內存無法回收的嚴重問題
注意:3.0是大版本更新,請務必根據“必讀文件”操作
基本特性
- HTML5、CSS3?使用標準語言編寫,支持IE10以上瀏覽器
- 響應式?在桌面、平板、手機端均以最佳狀態顯示
- 回復下載?可強制要求用戶評論文章后才提供下載地址
- 內容回復可見?指定某些內容需要讀者評論后才可查看,讓讀者與你互動
- 側邊欄小工具?邊欄數量可自定義、完全使用WP官方的小工具模型,開發了更多適合本主題的小工具
- 語音朗讀?使用百度語音合成技術來為您閱讀文章
- 評論表情?本主題自帶評論表情功能,無需插件在后臺即可設置
- 瀑布流?文章列表可選擇卡片或列表排序,其中卡片又可設置為普通或瀑布流形式
- 不刷新加載?全局提供ajax加載文章
- 打賞?允許通過多種途徑打賞,如:支付寶二維碼、微信二維碼、Paypal鏈接
- 點贊?每篇文章均提供點贊功能,可展示訪客最喜歡的文章列表(后臺可以修改點贊數據)
- 生成封面二維碼?每篇文章均可生成二維碼用于分享到微信等社交平臺

特色簡介
新的niRvana主題包含去年reBorn主題的全部功能,并且還做了更多的改進:
主色調識別
自動根據文章特色圖片識別出圖片的主色調,在首頁、文章分類頁用最美的方式顯示滾動圖片。如:


Gutenberg專用模塊
今年的新主題除了外觀的變化以外,主要還是針對WordPress5做了大量優化:由于WordPress5.0引入了“Gutenberg Block Editor”(區塊編輯器),在這種編輯器下,原有的“短代碼”就顯得非常的落后了:
- 短代碼存在的問題:在舊的TinyMCE編輯器中,短代碼往往需要手動輸入和編輯,很難記憶和使用。即使開發者增加了“短代碼插入按鈕”,但在修改短代碼參數的時候,往往還是需要手動編輯代碼本身。對于普通用戶,這種操作是很繁瑣并且容易出錯的。
- 塊編輯器的優勢:完全的可視化操作,無論是插入內容還是編輯參數,都可以可視化的操作,而無須去修改繁瑣的代碼。
因此本主題將原有的“短代碼”全部升級成了“Gutenberg模塊”,包括:小標題樣式、模態框、提示框、折疊內容、內容回復可見、下載按鈕、下拉菜單、站內文章鏈接等,極大的為用戶提供了方便,例如:
插入提示框
方便的在文章中插入提示框,并允許選擇藍、綠、橙、紅四種提示色彩


插入下載按鈕
方便的在文章中插入下載按鈕,并可選擇是否需要訪客評論后下載
插入模態框
在文章中插入基于Bootstrap的模態框,訪客點擊即可顯示顯示額外內容

還有更多方便的小工具等你來嘗試!
自定義邊欄數量
主題每個頁面均預留一個邊欄位置,該位置可放置多個邊欄并使用tab來切換。您可以:
- 增加或減少邊欄
- 定義每個邊欄的圖標
- 分配邊欄在文章還是在首頁顯示
當文章被檢測到“文章目錄”時,也會自動將文章目錄當做一個邊欄默認展示。
文章目錄(Wiki模式)
當文章中存在多個“二級”、“三級”標題時,主題將自動啟用“文章Wiki模式”。
“文章Wiki模式”將自動把文章內的“二級”、“三級”標題顯示為文章導航并展示在邊欄中,點擊邊欄標題可導航到文章中的指定位置。效果如下所示:

多種文章類型
提供FAQ、友情鏈接、輕博客、相冊等諸多功能:
- 友情鏈接:無需編碼,提供專門的友情鏈接功能來添加和顯示您的左鄰右舍【點這里看看】
- FAQ:允許前臺用“客服對話”的形式檢索常見問題【右下角客服圖標點擊試試】
- 輕博客:不想寫長篇大論?沒問題,一句話也可以展示【邊欄已展示】
- 相冊:提供多圖顯示的功能【點這里看看】
海報式分享
分享時生成帶二維碼的海報,右鍵保存至本地或手機端長按保存至本地后,方便上傳到各類社交網站。

