這樣有趣的效果實現僅有4.74KB,僅由HTML和CSS實現,無論是手機、平板還是計算機電腦, 她將始終舒適優美的展示給您的訪客。在這次分享的wordpress美化中 理論上,您可以將她放到任何位置。
- 代碼來源:https://www.zaxu.com/theme/
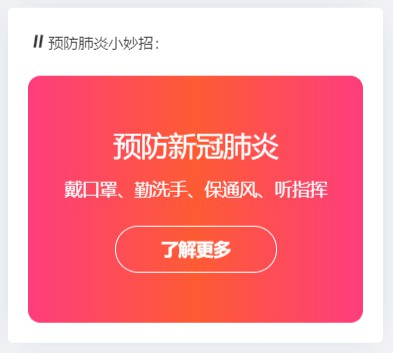
效果如下
現在起,讓您的站點煥然一新
發現精彩主題,一次購買 永久使用
如果點擊咨詢購買按鈕無法喚起QQ,請手動添加QQ1355471563(請注明主題咨詢)注意事項
其中一個按鈕提供了拉起QQ的功能,這在《百度搜索白皮書》中是不提倡的,還請各位站長依具體情況進行修改。
使用方法
點擊下方的Demo按鈕,右擊鼠標查看源代碼,根據代碼注釋復制代碼到自己需要的地方,例如古登堡的HTML區塊或是小工具里面的“自定義HTML”,另外,記得看代碼注釋哦(。???)ノ
我準備了兩份教程,一份是默認用戶,一份是B2主題的用戶。
默認用戶
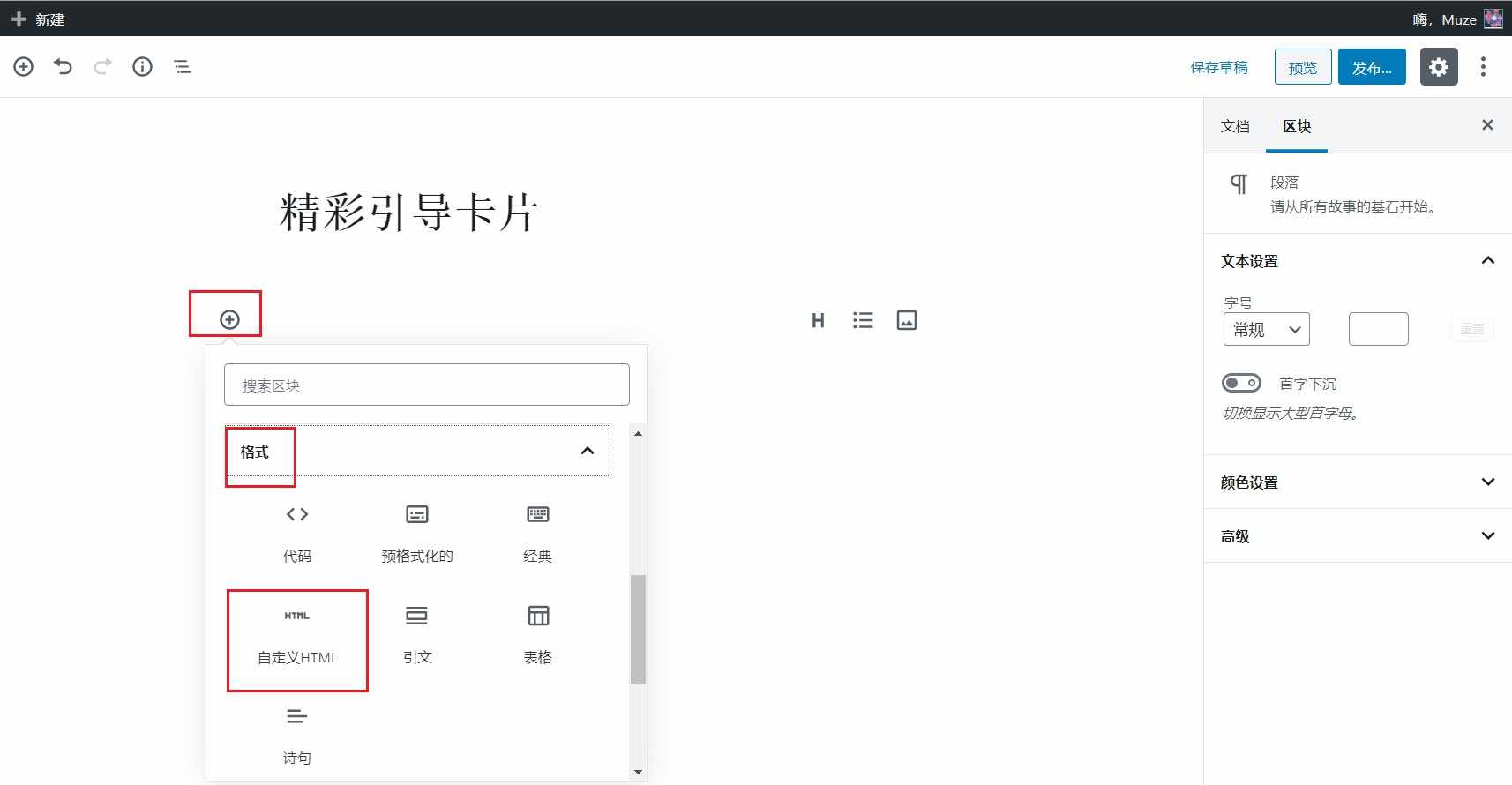
點擊文章底部提供Demo按鈕后,在打開的頁面中點擊鼠標右鍵查看源代碼,根據代碼注釋復制需要的代碼。將代碼中的內容修改成自己的,然后在wordpress后臺 → 頁面 → 新建頁面,如下圖:

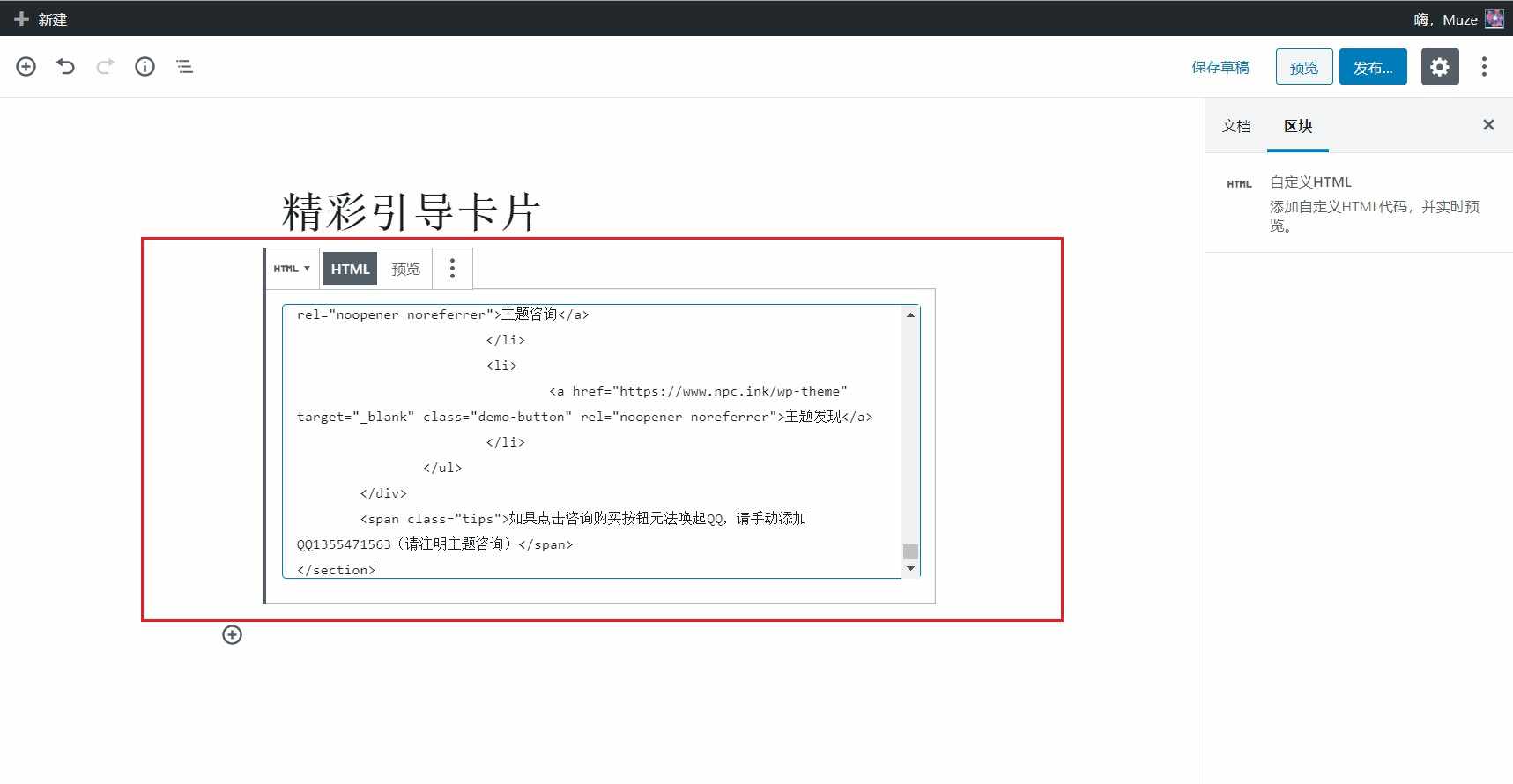
選擇區塊 → 格式 → 自定義HTML,將下載的文件用記事本打開,將打開的文件中的內容全部復制,黏貼至區塊中。

