一些主題為了打造自己的特色,會(huì)附帶一些很有趣自定義頁面,主題的用戶們可以通過自定義頁面來展現(xiàn)一些更加有趣的東西,或許是一個(gè)介紹頁面,或是一個(gè)標(biāo)簽聚合頁等等。
在這里你可以結(jié)合功能做功能頁面,也可以單純的將一些不錯(cuò)的純css單頁添加進(jìn)來,豐富你的網(wǎng)站。
第一步:
在主題文件夾下,創(chuàng)建個(gè)自己方便看的php文件,如:page-home.php
第二步:
在php文件中添加下面的代碼:
<?php
/* template name: 全寬首頁 */
get_header();?>
我的自定義“全寬首頁”頁面模板
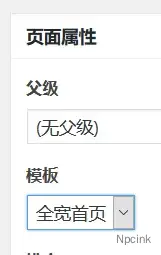
<?php get_footer(); //網(wǎng)站底部?>這樣,你就有了一個(gè)自定義的頁面模板了,在網(wǎng)站后臺(tái)打開頁面,選擇新建頁面,注意頁面屬性的模板這里,如下圖:

如果你想通過wordpress插件來創(chuàng)建頁面模板,那么可以看看這篇文章:
補(bǔ)充:
- 原文來源:詳情
WordPress 中存在兩種信息發(fā)布形式:文章(Post)和頁面(Page),在寫如何自己定義某個(gè)頁面的特殊樣式之前,有必要為一些新手簡單介紹一下它們之間的區(qū)別,已經(jīng)了解的朋友請(qǐng)?zhí)^本節(jié)。
WordPress 中文章(Post)和頁面(Page)的區(qū)別
WordPress 既然作為一個(gè)小型的 CMS 系統(tǒng),文章肯定是最核心的內(nèi)容。WordPress 中的文章是正文主體內(nèi)容,一般可以隨時(shí)修改、變動(dòng),文章之間有比較明確的時(shí)間、分類、標(biāo)簽等等相關(guān)關(guān)系。
而一個(gè) CMS 中,肯定不能只包含正文文章,一般在底部都包含了諸如“關(guān)于我們”、“聯(lián)系我們”等頁面,WordPress 中的頁面就是比較靜態(tài)比較固定內(nèi)容的頁面,一般是獨(dú)立的,與其他內(nèi)容不太相關(guān)。如果有相關(guān)的內(nèi)容,一般是父子關(guān)系,即父頁面下面的子頁面。而且頁面可以很方便的定義“別名”(slug),也就是方便的自定義頁面的鏈接。
自定義 WordPress 中的頁面(Page)模板
頁面結(jié)構(gòu)、樣式,在 WordPress 的主題目錄中的 page.php 中定義,所有的頁面都是一種結(jié)構(gòu)和樣式下,只是替換了一些內(nèi)容而已。這勢(shì)必?zé)o法滿足我們的一些個(gè)性需求。
舉個(gè)例子,一般來說頁面的模板就跟文章的模板差不多,一個(gè)標(biāo)題加上正文內(nèi)容和下面評(píng)論。如果我博客的某個(gè)頁面,想要展示的是我的作品集,而我的作品集想用一些并排的方塊樣式展示而不是以傳統(tǒng)文章的形式展示。那么,就需要來自定義這個(gè)頁面模板了。強(qiáng)大的 WordPress 系統(tǒng)已經(jīng)考慮到我們這種合理的不合理需求,并提供了兩種強(qiáng)大的自定頁面的方法:
- 在后臺(tái)選項(xiàng)指定當(dāng)前頁面要調(diào)用的模板文件
- 使用主題文件優(yōu)先級(jí)規(guī)則來覆蓋默認(rèn)頁面模板
在通過這兩種方法自定義頁面樣式之前,請(qǐng)先確保你已經(jīng)做出了一個(gè)可以使用的頁面模板文件,不然的話本文是沒有什么意義的。為了簡便,本人用幾個(gè)字來做演示。
在后臺(tái)指定當(dāng)前頁面要調(diào)用的模板文件
當(dāng)我們新建或者編輯一個(gè)頁面的時(shí)候,在右側(cè)的“頁面屬性”一欄里面會(huì)有一個(gè)“模板”選項(xiàng),里面提供了可以選擇的模板,我們只需要選中某個(gè)模板,就可以對(duì)當(dāng)前的頁面使用這個(gè)模板來顯示。