UI樣式
您可以輕松的在這款wordpress博客主題的文章中插入小標題樣式、模態框、提示框、折疊內容、內容回復可見、下載按鈕、下拉菜單、站內文章鏈接等
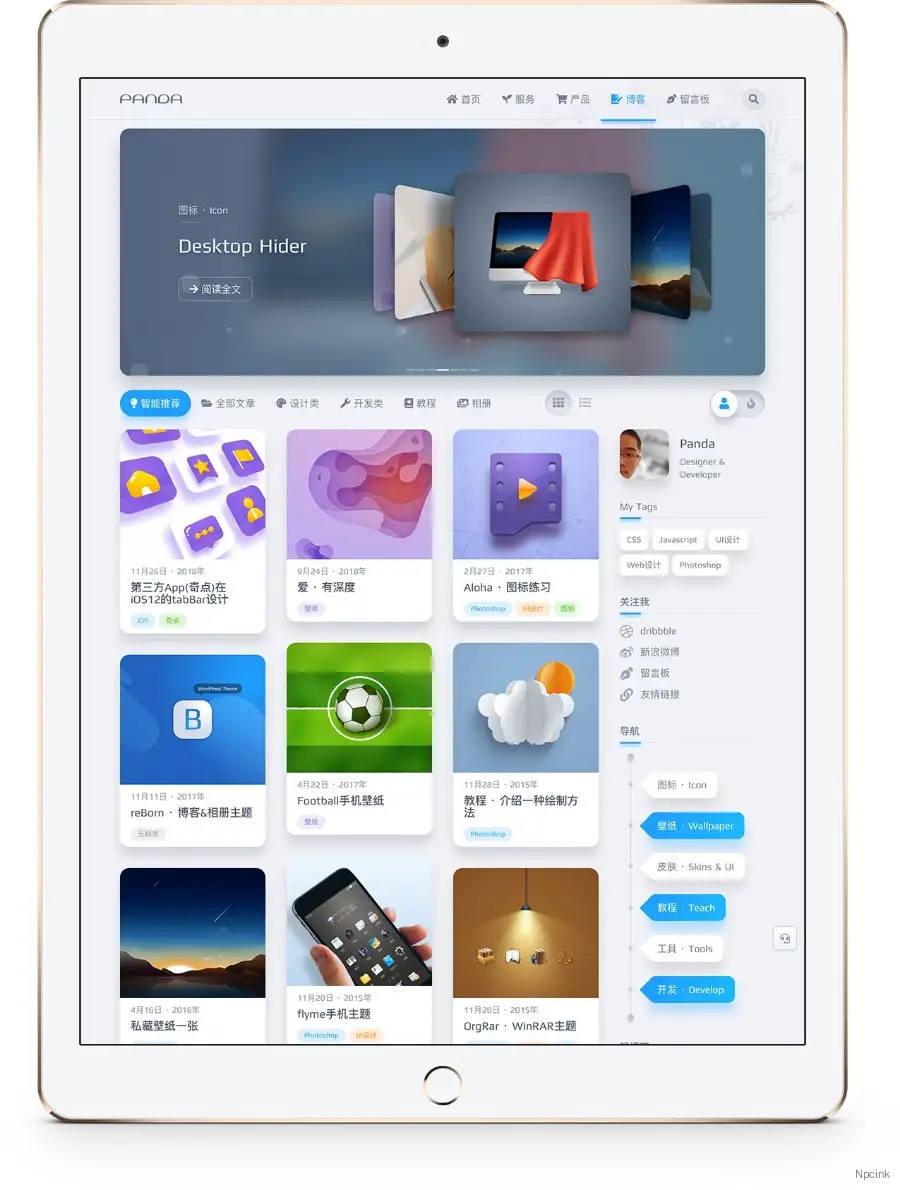
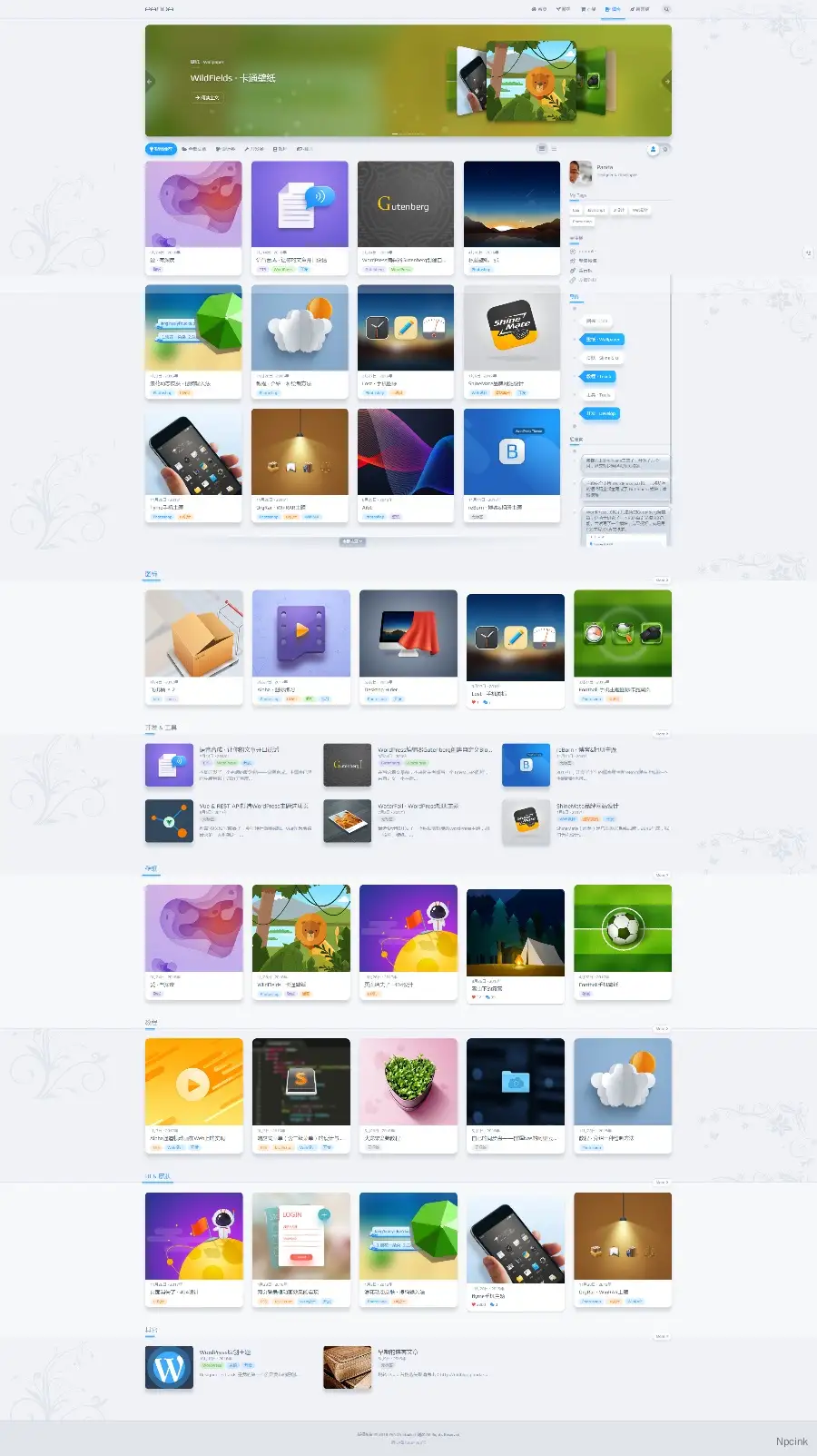
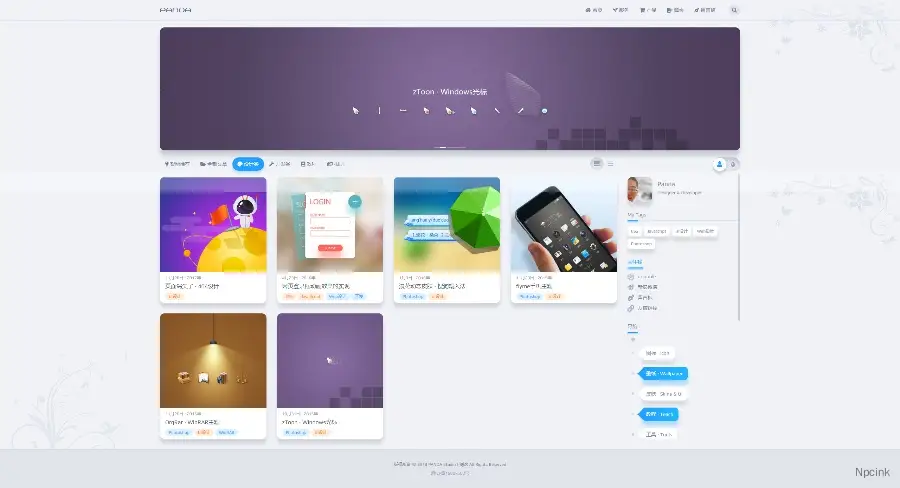
主題細節



主題截圖




視頻介紹
https://www.bilibili.com/video/av838547536/
設置導圖

主題權限
注:無論通過何種途徑購買,主題均需要授權后才可使用,每次購買,允許在1個域名下安裝,需要更換域名時,需銷毀上一次的域名授權。
附件壓縮包:
- 背景花紋
- comments-關閉評論
- FAQ(常見問題)搜索邏輯
- 評論不轉義
- 設置FontAwesome5圖標
- 文章評論插入代碼
- 文章評論插入圖片
- 顯示文章已讀次數
BUG
群里niRvana的背景花紋模塊會導致夜間模式異常,重制代碼。
#wrapper {
background: url(https://nwzimg.wezhan.cn/contents/sitefiles2015/10075863/images/20999448.png) no-repeat fixed bottom left,
url(https://nwzimg.wezhan.cn/contents/sitefiles2015/10075863/images/20999450.png) no-repeat fixed top right,
#f0f2f7
}
@media screen and (prefers-color-scheme: dark){
#wrapper {
background: url(https://nwzimg.wezhan.cn/contents/sitefiles2015/10075863/images/20999447.png) no-repeat fixed bottom left,
url(https://nwzimg.wezhan.cn/contents/sitefiles2015/10075863/images/20999449.png) no-repeat fixed top right,
#28374a
}}更新記錄
其他主題
時隔多年,這位作者的第三款主題也出來了,目前已經開售售賣了,喜歡擬物風格的wordpress站長可以來了解一下:
已停售作品




