這是一個(gè)簡(jiǎn)單通用的微信(weixin)公眾平臺(tái)訂閱號(hào)專用插件。現(xiàn)在這個(gè)版本的插件只支持普通訂閱號(hào),任何人只要以個(gè)人身份免費(fèi)注冊(cè)微信公眾平臺(tái)就可以足以使用這個(gè)插件的全部功能。
輸入關(guān)鍵詞即可觸發(fā)自動(dòng)回復(fù)
這個(gè)插件將永久免費(fèi):)

插件特色
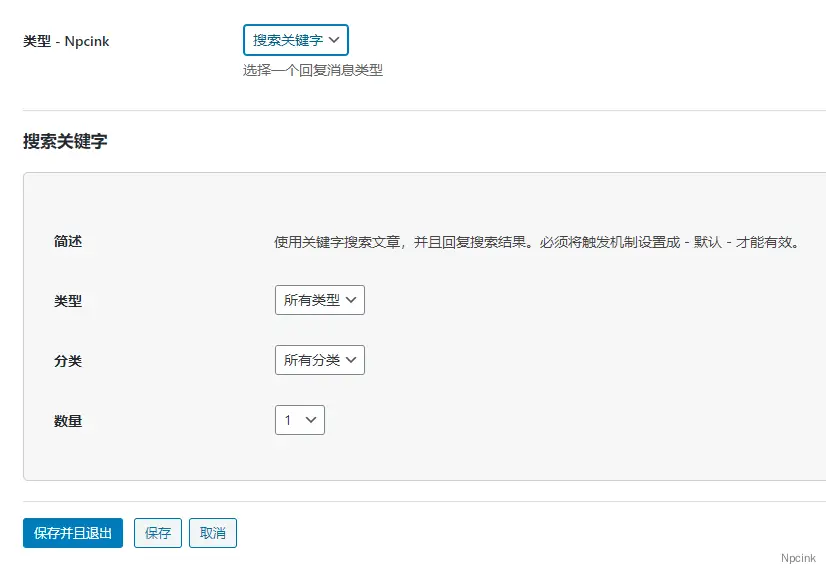
- 可設(shè)定默認(rèn)回復(fù)為搜索關(guān)鍵字結(jié)果;
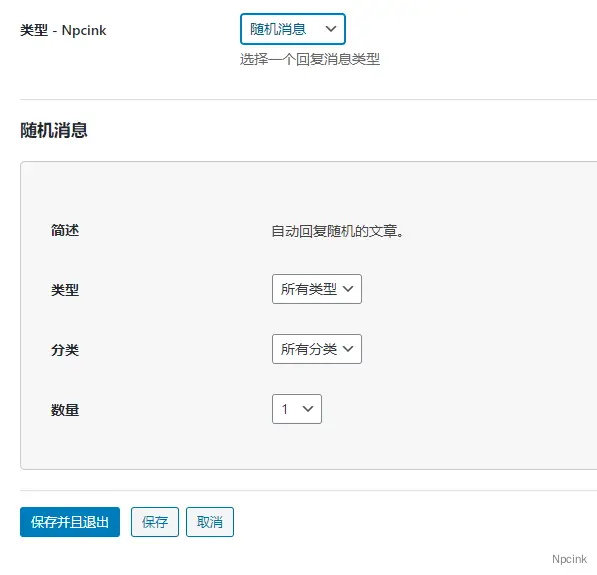
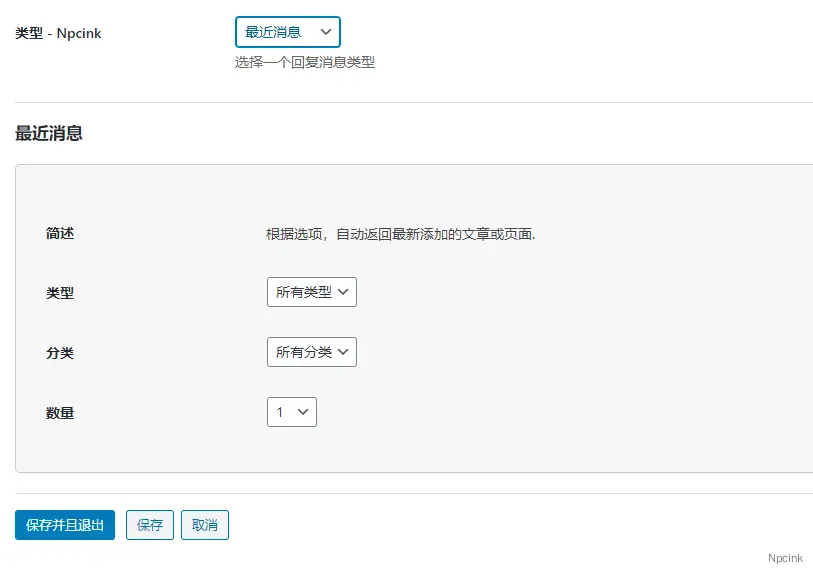
- 可根據(jù)類型(Post-type)設(shè)定自動(dòng)回復(fù)最新文章、隨機(jī)文章、搜索結(jié)果等;
- 可選擇某篇文章內(nèi)容,并將它同步到自動(dòng)回復(fù)中;
- 便捷管理多種weixin消息模版,可隨時(shí)切換,數(shù)量不限;
