在網站的開發中,總會用到一些圖標,今天介紹一款草莓圖標庫。他不僅繪制精美,使用方便且免費,體積還很小。
在網站的開發中,總會用到一些圖標,今天介紹一款草莓圖標庫。他不僅繪制精美,使用方便且免費,體積還很小。
如何安裝到網頁中?
<!--加載本地圖標文件-->
<link rel="stylesheet" href="strawberry-v2.0.0/style.css">您可以下載頁底提供的Demo zip 文件解壓至本地參考。
如何安裝到wordpress主題中?
將文件夾解壓至主題根目錄的font 文件夾中,在主題的header.php 的head 中添加下列代碼:
<!--載入圖標-->
<link rel="stylesheet" href="<?php bloginfo('template_directory'); ?>/font/style.css">草莓圖標庫PRO --
公告:幾乎每個圖標都是本人親自繪制,既需要耐心同時也要耗時耗力。為勞動成果能夠得到尊重,項目能夠得到長期的設計源動力和維護力。新Pro圖標庫為付費贊賞模式,一次付費永久使用。感謝理解和支持。免費和開源的版本依然可以使用V1.28版,無任何影響。
??草莓圖標庫
為開發者設計的一套免費開源圖標庫
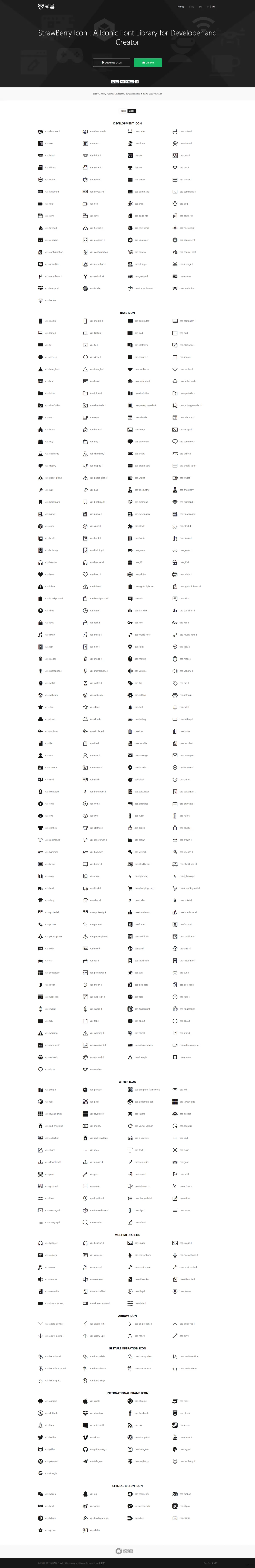
- 精心繪制 丨 風格統一、力求像素級的顯示
- 使用高效 丨 資源輕量、靈活、多設備兼容
- 開源免費 丨 個人私用和商用版權開源免費
開始使用
- 將整個草莓圖標庫的目錄復制到你的項目中
- 在?
<head>?標簽中添加?<link rel="stylesheet" href="path/to/style.css"> - 在需要圖標的地方添加對應?
class?的?<i>?即可,已書籍圖標為例:<i class="czs-book"></i>
- 查看所有圖標(圖形和名字)草莓圖標官網
設計開發
- 草莓圖標庫使用?Adobe Illustrator?丨?Sketch?矢量設計軟件繪制而成
- 草莓圖標庫使用?IcoMoon App?構建css和font文件
開源協議
- 草莓圖標庫中的字體遵循?SIL OFL 1.1?協議
- 草莓圖標庫中的 css 遵循?MIT?協議
- 草莓圖標庫中的文檔遵循?CC BY 3.0?協議
第三方開發者
- Atom編輯器 丨?草莓圖標預覽&自動補全插件?作者:linjialiang
圖標更新
- 品牌圖標 丨 圖標庫中的品牌標志均為其各自所有者的商標, 請勿將品牌圖標用于除了代表該品牌或服務之外的目的

這是一款更加強大的圖標庫,您也可以了解一下。