這一次做一個(gè)單獨(dú)的頁(yè)面,將所有標(biāo)簽都展示出來(lái)吧。
網(wǎng)站月很多有趣的標(biāo)簽,給不同的文章打上他們的特色,進(jìn)行一個(gè)簡(jiǎn)單的分類,這一次做一個(gè)單獨(dú)的頁(yè)面,將所有標(biāo)簽都展示出來(lái)吧。
在主題根目錄下創(chuàng)建page-tags.php文件,將以下代碼添加進(jìn)page-tags.php文件中
<?php
/**
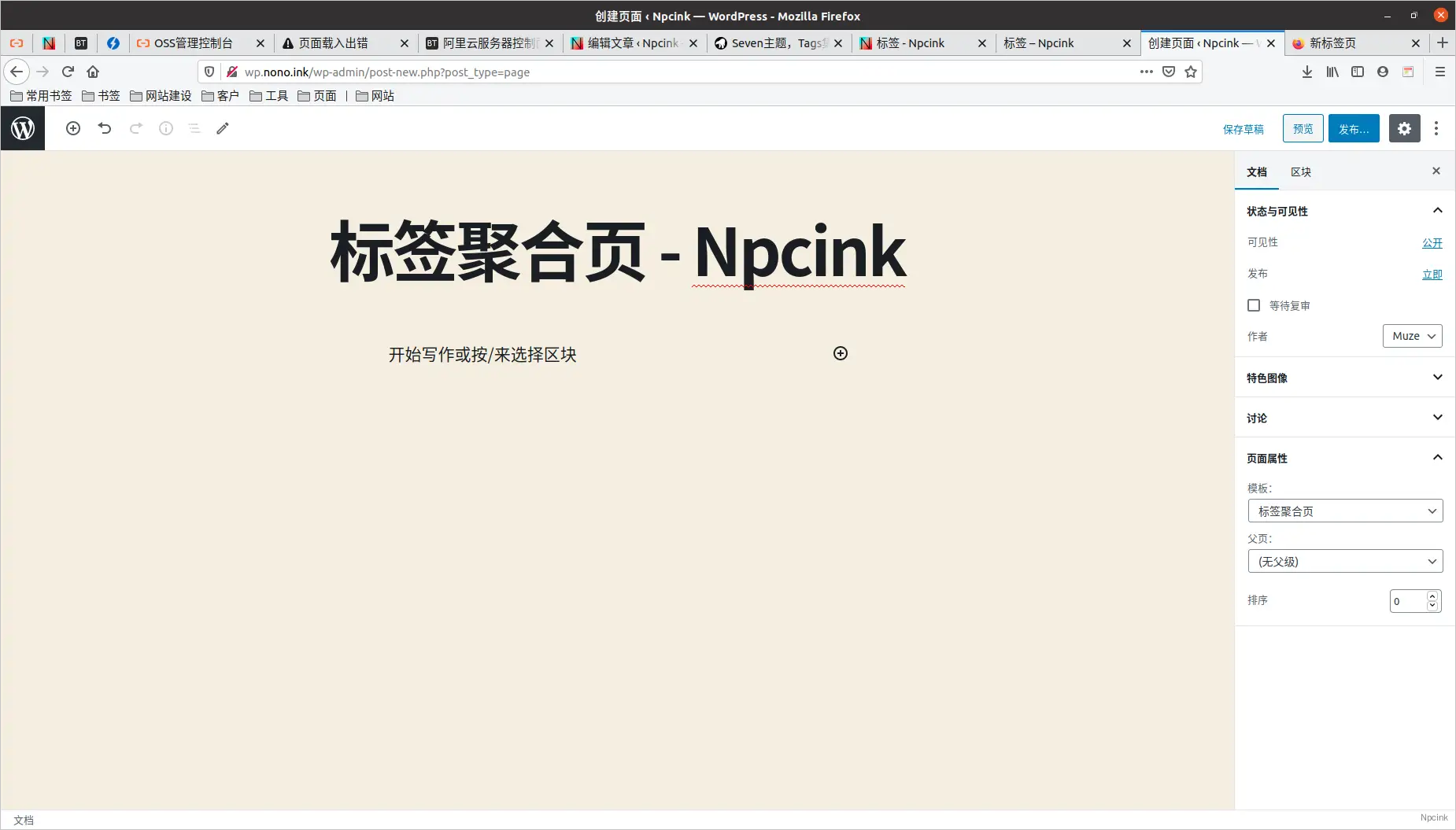
* Template name: 標(biāo)簽聚合頁(yè)
* Description: 一個(gè)簡(jiǎn)單有趣的標(biāo)簽頁(yè)面
*/
get_header();
?>
<div class="container container-tags">
<h1><?php the_title(); ?></h1>
<div class="tagslist">
<ul>
<?php
$tags_count = 100;
$tagslist = get_tags('orderby=count&order=DESC&number='.$tags_count);
foreach($tagslist as $tag) {
echo '<li><a class="name" href="'.get_tag_link($tag).'">'. $tag->name .'</a><small>×'. $tag->count .'</small>';
$posts = get_posts( "tag_id=". $tag->term_id ."&numberposts=1" );
foreach( $posts as $post ) {
setup_postdata( $post );
echo '<p><a class="tit" href="'.get_permalink().'">'.get_the_title().'</a></p>';
}
echo '</li>';
}
?>
</ul>
</div>
</div>
<style type="text/css">
/* CSS Document */
@media (min-width:768px){.container{width:auto}}
@media (min-width:992px){.container{width:auto}}
@media (min-width:1200px){.container{width:auto}}
.container-tags{}
.container-tags h1{font-size: 22px;margin: 0;text-align: center;margin-bottom: 15px;}
.tagslist{overflow: hidden;}
.tagslist ul{list-style-type: none;padding: 0;margin: 0 -2% 0 0;}
.tagslist li{float: left;width: 23%;margin-right: 2%;margin-bottom: 2%;padding: 15px;border: 1px solid #eee;background-color: #fff;border-radius: 2px;}
.tagslist li .name{background-color: #eee;display: inline-block;padding: 5px 10px 4px;font-size: 12px;color: #666;}
.tagslist li .name:hover{background-color: #444;color: #fff;}
.tagslist li:hover{border-color: #ccc;}
.tagslist li:hover .name{background-color: #444;color: #fff;}
.tagslist li small{margin-left: 10px;color: #bbb;}
.tagslist li p{margin: 10px 0 0;font-size: 12px;height: 17px;overflow: hidden;display: block;line-height: 1.5;}
.tagslist li .tit{color: #999;}
.tagslist li .tit:hover{color: #444;}
@media (max-width:1024px){
.tagslist li{width: 31.3333333%;}
}
@media (max-width:768px){
.tagslist li{width: 48%;}
}
@media (max-width:640px){
.container-tags{padding: 15px;}
}
@media (max-width:544px){
.container-tags h1{font-size: 14px;font-weight: bold;margin-bottom: 10px;}
.tagslist li{padding: 10px;}
}s
</style>
<?php
get_footer();在后臺(tái)頁(yè)面選項(xiàng)中新建頁(yè)面,選擇標(biāo)簽聚合頁(yè)模板即可。

代碼部署完成后可根據(jù)自己的主題進(jìn)行外觀適配,標(biāo)簽下的文本截取自第一篇使用該標(biāo)簽的文章標(biāo)題。