發布此頁面后即可看到演示效果
B2用戶
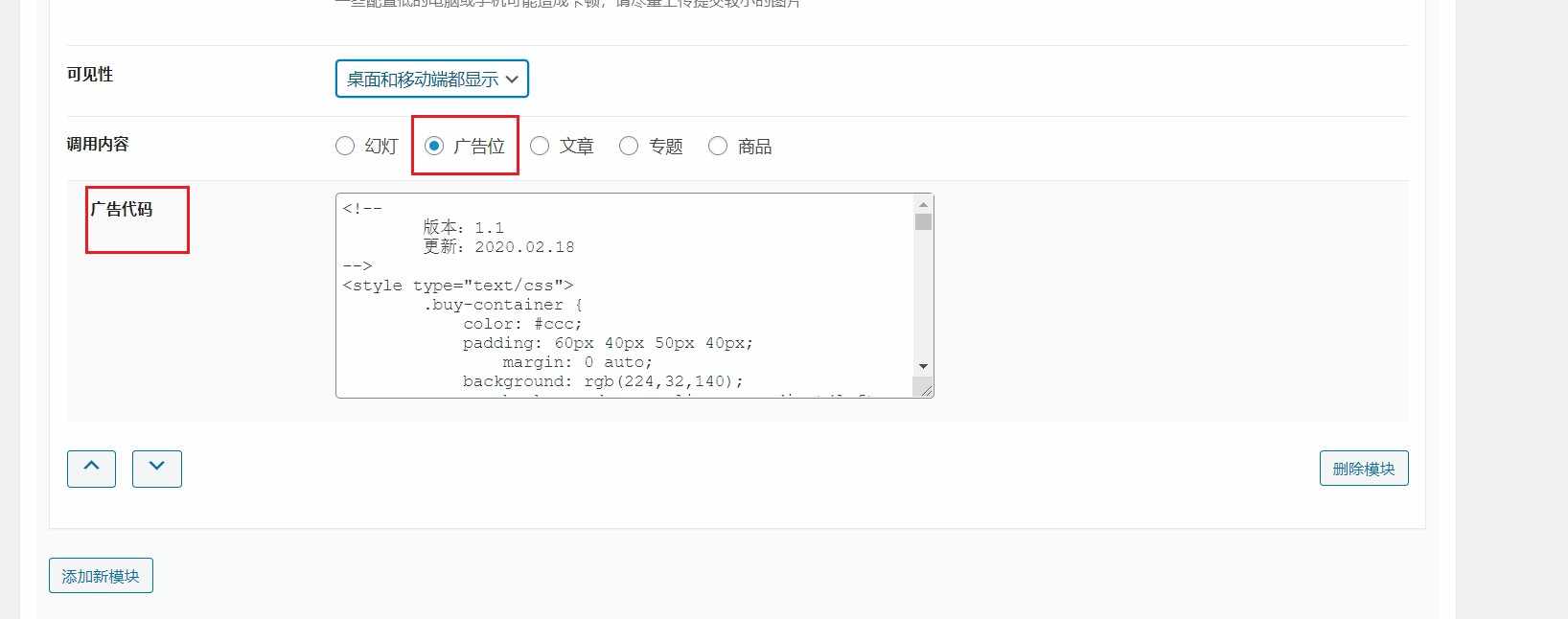
基于強大的B2主題,B2用戶可以拓展更多有趣的玩法。在首頁模塊中添加新的模塊,在 調用內容 中選擇廣告位模塊,如下圖:

將代碼中的相關信息修改為自己的內容后填充即可。
代碼及如何修改如下:
如果你使用VS Code或者其他的代碼工具(文本文檔)打開文件,請你注意以下幾行:


1號和4號的白字可更換為您自己的文字,
2號處的數字可更換為自己的QQ號碼,為主題咨詢打開的鏈接。
3號處的鏈接請更換為自己需要的URL地址,對應主題發現按鈕。
黑灰版

這一版加了背景圖片,截圖可能看的不是很明顯。
感覺這一版太華麗了?想要一個簡單點的,最好還是能放在小工具的那種?滿足你,您可以參考下文的wordpress美化教程: