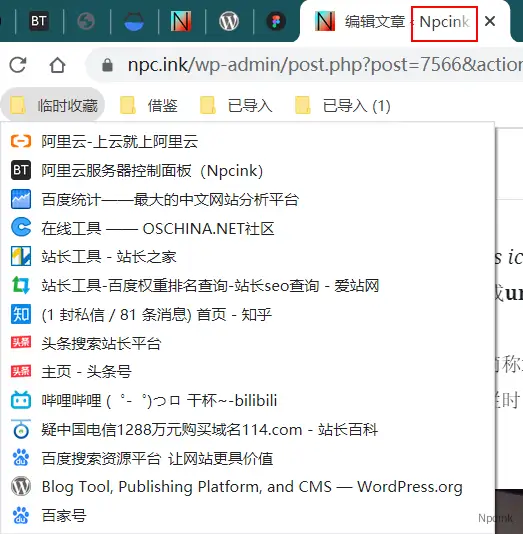
網站瀏覽器圖標,簡稱favicon,主要用于顯示在瀏覽器的左上角,當你的網站被添加到瀏覽器收藏欄時也會顯示,以此增加用戶對網站的識別度。每個網站都可以設置favicon。
除此之外,標簽式瀏覽器甚至還有不少擴展的功能,如FireFox甚至支持動畫格式的favicon等。
- 參考鏈接:詳情
什么是站點圖標?
站點圖標是您會在瀏覽器標簽、收藏夾和WordPress移動應用中看到的圖標。
favicon.ico一般用于作為縮略的網站標志,它顯示在瀏覽器的地址欄、瀏覽器標簽上或者在收藏夾上,是展示網站個性的縮略logo標志,也可以說是網站頭像,目前主要的瀏覽器都支持favicon.ico圖標,如果要讓網站看起來更專業、更美、更有個性,favicon.ico是必不可少的。
Favicon是favorites icon的縮寫,亦被稱為website icon(網頁圖標)、page icon(頁面圖標)或urlicon(URL圖標)。
制作圖標
首先,你得有一個favicon.ico的文件,尺寸比例推薦為1:1,一般是100像素X100像素,可以使用各種工具進行圖像的制作。
以下是推薦信息:
- 尺寸:120像素X120像素
- 名稱:favicon
- 格式:ico
您可以通過以下網站將您的圖片制作成ico格式
方法一(推薦)
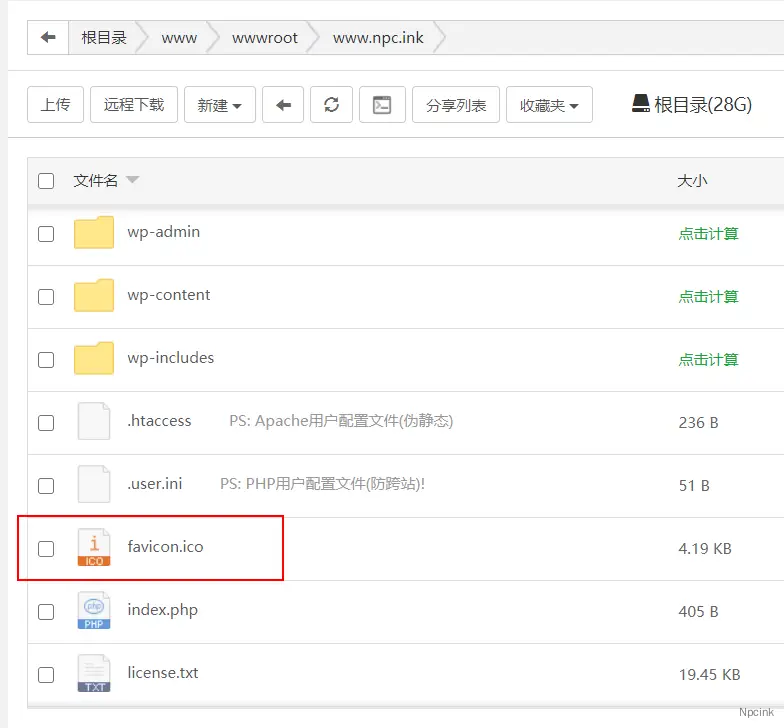
您可以將favicon.ico這個文件上傳到網站根目錄,也就是:域名/favicon.ico,下圖所示是WordPress程序的favicon.ico位置。

最后,再次刷新你的瀏覽器,會發現favicon已經顯示,如果沒有立即顯示,請換個瀏覽器查看,或者清除瀏覽器緩存即可。
注:favicon.ico只需要放到網站根目錄,并不需要添加到程序中,瀏覽器會直接通過你的域名調取這個文件。
方法二
在您的?#Wordpress#后臺 - 外觀 - 自定義 - 站點身份 - 站點圖標中,可直接上傳您的網站圖標,只要是圖片格式均可。

錦上添花
為了更好的兼容性,可以在header添加如下的META申明
<head>
...
<link rel="shortcut icon" href="/favicon.ico" />
<link rel="bookmark" href="/favicon.ico" type="image/x-icon" />
...
</head>如果,你想展現個性,還可以弄一個動態的網站圖標,申明方法如下(有兼容問題):
<link rel="icon" href="/favicon.gif" type="image/gif" />