網頁中好看的字體是怎么來的?我該怎么在自己的網頁中添加好看的字體,這篇文章告訴你
在頁面中使用不同的字體可以讓你的網頁與眾不同。一起來看看怎么在css中引入多個字體并使用吧。

注意字體版權
首先,我們可以通過以下代碼來引入字體文件
/* 定義字體 */
@font-face{
font-family: "悅圓常規";
src: url("./font/悅圓常規.otf");
}其中font-family就是之后使用時候的字體名稱了,如此一來CSS中就可以直接使用本地的字體了,如下:
font-family: "悅圓常規";以下是一個簡單的代碼演示,實際效果見頁底
HTML
<div class="box">
<div class="box-one">
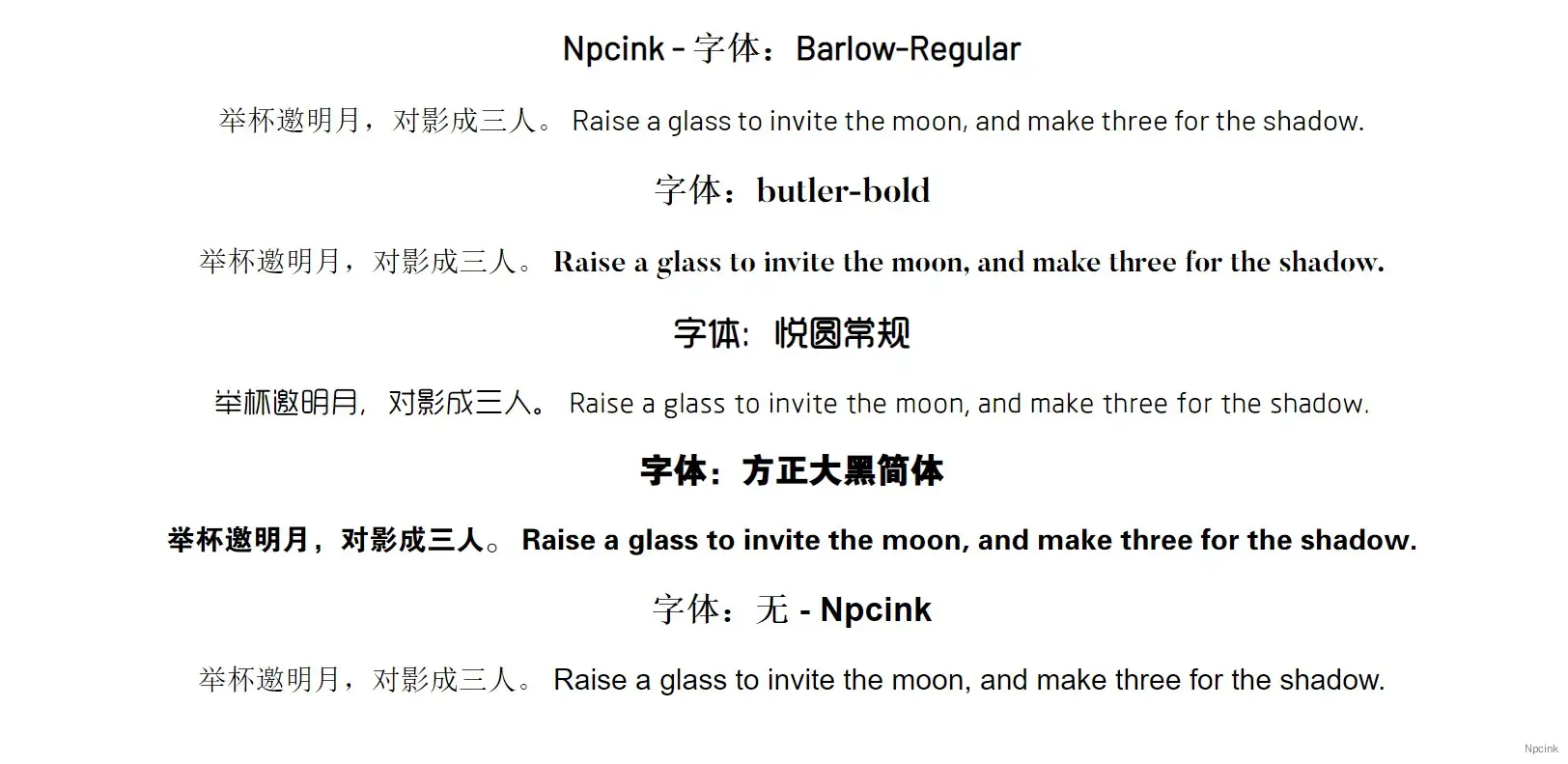
<h3>字體:Barlow-Regular</h3>
舉杯邀明月,對影成三人。
Raise a glass to invite the moon, and make three for the shadow.
</div>
<div class="box-two">
<h3>字體:butler-bold</h3>
舉杯邀明月,對影成三人。
Raise a glass to invite the moon, and make three for the shadow.
</div>
<div class="box-three">
<h3>字體:悅圓常規</h3>
舉杯邀明月,對影成三人。
Raise a glass to invite the moon, and make three for the shadow.
</div>
<div class="box-fore">
<h3>字體:方正大黑簡體</h3>
舉杯邀明月,對影成三人。
Raise a glass to invite the moon, and make three for the shadow.
</div>
<h3>字體:無</h3>
舉杯邀明月,對影成三人。
Raise a glass to invite the moon, and make three for the shadow.
</div>CSS
/*
*引入字體
*/
@font-face{
font-family: "Barlow-Regular";
src: url("./font/Barlow-Regular.ttf");
}
@font-face{
font-family: "butler-bold";
src: url("./font/butler-bold.ttf");
}
@font-face{
font-family: "悅圓常規";
src: url("./font/悅圓常規.otf");
}
@font-face{
font-family: "方正大黑簡體";
src: url("./font/方正大黑簡體.ttf");
}
/*
*第一個盒子
*/
.box-one {
font-family: "Barlow-Regular";
}
.box-two {
font-family: "butler-bold";
}
.box-three {
font-family: "悅圓常規";
}
.box-fore {
font-family: "方正大黑簡體";
}當然,在實際運用中當然沒這么簡單,在真實的環境中一般是這樣的:
@font-face{
font-family:Avenir Next;
src:url(../fonts/avenir-next/avenir-next-regular.eot);
src:url(../fonts/avenir-next/avenir-next-regular.eot?#iefix) format("embedded-opentype"),
url(../fonts/avenir-next/avenir-next-regular.woff2) format("woff2"),
url(../fonts/avenir-next/avenir-next-regular.woff) format("woff"),
url(../fonts/avenir-next/avenir-next-regular.ttf) format("truetype"),
url(../fonts/avenir-next/avenir-next-regular.svg#svgFontName) format("svg");
font-weight:400;
font-style:normal;
}雖然都是字體文件,但是不同的格式在不同的環境下都有他獨特的作用。
