默認的標簽樣式有點難看,我們就在這次的wordpress美化教程中來美化以下吧
關于wordpress自帶的標簽云小工具,可以讓我們在適當的頁面位置展示我們添加的標簽,但默認的標簽樣式有點難看,我們就在這次的wordpress美化教程中來美化以下吧。
- 此次美化教程由紙工廠分享,在此感謝紙工廠。
- 以下代碼均添加于主題根目錄下的
functions.php文件<?php底部。
注意
本頁提供的代碼僅供參考,若需部署,還請下載文本文檔中的代碼來使用。
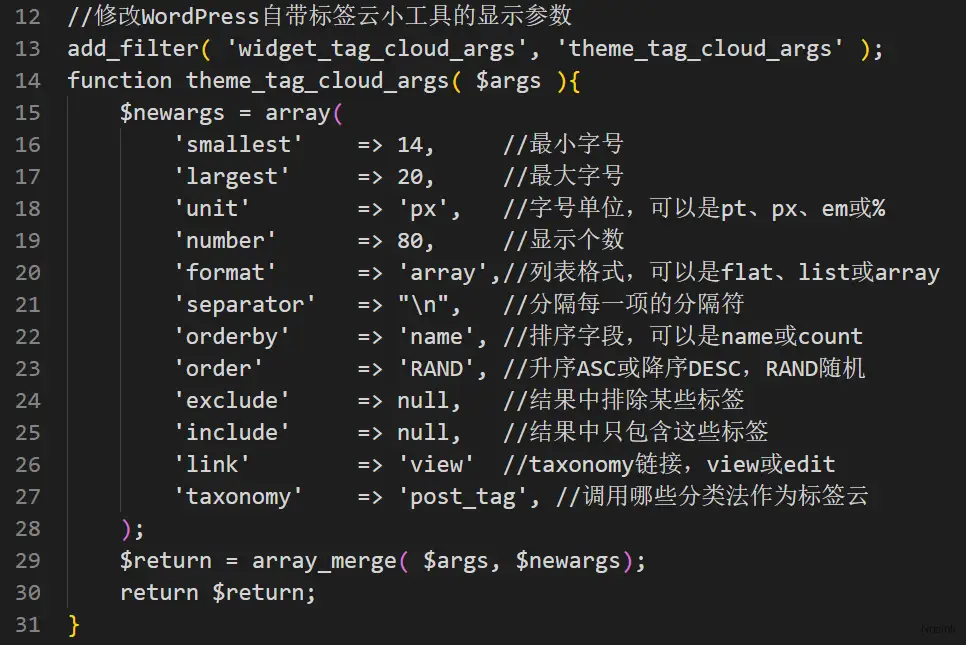
首先,您可以根據下面的代碼注釋來自定義您的標簽云顯示內容:
//修改WordPress自帶標簽云小工具的顯示參數
add_filter( 'widget_tag_cloud_args', 'theme_tag_cloud_args' );
function theme_tag_cloud_args( $args ){
$newargs = array(
'smallest' => 14, //最小字號
'largest' => 20, //最大字號
'unit' => 'px', //字號單位,可以是pt、px、em或%
'number' => 80, //顯示個數
'format' => 'array',//列表格式,可以是flat、list或array
'separator' => "n", //分隔每一項的分隔符
'orderby' => 'name', //排序字段,可以是name或count
'order' => 'RAND', //升序ASC或降序DESC,RAND隨機
'exclude' => null, //結果中排除某些標簽
'include' => null, //結果中只包含這些標簽
'link' => 'view' //taxonomy鏈接,view或edit
'taxonomy' => 'post_tag', //調用哪些分類法作為標簽云
);
$return = array_merge( $args, $newargs);
return $return;
}
方法一
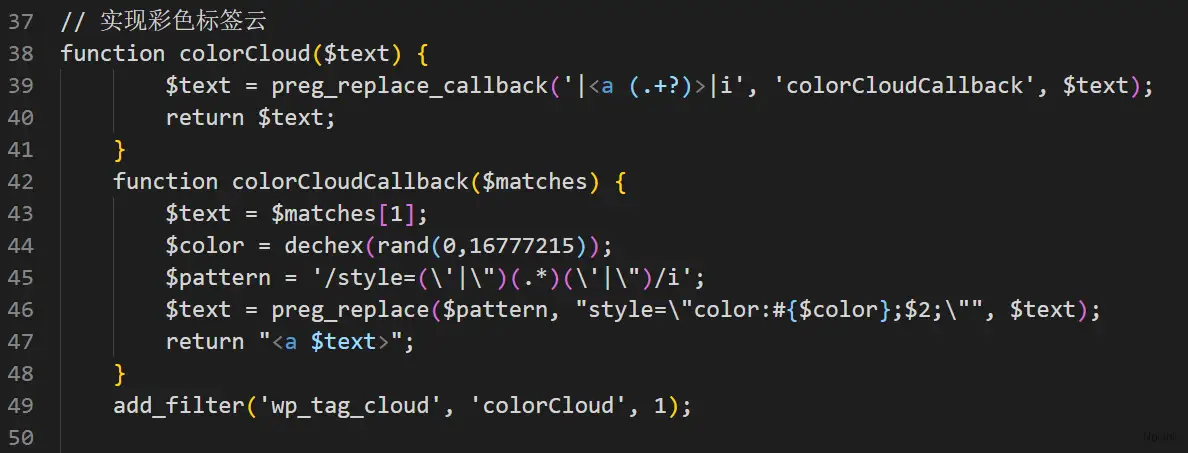
好,如果你想要自己的標簽云變的好看的話,您可以參考下面的代碼:
// 實現彩色標簽云
function colorCloud($text) {
$text = preg_replace_callback('|<a (.+?)>|i', 'colorCloudCallback', $text);
return $text;
}
function colorCloudCallback($matches) {
$text = $matches[1];
$color = dechex(rand(0,16777215));
$pattern = '/style=('|")(.*)('|")/i';
$text = preg_replace($pattern, "style="color:#{$color};$2;"", $text);
return "<a $text>";
}
add_filter('wp_tag_cloud', 'colorCloud', 1);
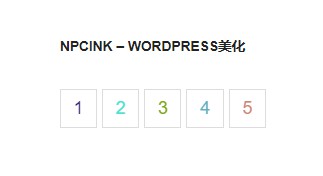
效果如下:

方法二
感覺還是不夠特色?來看看這個:
//WordPress圓角彩色背景標簽云
function colorCloud($text) {
$text = preg_replace_callback('|<a (.+?)>|i', 'colorCloudCallback', $text);
return $text;
}
function colorCloudCallback($matches) {
$text = $matches[1];
$colors = array('F99','C9C','F96','6CC','6C9','37A7FF','B0D686','E6CC6E');
$color=$colors[dechex(rand(0,7))];
$pattern = '/style=('|")(.*)('|")/i';
$text = preg_replace($pattern, "style="display: inline-block; *display: inline; *zoom: 1; color: #fff; padding: 1px 5px; margin: 0 5px 5px 0; background-color: #{$color}; border-radius: 3px; -webkit-transition: background-color .4s linear; -moz-transition: background-color .4s linear; transition: background-color .4s linear;"", $text);
$pattern = '/style=('|")(.*)('|")/i';
return "<a $text>";
}
add_filter('wp_tag_cloud', 'colorCloud', 1);
效果如下: