安裝和構建文件
第一步:安裝node.js
Node.js官網:https://nodejs.org/zh-cn/download/
第二步:開始構建
按鍵盤左下角的windows徽標鍵+R鍵,輸入cmd命令,回車確認。(Win鍵在鍵盤上顯示為Windows旗幟,或標有文字Win或Windows的按鍵。)

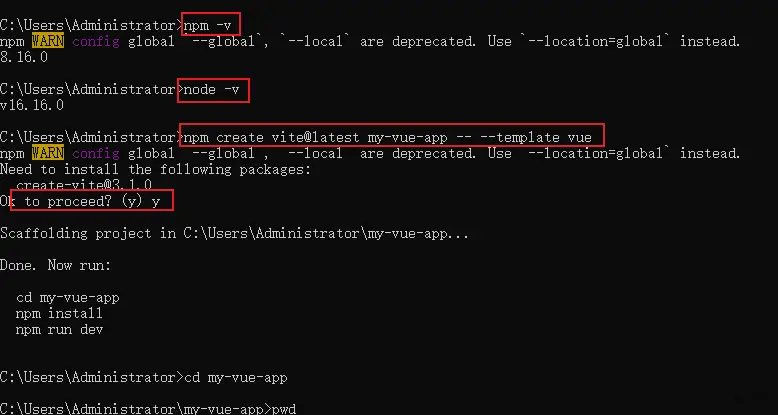
在打開的界面運行以下命令
npm create vite@latest my-vue-app -- --template vue會有詢問你是否操作,輸入Y即可。

外面根據要求,輸入以下代碼,CD進入到外面的項目目錄
cd my-vue-app然后執行以下代碼,安裝項目需要的環境
npm install第三步:開始編碼
打開您的文件夾,在文件夾中輸入以下文本
C:\Users\Administrator\my-vue-app
在新打開的文件夾中開始編寫命令即可。
文件結構及用途
|-node_modules -- 項目依賴包的目錄
|-public -- 項目公用文件
|--favicon.ico -- 網站地址欄前面的小圖標
|-src -- 源文件目錄,程序員主要工作的地方
|-assets -- 靜態文件目錄,圖片圖標,比如網站logo
|-components -- Vue3.x的自定義組件目錄
|--App.vue -- 項目的根組件,單頁應用都需要的
|--index.css -- 一般項目的通用CSS樣式寫在這里,main.js引入
|--main.js -- 項目入口文件,SPA單頁應用都需要入口文件
|--.gitignore -- git的管理配置文件,設置那些目錄或文件不管理
|-- index.html -- 項目的默認首頁,Vue的組件需要掛載到這個文件上
|-- package-lock.json --項目包的鎖定文件,用于防止包版本不一樣導致的錯誤
|-- package.json -- 項目配置文件,包管理、項目名稱、版本和命令文件
- .gitignore
- index.html
- package-lock.json
- package.json
- README.md
- vite.config.js
.gitignore是一個隱藏文件,用來配置Git版本管理工具需要忽略的文件或文件夾,在創建工程時,其默認會配置好,將一些依賴、編譯產物、log日志等文件忽略,我們無需修改
package-lock.json:確保你項目中的依賴不會在你不知不覺中自動升級
READEM.md是一個MarkDown格式文件,其中記錄了項目的編譯和調試方式。我們也可以將項目的介紹編寫在這個文件中。
vite.config.js:當以命令方式運行 vite 時,vite 會自動解析項目根目錄下 vite.config.js 的文件。
文件夾
- node_moduls
- public
- src
- dist
node_moduls文件下存放的是NPM安裝的依賴模塊,這個文件夾默認會被Git版本管理工具忽略,對于其中的文件,我們也無需手動添加或修改
public文件夾用來放置一些公有的資源文件,例如網頁用的圖標、靜態的HTML文件等
src是一個重要的文件夾,核心功能代碼文件都放在這個文件夾下,在默認的模板工程中,這個個文件夾下還有assets和components兩個子文件夾,assets存放資源文件,components存放組件文件,
dist文件夾下存放打包后生成的文件(首次打包后才有此文件夾)
按照加載流程看一遍
index.html是我們的入口文件,這里掛導入了我們的main.js文件,
main.js中定義的根組件將掛載到id為“app”的div標簽上(index.html),
單文件組件
將組件定義在單獨的文件中,以便于開發和維護
單文件組件通常需要定義3部分內容,tamplate模板部分、script腳本代碼部分和style樣式代碼部分。
運行
通過cmd打開控制臺,cd到我們的項目目錄,
cd my-vue-app執行以下命令
npm run dev控制臺會輸出類似內容
VITE v3.1.0 ready in 609 ms
? Local: http://127.0.0.1:5173/
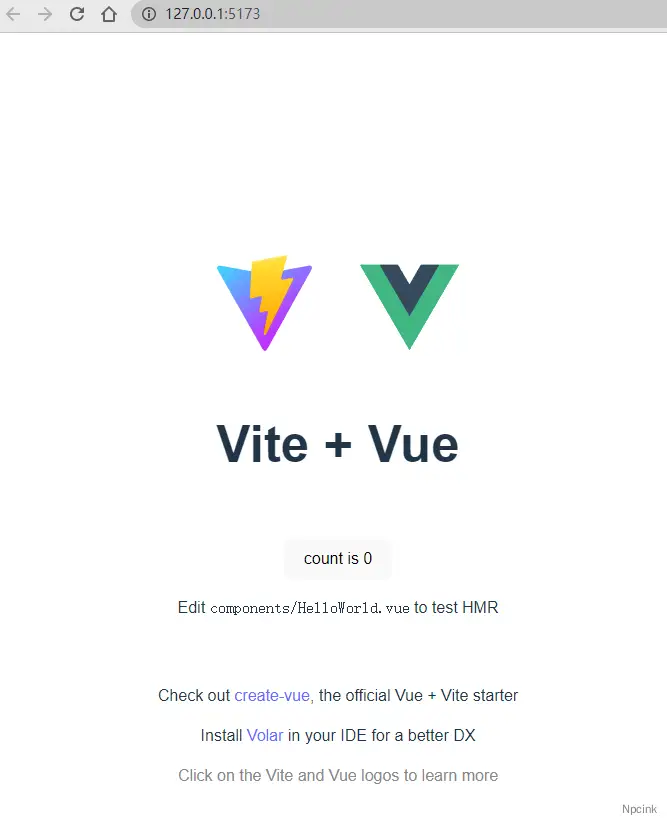
? Network: use --host to expose將其中的網址在瀏覽器中打開,即可看到項目運行的結果