- 無(wú)需安裝任何其他程序,完全使用Wordpress原生支持;
- 帶有接收消息的歷史記錄;
- 多種消息模式,默認(rèn)自動(dòng)回復(fù)消息,關(guān)鍵詞自動(dòng)回復(fù)消息,weixin訂閱自動(dòng)回復(fù)歡迎消息;
- 自動(dòng)檢測(cè)關(guān)鍵詞沖突;
- 自由設(shè)置純文本消息、圖文消息、最近消息,可隨時(shí)切換消息類型,排序;
- 圖片上傳管理都使用Wordpress原生圖片管理器。


使用介紹
- 安裝后激活插件,左側(cè)的菜單中會(huì)出現(xiàn)一微信(weixin/Wechat)一欄。
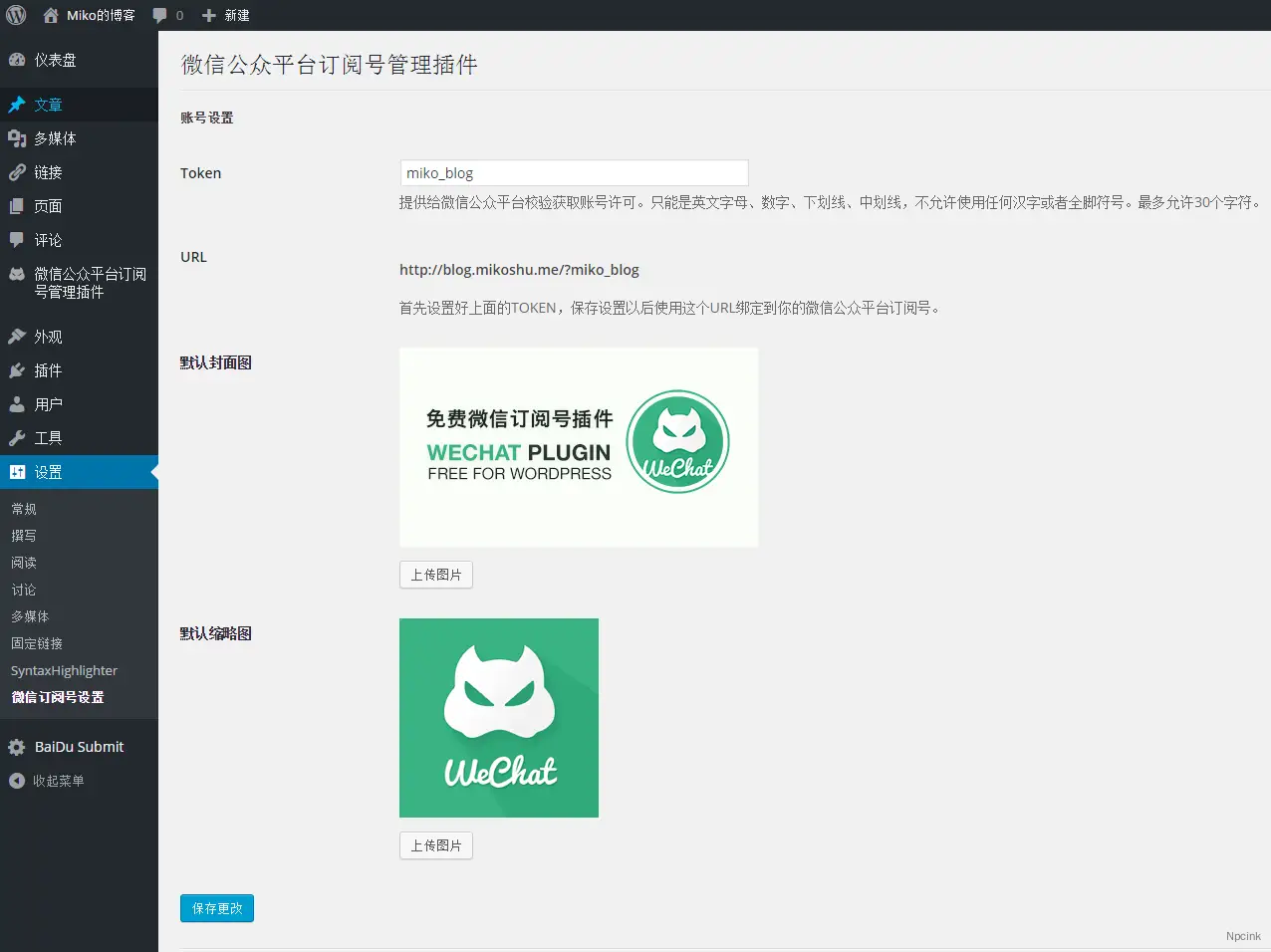
- 在Wordpress的設(shè)置菜單中多了微信(weixin/Wechat)一項(xiàng),到這里設(shè)置你的Token,這個(gè)可以隨便寫(xiě),字母、符號(hào)、數(shù)字都可以,漢字的不要。插件會(huì)替你生成一個(gè)URL。URL和Token將在后面用到。
- 然后去微信(weixin/Wechat)公眾平臺(tái)上綁定你所設(shè)置的Token和URL。
