我們使用WordPress Settings API添加完自己的選項(xiàng)后,為了方便主題用戶便捷的找到需要設(shè)置的地方,這個(gè)時(shí)候就可以給你的設(shè)置項(xiàng)目添加一個(gè)小鉛筆,主題用戶點(diǎn)擊小鉛筆即可直接到設(shè)置的地方,十分方便,跟著這次的wordpress開(kāi)發(fā)教程一起來(lái)學(xué)習(xí)吧。
在這里我以wordpress自帶的2019主題來(lái)做演示。
效果實(shí)現(xiàn):
首先,我們需要添加一個(gè)設(shè)置項(xiàng)目,在2019主題根目錄下的functions.php文件的<?下面添加以下代碼:
//添加自定義設(shè)置選項(xiàng)
function npcink_customize_register( $wp_customize ) {
//給相關(guān)設(shè)置項(xiàng)目加小鉛筆
if ( isset( $wp_customize->selective_refresh ) ) {
//One
$wp_customize->selective_refresh->add_partial( 'npcink_sections_text_one', array(
'selector' => '.1-1',
'render_callback' => 'lifet_customize_partial_npcink_sections_text_one',
) );
//Two
$wp_customize->selective_refresh->add_partial( 'npcink_sections_text_two', array(
'selector' => '.1-2',
'render_callback' => 'lifet_customize_partial_npcink_sections_text_two',
) );
}
//-----------------------------------------------------------------------------
//添加主題設(shè)置面板,ID = npcink_options
$wp_customize->add_panel( 'npcink_options',
array(
'title' => __( '添加小鉛筆演示', 'npcink' ),
'description' => __( 'Npcink出品', 'npcink' ),
'priority' => 30,
'capabitity' => 'edit_theme_options',
) );
//添加文本設(shè)置節(jié),ID = npcink_sections_text
$wp_customize->add_section('npcink_sections_text',
array(
'title' => '文本設(shè)置',
'description' => '主題的文本設(shè)置',
'panel' => 'npcink_options',
) );
//文字設(shè)置:one,ID = npcink_sections_text_one
$wp_customize->add_setting('npcink_sections_text_one',
array(
'default' => 'Npcink 榮譽(yù)出品',
)
);
$wp_customize->add_control('npcink_sections_text_one',
array(
'label' => '文本設(shè)置:One',
'section' => 'npcink_sections_text',
'type' => 'text',
)
);
//文字設(shè)置:two,ID = npcink_sections_text_two
$wp_customize->add_setting('npcink_sections_text_two',
array(
'default' => 'Npcink 榮譽(yù)出品',
)
);
$wp_customize->add_control('npcink_sections_text_two',
array(
'label' => '文本設(shè)置:Two',
'section' => 'npcink_sections_text',
'type' => 'text',
)
);
}
add_action( 'customize_register', 'npcink_customize_register' );
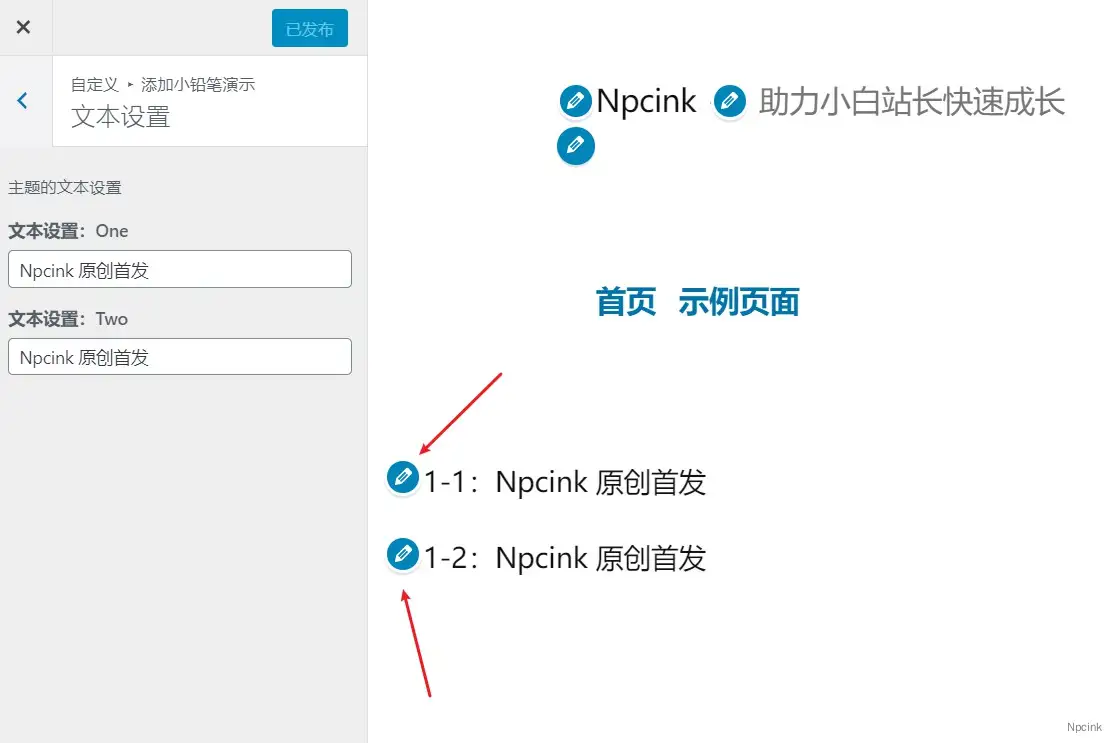
保存上面的代碼,我們就可以在網(wǎng)站后臺(tái) → 外觀 → 自定義中看到我們添加的新選項(xiàng):添加小鉛筆演示。
為了方便看到演示效果,我們?cè)谥黝}根目錄下的header.php文件底部添加以下代碼:
<dl style="padding: 1em;">
<dd class="1-1">1-1:<?php echo get_theme_mod( 'npcink_sections_text_one', 'Npcink榮譽(yù)出品' ); ?></dd>
<dd class="1-2">1-2:<?php echo get_theme_mod( 'npcink_sections_text_two', 'Npcink榮譽(yù)出品' ); ?></dd>
</dl>注意這里的 class :1-1、1-2
效果如下圖:

代碼解釋:
如果您閱讀了我之前發(fā)布的文章,那么在這里您需要注意這幾點(diǎn):
一:
在做效果演示時(shí)我給dd標(biāo)簽添加了CSS,分別是1-1、1-2,這將有助于接下來(lái)的小鉛筆進(jìn)行定位。
二:
我新添加了一段if判斷語(yǔ)句:
if ( isset( $wp_customize->selective_refresh ) ) {
//One
$wp_customize->selective_refresh->add_partial( 'npcink_sections_text_one', array(
'selector' => '.1-1',
'render_callback' => 'lifet_customize_partial_npcink_sections_text_one',
) );
//Two
$wp_customize->selective_refresh->add_partial( 'npcink_sections_text_two', array(
'selector' => '.1-2',
'render_callback' => 'lifet_customize_partial_npcink_sections_text_two',
) );
}簡(jiǎn)化后為:
if ( isset( $wp_customize->selective_refresh ) ) {
$wp_customize->selective_refresh->add_partial( '控件ID', array(
'selector' => '添加的CSS',
'render_callback' => 'xxx_控件ID',
) );
}這一段的意思就是給指定的CSS處添加小鉛筆。
以上代碼均可正常使用,但其具體實(shí)現(xiàn)原理我是一概不知,僅供參考,如果能夠幫助到您那是最好啦。
舉一反三,相信你已經(jīng)知道了如何添加小鉛筆了,如果你還有疑問(wèn)的話,歡迎在評(píng)論區(qū)留言交流。
補(bǔ)充(參考):
你搜callback?里的函數(shù)
沒(méi)有那個(gè)是不起作用的
這個(gè)callback?是要返回修改后前端展示的結(jié)果的
基于?留的class?找元素直接替換內(nèi)容
你文章沒(méi)提這個(gè)?
別人只寫個(gè)函數(shù)名?啥作用沒(méi)有
這個(gè)??render_callback??跟?id?沒(méi)半毛錢關(guān)系
完全是可以?自定義命名的