此時,您可以正常的在項目中進行代碼的編寫,瀏覽器端會自動刷新并展示出您編寫代碼的效果。
若需停止此次運行,可以同事按下Ctrl+c鍵,輸入Y再按下Enter鍵即可。

打包
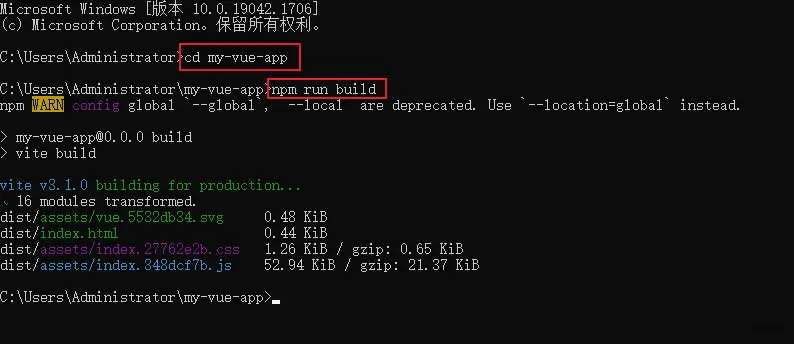
通過cmd打開控制臺,cd到我們的項目目錄,
cd my-vue-app執行以下命令
npm run build可以看到以下效果

打開我們項目下的dist目錄,可以看到打包好的文件
C:\Users\Administrator\my-vue-app\dist若想本地預覽打包好的文件有沒有問題,可以執行以下命令
npm run preview現在,您可以將打包好的文件發給需要的人,
打包后的是純 html 文件,只需要一個 web 環境就好了,不需要編譯了(nginx)
外面收到打包好的文件后,自己可以使用php_stydy創建網站服務,將打包好的文件放到網站根目錄即可。
自己啟動一個 node http 服務,node的server和express均可