- 回到插件的微信(weixin/Wechat)管理界面,在這里可以添加自定義回復(fù)消息,這些自定義消息會(huì)根據(jù)條件自動(dòng)回復(fù)給向你的微信公眾號(hào)發(fā)消息的訂閱者。
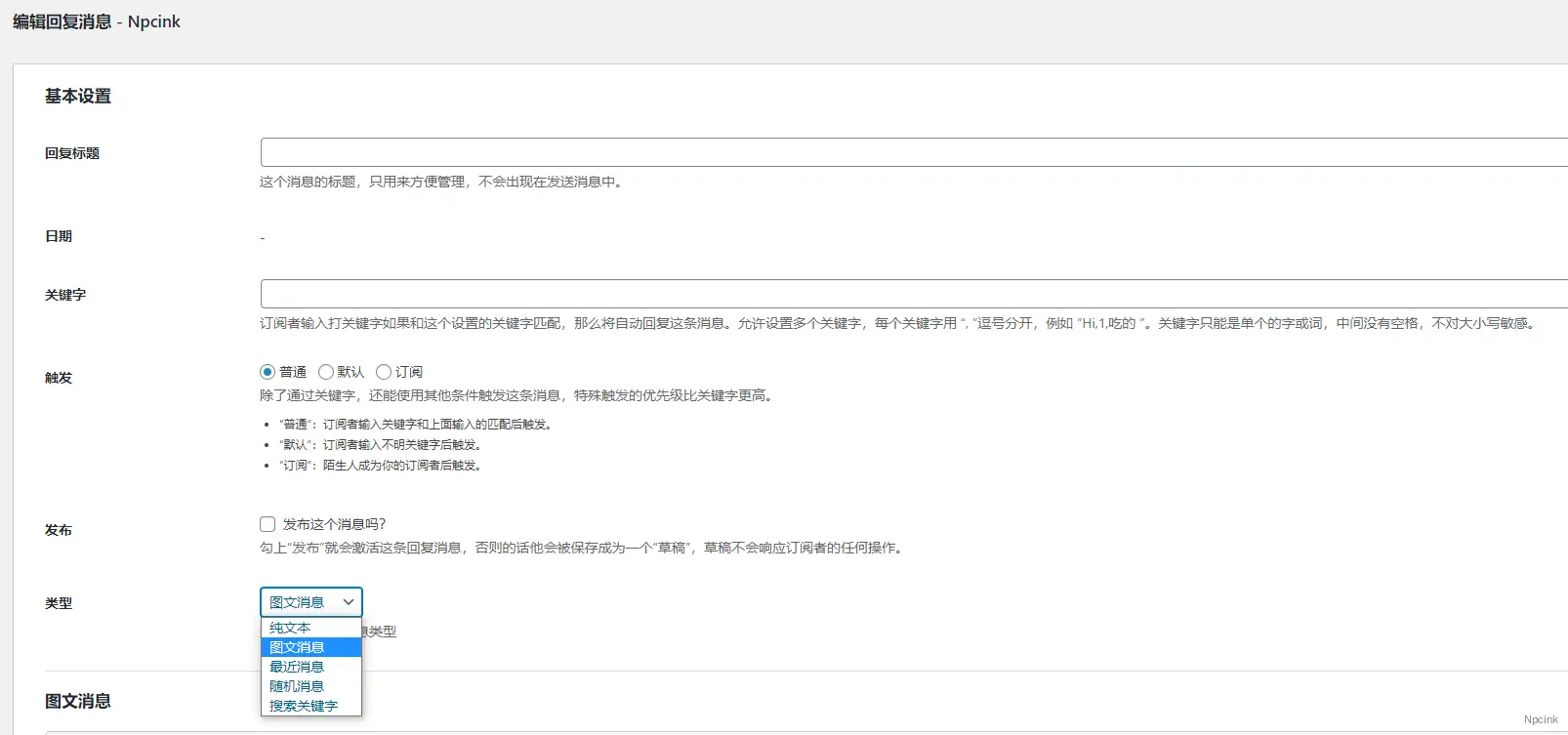
- 添加或者編輯一條新自定義回復(fù)消息時(shí),首先設(shè)置基本項(xiàng)目。關(guān)鍵字可以多個(gè),但是要用“,”逗號(hào)隔開(kāi)。選擇觸發(fā)方式中除了關(guān)鍵詞,還可以選擇“默認(rèn)”那么當(dāng)沒(méi)有任何關(guān)鍵字匹配的時(shí)候就會(huì)使用這條默認(rèn)發(fā)送,而選擇“訂閱”則這條消息會(huì)在新訂閱者加入以后觸發(fā)。選擇消息類型可以切換“純文本”,“圖文消息”或是“最近消息”。最后要記得勾選“發(fā)布”,這樣保存以后系統(tǒng)就會(huì)按照設(shè)置的規(guī)則自動(dòng)回復(fù)用戶消息了。
- 純文本消息很簡(jiǎn)單,只要輸入你的消息文字即可,也可以插入已有的文章或圖片內(nèi)容,標(biāo)題會(huì)裁剪至80字,正文會(huì)裁剪至500字。
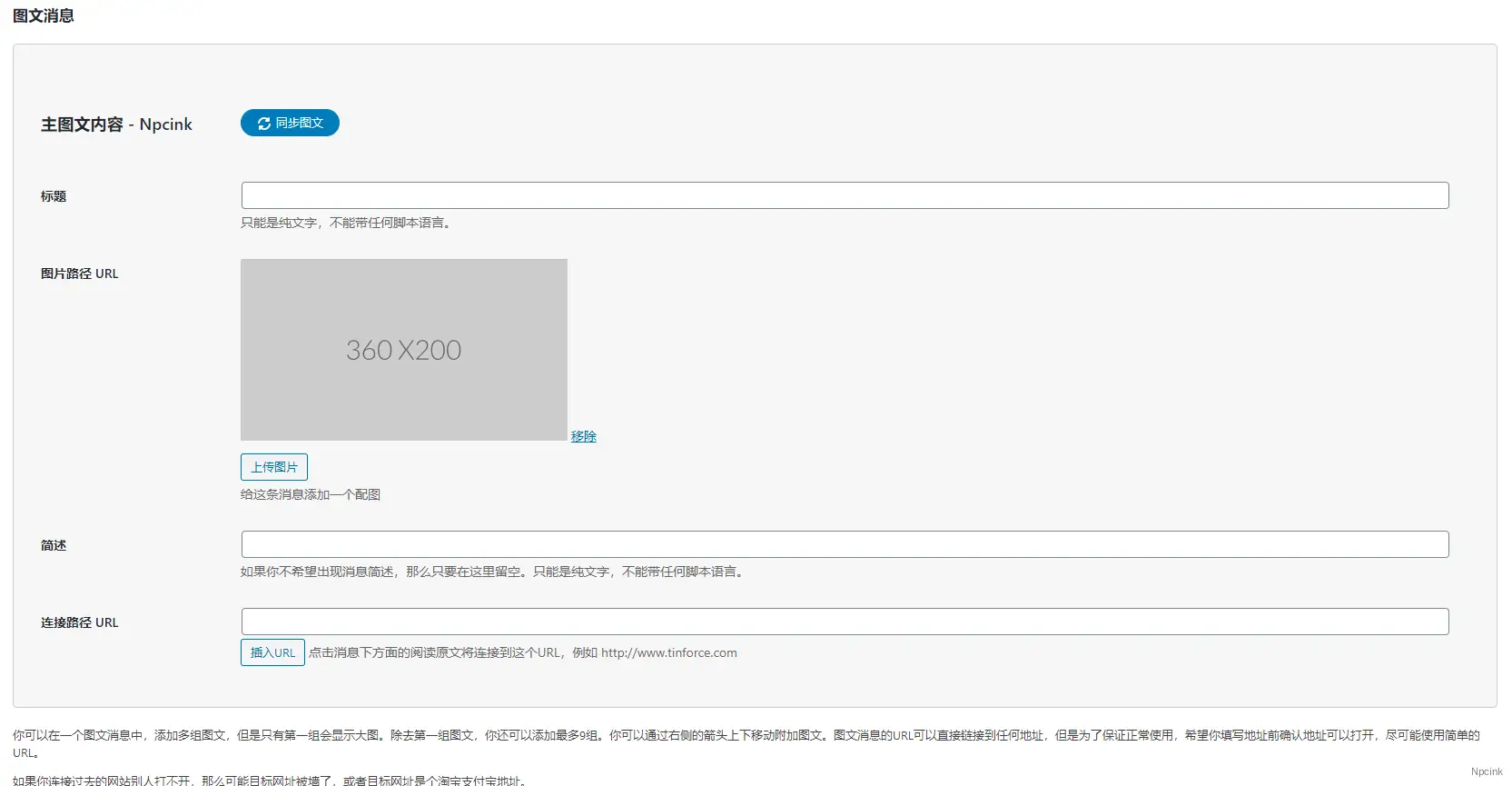
- 編輯圖文消息的時(shí)候,必要選擇一張圖片,第一組圖文內(nèi)容的圖片尺寸是360x200,之后的為200x200,后面的消息簡(jiǎn)述則可以選填。
- 編輯圖文的時(shí)候也可以直接同步已有的文章或頁(yè)面,插件會(huì)獲取用戶選擇的文章或頁(yè)面插入到圖文編輯的表單中,消息描述會(huì)選擇文章的摘要,如果沒(méi)有則提取正文的前140個(gè)字符。
- 上傳圖片的時(shí)候?qū)⑹褂肳ordprss原生的圖片上傳工具。傳完以后選一個(gè)即可,插件會(huì)自動(dòng)裁剪這兩張規(guī)格的圖片,名稱為微信大圖和微信小圖,可以在插入圖片彈出框右下角尺寸選擇欄里選擇,如果沒(méi)有顯示,確保服務(wù)器安裝了gd庫(kù)。
- 圖文消息可以添加最多10組,點(diǎn)擊右下角的按鈕添加。
- 單組圖文消息可以點(diǎn)擊右上角的箭頭上下移動(dòng),依次來(lái)排列消息的順序。點(diǎn)擊每組圖文消息右下角的移除按鈕可以去掉這組內(nèi)容。
- 圖文消息類型,可以直接同步已有的文章、頁(yè)面或其它post_type的內(nèi)容至圖文表單中,只需點(diǎn)擊同步按鈕,在彈出窗口選擇相應(yīng)條目即可。其中如果同步的對(duì)象有特色圖像,將會(huì)載入特色圖像的合適尺寸到圖像中,沒(méi)有則會(huì)尋找文章中的第一張圖片,都沒(méi)則會(huì)自動(dòng)插入插件提供的默認(rèn)圖片,用戶也可以自行上傳或選擇媒體庫(kù)的圖片。(注:本地上傳的圖片會(huì)自動(dòng)裁剪生成適合微信的尺寸,在插入圖片彈出框右下角進(jìn)行尺寸選擇即可)也可以點(diǎn)擊插入U(xiǎn)RL按鈕,只插入選擇對(duì)象的鏈接地址。
- 最近消息類型,只需要選擇自動(dòng)回復(fù)的類型,分類和數(shù)量即可。
- 用戶用戶發(fā)送的消息記錄,點(diǎn)擊左邊消息統(tǒng)計(jì)進(jìn)入頁(yè)面進(jìn)行查看管理。
安裝介紹

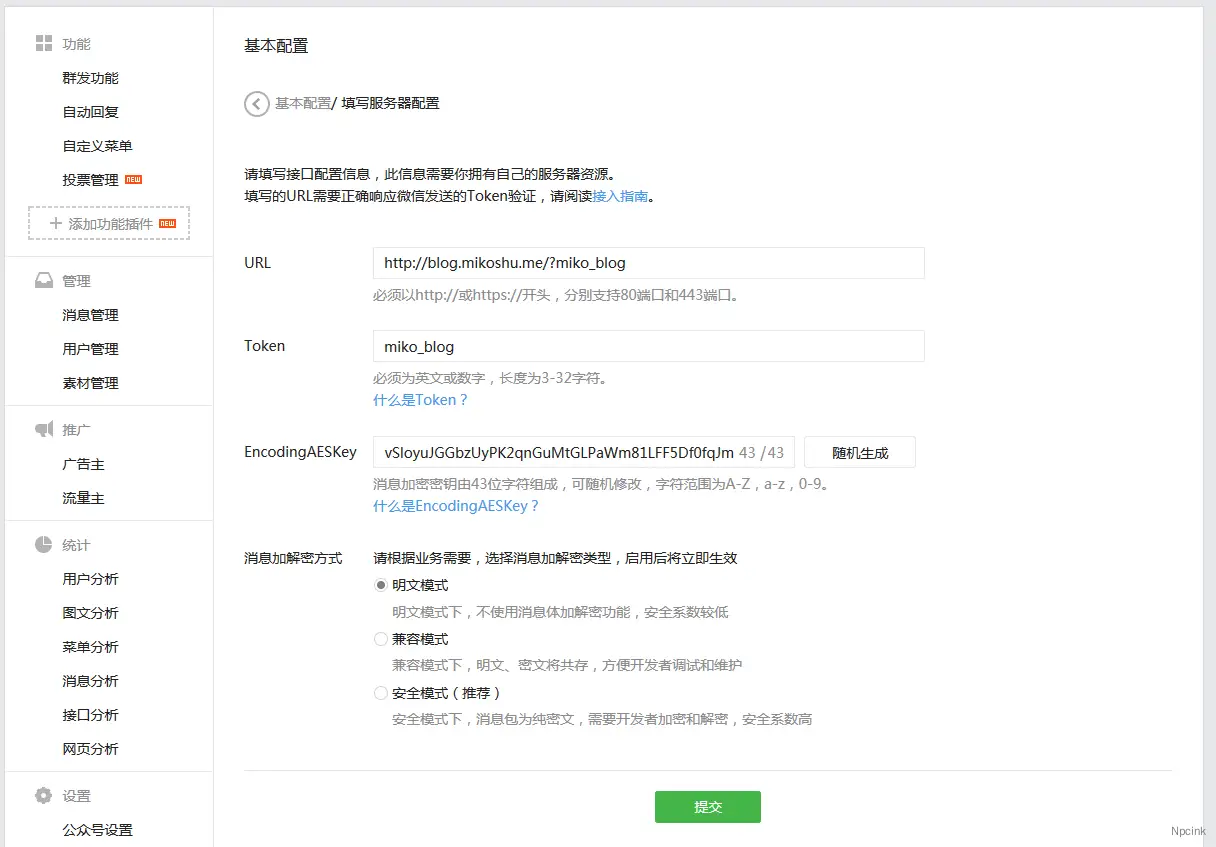
剛開(kāi)始的url處顯示為none,那是因?yàn)槟?token 還沒(méi)有設(shè)置,可以按照規(guī)則自己定制一個(gè)字符,如上圖我的token叫 miko_blog,點(diǎn)擊保存更改以后,就如上圖所示了,接下來(lái)我們需要在微信公眾號(hào)后臺(tái) -> 開(kāi)發(fā) -> 基本配置里修改配置即可,如下圖:

如上圖,url處填寫(xiě)wordpress后臺(tái)插件生成的url 此處是?http://blog.mikoshu.me/?miko_blog?,token同樣同wordpress后臺(tái)設(shè)置token一致,EncodingAESKey 使用隨機(jī)生成即可,加密方式我使用的是明文模式,其他模式?jīng)]試過(guò),所以不是很了解,設(shè)置好以后提交。
記住提交這一步,大部分的用戶會(huì)提示?token驗(yàn)證失敗!(Muze沒(méi)有遇到)
一些問(wèn)題
*** 使用作弊方法來(lái)解決一些服務(wù)器無(wú)法通過(guò)token驗(yàn)證的問(wèn)題 ***
先按照攻略所說(shuō)的步驟來(lái),插件中設(shè)定好token,然后得到用于接受消息的url,帶著這個(gè)token和url跑去微信的官方管理后臺(tái)綁定,要是怎么搞都是無(wú)法驗(yàn)證通過(guò),那么請(qǐng)你死馬當(dāng)活馬醫(yī),把wordpress根目錄中的index.php備份了,接著把插件包中的wechatsucks.php這文件改名成index.php,復(fù)制到wordpress根目錄下。
這時(shí)候,再跑去驗(yàn)證試試看,還是用剛才的token和url,不是十分倒霉的話,這時(shí)候應(yīng)該已經(jīng)驗(yàn)證通過(guò)了。把那個(gè)假的index.php刪掉,恢復(fù)之前備份的那個(gè)index.php。
搞這個(gè)需要一定的技術(shù)常識(shí),不會(huì)的話找個(gè)懂事兒的去弄。(如果這樣都不行,那么就只能換別的插件,或者別的服務(wù)器供應(yīng)商試試看了。)
補(bǔ)充
為了不增加不同插件之間的耦合度,于是我還是保持依賴WP原生的圖像資源庫(kù)的做法。
如果有迫切需要的朋友,可以考慮選擇一個(gè)能夠自動(dòng)保存”特色圖片”的插件配合使用。