來源于:
https://www.w3cplus.com/css/7-css-units-you-might-not-know-about.html
我們很容易無法擺脫的使用我們所熟悉的CSS技術,當新的問題出現,這樣會使我們處于不利的地位。
隨著Web繼續的發展,對新的解決方案的需求也會繼續增大。因此,作為網頁設計師和前端開發人員,我們別無選擇,只有去了解我們的工具集并且熟悉它。
這意味著我們還要了解一些特殊的工具-那些不經常使用的,但是當需要它們的時候,它們恰恰是最正確的工具。
今天,我將要向你介紹一些你以前可能不知道的CSS工具。這些工具都是計量單位,就像像素或者相對單位,但是很可能你從來沒聽說過它們!讓我們一探究竟吧。
rem
我們將從你已經熟悉的東西開始。em單位被定義為當前字體大小。例如,如果你在body元素上設置一個字體大小,那么在body元素內的任何子元素的em值都等于這個字體大小。
<body><div class="test">Test</div>
</body>
body {
font-size: 14px;
}
div {
font-size: 1.2em; // calculated at 14px * 1.2, or 16.8px
}
在這里,我們說這個div將有一個1.2em的font-size。它是所繼承的字體大小的1.2倍,在這個例子中為14px。結果為16.8px.
但是,當你在每個元素內都級聯em定義的字體大小將會發生什么?在下面的代碼片段中我們應用和上面一模一樣的CSS.每個div從它們的父節點繼承字體大小,帶給我們逐漸增加的字體大小。
<body><div>
Test <!-- 14 * 1.2 = 16.8px --><div>
Test <!-- 16.8 * 1.2 = 20.16px --><div>
Test <!-- 20.16 * 1.2 = 24.192px --></div></div></div>
</body>
雖然在某些情況下可能需要這個,但是通常你可能想基于一個唯一的度量標準來按比例縮放。在這種情況下,你應該用rem。rem中的"r"代表"root";這等同于font-size基于根元素進行設置;在大多數情況下根元素為html元素。
html {
font-size: 14px;
}
div {
font-size: 1.2rem;
}
在上一個示例中三個嵌套的div的字體大小計算結果都為16.8px。
對網格布局的好處
rem不是只對定義字體大小有用。比如,你可以使用rem把整個網格系統或者UI樣式庫基于HTML根元素的字體大小上,然后在特定的地方使用em比例縮放。這將帶給你更加可預測的字體大小和比例縮放。
.container {
width: 70rem; // 70 * 14px = 980px
}
從概念上講,像這樣一個策略背后的想法是為了允許你的界面隨著你的內容按比例縮放。然而,這可能不一定對每個案例都有意義。
"rem(root em)單位"的兼容性列表。
vh和vw
響應式網頁設計技術很大程度上依賴于比例規則。然而,CSS比例不總是每個問題的最佳解決方案。CSS寬度是相對于最近的包含父元素。如果你想使用顯示窗口的寬度或高度而不是父元素的寬度將會怎么樣?這正是vh和vw單位所提供的。
vh等于viewport高度的1/100.例如,如果瀏覽器的高是900px,1vh求得的值為9px。同理,如果顯示窗口寬度為750px,1vw求得的值為7.5px。
這些規則表面上看起來有無盡的用途。例如,做一個占滿高度的或者接近占滿高度的幻燈片,可以用一個非常簡單的方法實現,只要用一行CSS:
.slide {
height: 100vh;
}
設想你想要一個占滿屏幕寬度的標題。為做到這一點,你將會用vw來設置一個字體大小。這個大小將會隨著瀏覽器的寬度按比例縮放。
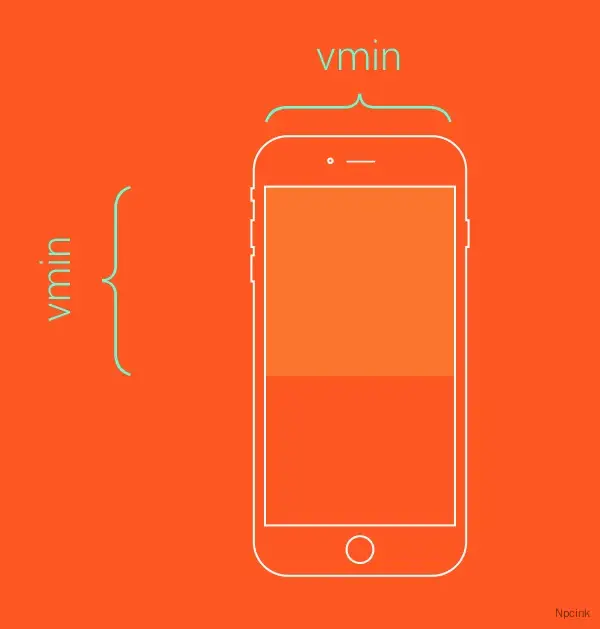
vmin 和 vmax
vh和vm總是與視口的高度和寬度有關,與之不同的,vmin和vmax是與這次寬度和高度的最大值或最小值有關,取決于哪個更大和更小。例如,如果瀏覽器設置為1100px寬、700px高,1vmin會是7px,1vmax為11px。然而,如果寬度設置為800px,高度設置為1080px,1vmin將會等于8px而1vmax將會是10.8px。
所以你什么時候可能用到這些值?
設想你需要一個總是在屏幕上可見的元素。使用高度和寬度設置為低于100的vmin值將可以實現這個效果。例如,一個正方形的元素總是至少接觸屏幕的兩條邊可能是這樣定義的:
.box {
height: 100vmin;width: 100vmin;
}

如果你需要一個總是覆蓋可視窗口的正方形(一直接觸屏幕的四條邊),使用相同的規則只是把單位換成vmax。
.box {
height: 100vmax;width: 100vmax;
}

這些規則的組合提供了一個非常靈活的方式,用新的、令人興奮的方式利用你的可視窗口的大小。
Viewport units: vmin, vmax "兼容列表。
ex 和 ch
ex和ch單位,與em和rem相似,依賴于當前字體和字體大小。然而,與em和rem不同的是,這兩個單位只也依賴于font-family,因為它們被定為基于特殊字體的法案。
ch單位,或者字符單位被定義為0字符的寬度的“先進的尺寸”。在"Eric Meyer's的博客"中可以找到一些非常有趣的討論關于這意味著什么,但是基本的概念是,給定一個等寬字體的字體,一個N個字符單位寬的盒子,比如width:40ch;,可以一直容納一個有40個字符的應用那個特定字體的字符串。雖然這個特殊規則的傳統用途與列出盲文有關,但是這里創造性的可行性一定會超越這些簡單的用途。
ex單位被定義為"當前字體的x-height或者一個em的一半"。給定的字體的x-height是指那個字體的小寫x的高度。通常,這是這個字體的中間的標志。

x-height:小寫字母x的高度(閱讀更多關于The Anatomy of Web Typography)
對于這種單位有很多的用途,大多數是用于排版的微調。例如,sup元素,代表上標,可以用相對定位和一個1ex的底部值在行內被推高。類似地,你可以拉低一個下標元素。瀏覽器默認支持這些利用上標和下標特性的vertical-align規則,但是如果你想要更精細的控制,你可以像這樣更明確的處理樣式:
sup {
position: relative;bottom: 1ex;
}
sub {
position: relative;bottom: -1ex;
}
ex單位在CSS1中已經存在,但是你不會找到對ch單位有像這樣堅實的支持。具體支持,在Eric Meyer’s 的博客中查看CSS單位和值。
結論
密切關注CSS的持續發展和擴張是非常重要的,一邊在你的工具集里知道所有的工具。也許你會遇到一個特殊的問題需要一個意想不到的解決方案,利用這些更隱蔽的計量單位之一。花時間去閱讀新規范,記錄來自好的資源的新聞資訊!
著作權歸作者所有。
商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
原文:?https://www.w3cplus.com/css/7-css-units-you-might-not-know-about.html???w3cplus.com


