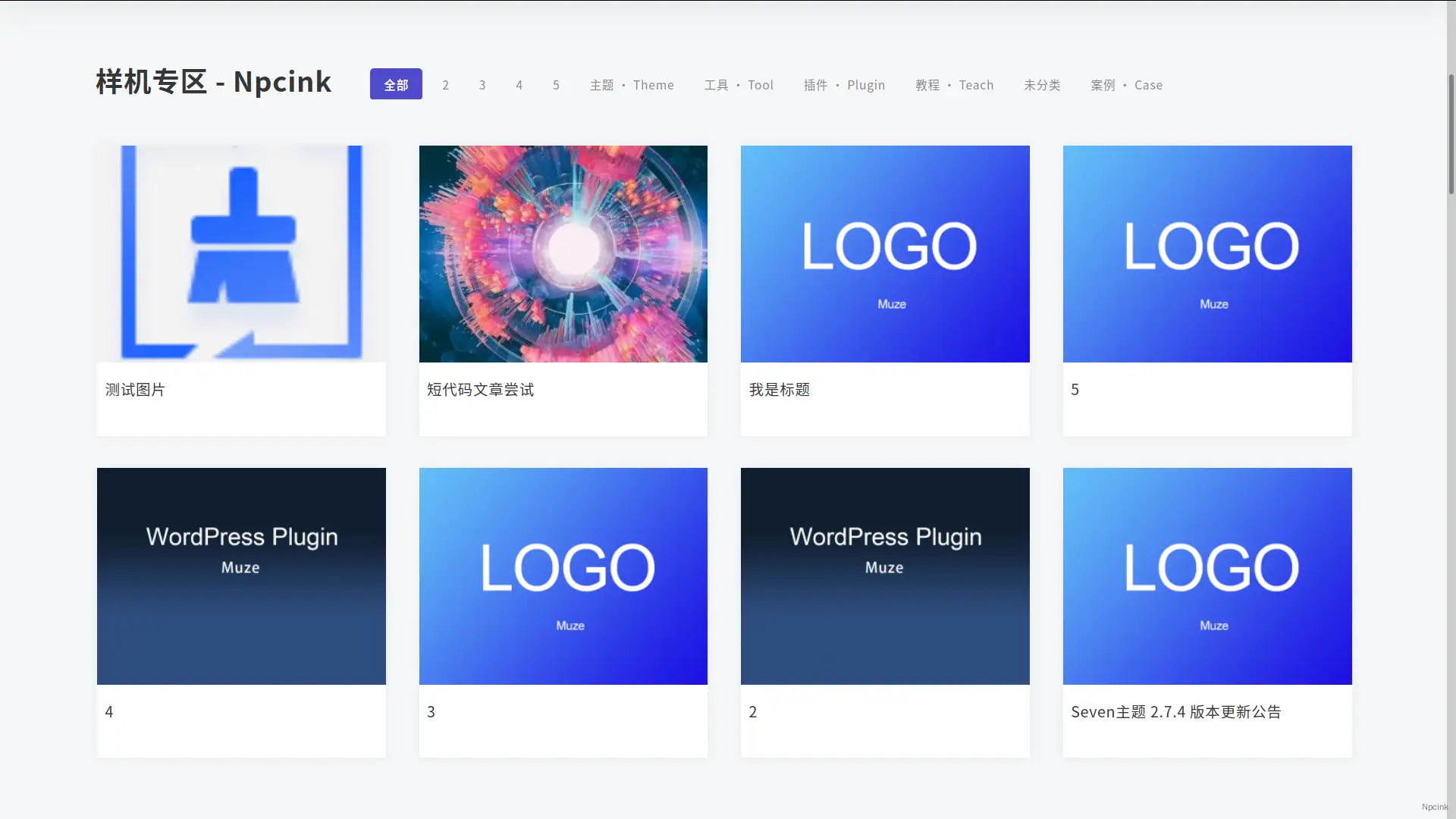
94設計素材網的模塊標題簡潔大氣,表意明確,鮮明的顏色區分讓一個個的按鈕生動靈活
94設計素材網的模塊標題簡潔大氣,表意明確,鮮明的顏色區分讓一個個的按鈕生動靈活。除了模塊標題,我還順手把hover動效寫了下來,各位站長可根據自己的需要進行選擇。
效果預覽:

如何使用?
將以下代碼添加至主題根目錄下的style.css文件底部即可
/*仿94設計模塊標題開始*/
/*標題*/
.post-modules-top {
padding: 0 15px 20px 15px;
border-bottom: 0px solid #f3f3f3;
white-space: nowrap;
flex-direction: row;
}
.post-modules-top .modules-title-box {
padding: 8px 0;
display: block;
}
.post-list .module-title {
position: relative;
text-align: left;
font-weight: 600 !important;
font-size: 28px;
}
.post-list-cats {
padding: 10px 16px 10px 30px;
border-left: none;
border-radius: 6px;
background: none;
width: calc(100% + 2px);
margin-left: -2px;
overflow: hidden;
}
/*模塊按鈕*/
.picked.post-load-button span {
border-radius: 4px;
background: #504BCC;
color: #fff;
padding: 10px 14px;
}
.post-list-cats a span:hover {
background: #504BCC;
color: #fff !important;
border-radius: 2px;
}
/*按鈕背景顏色*/
.post-list-cats a::before {
background: #f6f7f8;
}
/*去除分割線條*/
.b2_gap > li {
border-bottom: none;
border-right: none;
}
/*加載更多按鈕*/
.post-list .load-more button {
padding: 11px 40px;
width: auto;
border: 1px solid #eee;
background: linear-gradient(90deg,#504BCC,#7161ff);
color: #fff;
font-size: 14px;
margin-top: 60px;
border-radius: 5px;
}
.post-list .load-more button:hover {
background: #504BCC;
color: #fff;
}
/*hover動效*/
.item-in {
position: relative;
/*margin: 0;*/
border: 1px solid #f0f0f0;
box-shadow: 0 0 10px rgba(0,0,0,.05);
transition: all .2s;
}
.item-in:hover {
-webkit-box-shadow: 0 3px 6px -4px rgba(0,0,0,.12), 0 6px 16px 0 rgba(0,0,0,.08), 0 9px 28px 8px rgba(0,0,0,.05);
box-shadow: 0 3px 6px -4px rgba(62, 94, 255, 0.050980392156862744), 0 6px 16px 0 rgba(62, 94, 255, 0.050980392156862744), 0 9px 28px 8px rgba(62, 94, 255, 0.050980392156862744);
transform: translateY(-3px);
}
/*動效下標題調整*/
.post-info {
padding: 1pc 8px;
background: #fff;
}
/*仿94設計模塊標題結束*/相關風格的wordpress美化: