項目提要
你司開發(fā)了微信小程序,現(xiàn)在需要通過短信等方式向自己的潛在客戶進行營銷。
通過服務(wù)端接口可以獲取打開小程序任意頁面的 URL Scheme。適用于從短信、郵件、微信外網(wǎng)頁等場景打開小程序。
微信開發(fā)文檔
作為PHP和VUE的初學(xué)者,我解決的問題基本上靠百度和QQ群里的熱心網(wǎng)友,還有一些專業(yè)書籍,在接下來的教程內(nèi)容中,您將會深刻的體會到這一點。
自知力弱,不堪大作。唯碼可用,助君一力。
項目要求
- 點擊鏈接即可打開微信小程序
- 點擊鏈接后,可自動打開微信小程序
技術(shù)選型
- 最近在學(xué)PHP和VUE,正好拿來練手
- 擅長使用百度,用百度搜索引擎來尋找解決方法
文檔
限制
閱讀相關(guān)文檔后,我知道了有以下限制
- 每天生成 URL Scheme 總數(shù)量上限為50萬
- URL Scheme有效期最長 30 天
- 每個獨立的URL Scheme被用戶訪問后,僅此用戶可以再次訪問并打開對應(yīng)小程序
- 針對非個人主體小程序開放
access_token?的有效期目前為?2 個小時
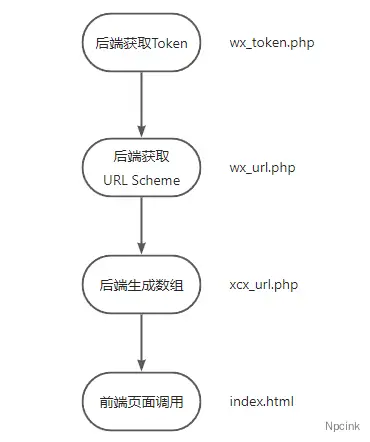
編程思路
閱讀文檔后,找到自己的編程思路。

我們在PHP服務(wù)器中,新建一個文件夾“wxtc”,用來存儲我們編寫的代碼。
獲取AccessToken
一、:構(gòu)造鏈接
獲取Token需要小程序的?AppID和?AppSecret,您可以在小程序的「微信公眾平臺?- 開發(fā) - 開發(fā)管理 - 開發(fā)設(shè)置」頁中獲得。(需要已經(jīng)成為開發(fā)者,且?guī)ぬ枦]有異常狀態(tài))。
- AppID:微信小程序 - 開發(fā)管理 - 開發(fā)設(shè)置
- AppSecret:微信小程序 - 開發(fā)管理 - 開發(fā)設(shè)置
現(xiàn)在,我們根據(jù)要求,通過get方法,通過組合的鏈接獲取到含有AccessToken的數(shù)組即可。
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET將鏈接中的APPID和APPSECRET替換成您自己獲取的數(shù)據(jù)(公司數(shù)據(jù),不便泄露)
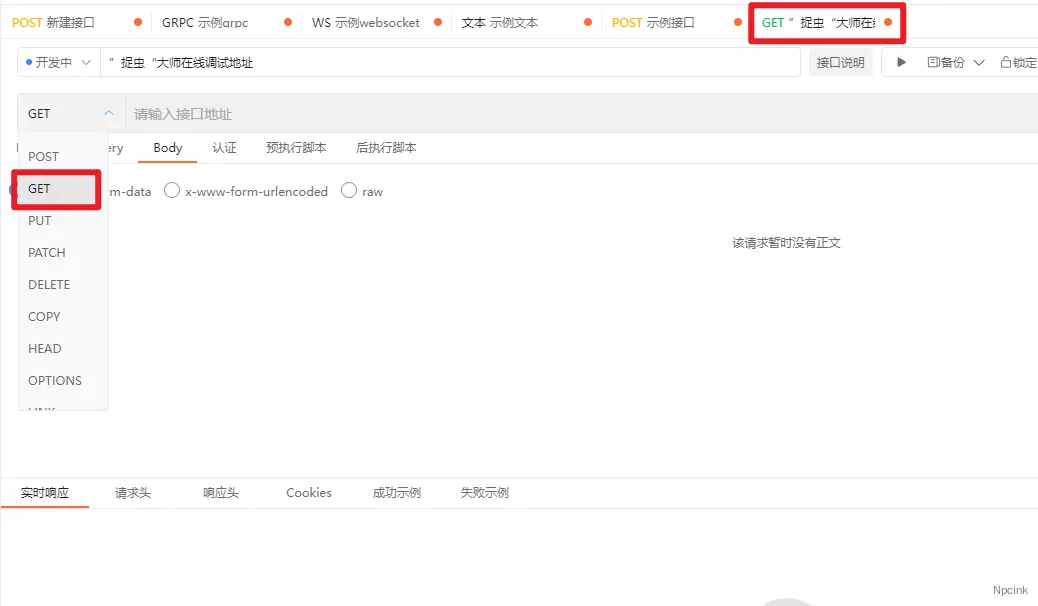
二、:調(diào)試鏈接
為了方便接口的調(diào)試,我使用了ApiPost的服務(wù),
- 打開ApiPost官網(wǎng),選擇右上角立即使用,
- 選擇最后一個標簽頁,請求方式在下拉框中選擇get

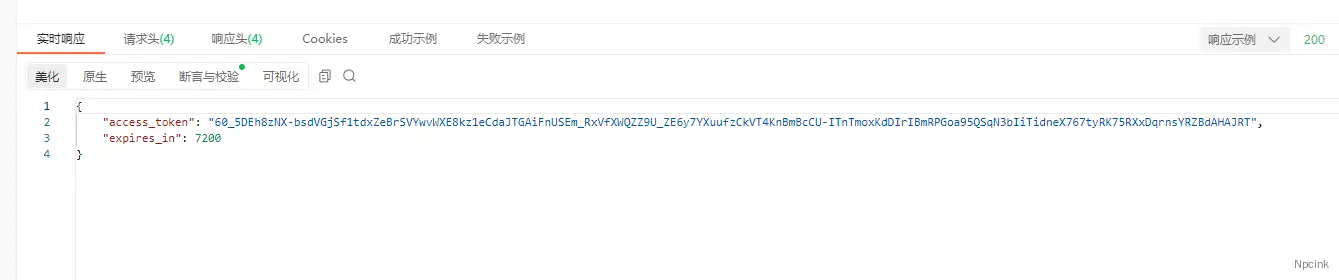
在接口地址中填入我們構(gòu)造好的鏈接,點擊右側(cè)藍色發(fā)送按鈕,在下方的“實時響應(yīng)”一欄中,即可看到我們需要的數(shù)據(jù)。

其中的access_token的值,就是我們需要的AccessToken。
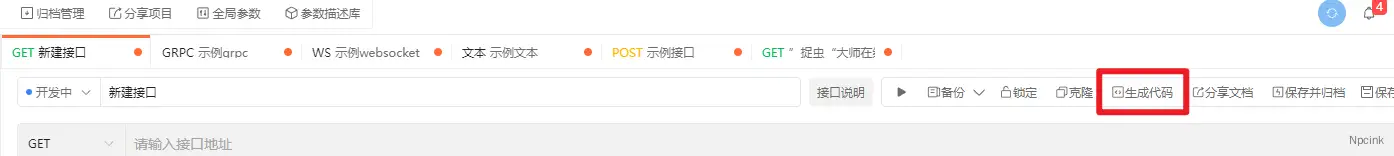
三:撰寫代碼
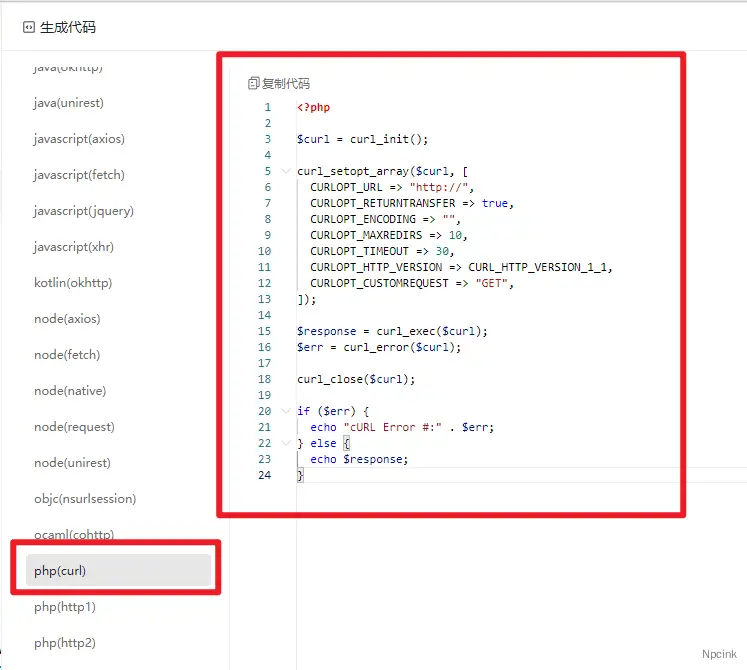
點擊標簽欄中的“生成代碼”,選擇“php(curl)”,接口拿到外面需要的代碼


<?php
$curl = curl_init();
curl_setopt_array($curl, [
CURLOPT_URL => "我們構(gòu)造的鏈接",
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "GET",
]);
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
if ($err) {
echo "cURL Error #:" . $err;
} else {
echo $response;
}四:調(diào)用access_token
我們完善下代碼,讓我們能拿到外面需要的access_token的值,
創(chuàng)建文件wx_token.php,填入以下代碼
<?php
//生成授權(quán)文件
//https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
//appid=http://m.kartiktrivedi.com/276458.html
//secret=QQ:1355471563
?>
<?php
//編寫函數(shù),方便調(diào)用
function wx_json_token() {
$curl = curl_init();
curl_setopt_array($curl, [
CURLOPT_URL => "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=Npcink&secret=1355471563",
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "POST",
]);
// 抓取URL并把它傳遞給瀏覽器
$response = curl_exec($curl);
//$err = curl_error($curl);
// 關(guān)閉cURL資源,并且釋放系統(tǒng)資源
curl_close($curl);
//返回函數(shù)生成的內(nèi)容
//獲取token文件
//將數(shù)組變?yōu)樽兞? $json_token=json_decode($response,true);
//將token的值保存在變量$wx_token中
$token = $json_token['access_token'];
return $token;
};
//執(zhí)行函數(shù)拿token
$wx_token = wx_json_token();
//echo '您的token是:<br />'.$wx_token;
?>注意:這里獲取的方式為“POST”,我們最好按照官方文檔要求來,但是這個代碼是可用的,我就先不改了。(如果代碼是可用的,那我就不會再去動它)
這樣,通過wx_token.php文件,我們就能拿到我們需要的access_token文件了。
獲取URL Scheme
根據(jù)文檔“獲取 scheme 碼”,我們需要通過上面獲取的access_token來構(gòu)造鏈接,獲取URL scheme
https://api.weixin.qq.com/wxa/generatescheme?access_token=我們獲取的ACCESS_TOKEN 同樣的,我們根據(jù)“獲取AccessToken”一樣的方法,驗證構(gòu)造鏈接有效性,獲取代碼,編寫代碼。
新建文件wx_url.php,輸入以下代碼。
<?php
//每次訪問,產(chǎn)出一個微信URL Scheme鏈接
include('./wx_token.php');
//獲取小程序構(gòu)造鏈接
$wx_url_gz= 'https://api.weixin.qq.com/wxa/generatescheme?access_token='.$wx_token;
$curl = curl_init();
curl_setopt_array($curl, [
CURLOPT_URL => $wx_url_gz,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "POST",
]);
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
if ($err) {
echo "cURL Error #:" . $err;
} else {
//echo $response;
}
//拿到小程序鏈接
$json_url=json_decode($response,true);
//將URL Scheme鏈接的值保存在變量$wx_url中
$wx_url = $json_url['openlink'];
//echo '您本次的URL Scheme鏈接是:<br />'.$wx_url."<br />";
?>
通過wx_url.php文件,我們就能拿到我們需要的URL Scheme鏈接了。
前端展示URL Scheme
鏈接已經(jīng)準備好了,接下來,就是前端調(diào)用展示了。
我們新建PHP文件xcx_url.php,輸入以下代碼,方便我們前端調(diào)用
<?php
//展示微信URL Scheme鏈接的數(shù)組
include('./wx_url.php');
header('Content-Type:application/json');//加上這行,前端那邊就不需要var result = $.parseJSON(data);
//創(chuàng)建數(shù)組
$xcx_url=array(
"url_scheme"=>array( "url"=>$wx_url,)
);
//打印數(shù)組,供前端調(diào)用
echo json_encode($xcx_url,true);
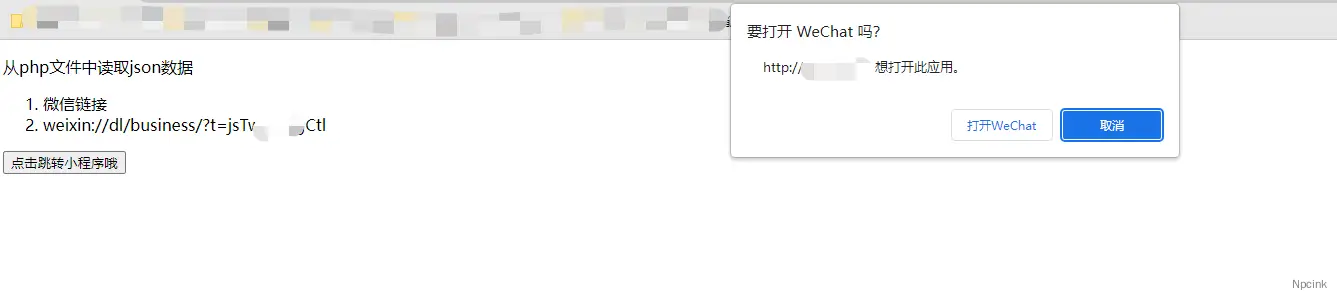
?>這個代碼會輸出以下內(nèi)容:
{"url_scheme":{"url":"weixin://dl/business/?t=10P2Q3P7wZf"}}文件已備好,我們前端來調(diào)用,新建index.html文件,輸入以下代碼
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>展示微信URL Scheme鏈接</title>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<p>展示微信URL Scheme鏈接</p>
<ol>
<li>微信鏈接</li>
<li v-for="sites in info">{{sites.url}}</li>
</ol>
<button @click="openWeapp()">點擊跳轉(zhuǎn)小程序哦</button>
</div>
<script>
const App = Vue.createApp({
data() {
return {
//空數(shù)組,準備接收
info: [],
}
},
methods: {
openWeapp() {
//拿到數(shù)組的值,傳
location.href = this.info.url_scheme.url;
}
},
mounted() {
//定時執(zhí)行,自動打開按鈕
setTimeout(this.openWeapp, 1000);
axios
.get('存放xcx_url.php文件的位置')
.then(response => {
console.log(response);
this.info = response.data;
})
.catch(function (error) {
alert(error)
})
}
})
App.mount("#app")
</script>
</body>
</html>注意,代碼中存放xcx_url.php文件的位置,一般長這樣
http://m.kartiktrivedi.com/wx/xcx_url.php這個代碼會輸出以下內(nèi)容,截圖如下:

跳轉(zhuǎn)指定頁面或文章
先看代碼,我們在上一步已經(jīng)拿到了token
<?php
//每次訪問,產(chǎn)出一個二維碼鏈接
include('./token.php');
//獲取小程序鏈接
$xcx_url= 'https://api.weixin.qq.com/wxa/generatescheme?access_token='.$wx_token;
$params = array(
"jump_wxa" => array(
"path" => 'pages/single/post',
"query" => 'id=300485',
//"env_version"=>''
),
);
$data = json_encode($params);
$curl = curl_init();
curl_setopt_array($curl, [
CURLOPT_URL => $xcx_url,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "POST",
CURLOPT_POSTFIELDS => $data,
]);
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
if ($err) {
echo "cURL Error #:" . $err;
} else {
//echo $response;
}
//拿到小程序鏈接
$json_url=json_decode($response,true);
//將token的值保存在變量$wx_token中
$wx_url = $json_url['openlink'];
//echo '您的scheme 碼鏈接'.$xcx_url."<br />";
// echo $wx_url;
//print_r($json_url);
在這里,我們給請求添加了一些參數(shù),參數(shù)的格式如下
訪問頁面
頁面路徑:pages/circle/index.html
參考代碼$params = array(
"jump_wxa" => array(
"path" => 'pages/circle',
"query" => '',
//"env_version"=>''
),
);
訪問指定文章
頁面路徑:pages/single/post.html?id=300485
參考代碼
$params = array(
"jump_wxa" => array(
"path" => 'pages/single/post',
"query" => 'id=300485',
//"env_version"=>''
),
);
技術(shù)細節(jié)
- setTimeout定時執(zhí)行一個函數(shù) - Vue3
- Axios溝通前后端 - Vue3
- 如何處理并拿到需要的JSON數(shù)據(jù) - PHP
- 判斷數(shù)據(jù)類型 - PHP
- 如何將PHP的變量傳給js?
使用注意
- 本人才疏學(xué)淺,漏洞百出,代碼只是堪堪能用,請您自行審查安全和性能問題
- 本項目的代碼,每次生成一個URL Scheme,都hi刷新一次AccessToken,
- 本項目的代碼均部署在同一文件夾下,若您遇到跨域問題,請小心處理。
- 本項目代碼只能生成打開微信小程序首頁的URL Scheme,
- 幫助:請您在本平臺私信我即可