你可能會(huì)問,為什么我的頁面編輯頁面沒有這個(gè)選項(xiàng)?只有你的主題至少包含一個(gè)頁面模板,這個(gè)地方才會(huì)檢測(cè)出來并顯示出來,然后提供選擇。如果你沒有自定義的頁面模板,有什么必要出現(xiàn)這個(gè)選項(xiàng)?
我們現(xiàn)在就來創(chuàng)建自己的模板文件,方法很簡單:
隨便新建一個(gè)文件,然后自己寫好 HTML 結(jié)構(gòu)和對(duì)應(yīng)的 CSS 樣式以及 WordPress 的內(nèi)容調(diào)用函數(shù)等,然后在最頂部加上如下的注釋:
/*
Template Name: 潛行者m 的 page 模板測(cè)試
*/
?>加上之后,你就制作了一個(gè)名字為“潛行者m 的 page 模板測(cè)試”的頁面模板了。這個(gè)文件可以隨便命名,而且可以隨便放在一個(gè)新建的文件夾中。一般比較推薦的方法是,新建一個(gè)名為“page-template”或者相關(guān)名字的文件夾,專門用來放置頁面模板。只要某個(gè)文件帶有這個(gè)注釋并且放置在當(dāng)前主題的目錄中,就會(huì)被 WordPress 發(fā)現(xiàn),然后就會(huì)出現(xiàn)在后臺(tái)的選項(xiàng)中。
再說一下,這個(gè)頁面模板可以是任意的內(nèi)容,不一定復(fù)制原有的結(jié)構(gòu),可以自由發(fā)揮。如果沒有調(diào)用什么 WordPress 內(nèi)容什么的,就會(huì)顯示靜態(tài)文件。下面來看看簡單的效果測(cè)試:
下圖是原有的頁面內(nèi)容和樣式

下圖是編輯這個(gè)頁面并選擇了某頁面模板

很明顯就可以看出,這個(gè)頁面模板的全部內(nèi)容如下:
/*
Template Name: 潛行者m 的 page 模板測(cè)試
*/
?>
這就是一個(gè)自定義 Page 頁面模板的效果測(cè)試,來自 潛行者m@我愛水煮魚
?使用模板文件命名規(guī)則來覆蓋默認(rèn)模板樣式
上面是使用了注釋讓 WordPress 直接識(shí)別頁面模板文件,然后勾選。下面的這種方法使用的 WordPress 的主題文件命名優(yōu)先級(jí)來覆蓋原有頁面模板樣式。通過 WordPress 的主題文件優(yōu)先級(jí)層次圖可以得知:
- page-{id}.php
- page-{slug}.php
這兩種類型命名的文件,會(huì)覆蓋對(duì)應(yīng)頁面的默認(rèn)頁面模板。每個(gè)頁面都會(huì)像文章一樣有一個(gè)唯一的 id 。例如上圖中的 id 1689,如果我們想要使用一個(gè)頁面模板來覆蓋默認(rèn)頁面模板的話,那么我們新建模板的名稱應(yīng)該是 page-1689.php ,然后把它放在主題的根目錄下面,注意,是根目錄下面,經(jīng)測(cè)試放在子目錄下面無法生效。
為了跟上文的有區(qū)別,我增加了一些文字,放置在根目錄下面之后,刷新當(dāng)前頁面,結(jié)果發(fā)現(xiàn)沒有變化。因?yàn)橹拔覀冊(cè)诤笈_(tái)已經(jīng)指定了當(dāng)前頁面的模板,明確指定的模板要比這種方式的模板優(yōu)先級(jí)要高,所以我們要到后臺(tái)取消后臺(tái)定義的模板。再來刷新一下,成功輸出新增加的內(nèi)容,說明方法生效:

如果你對(duì)當(dāng)前頁面應(yīng)用了“別名”(slug),也可以使用 page-{slug}.php 的文件名來覆蓋,slug 的覆蓋方法要比 id 的方法優(yōu)先級(jí)高,意思就是說如果一個(gè) id 為 1689 的頁面,別名為 bieming ,你分別用了這兩種方式來覆蓋默認(rèn)頁面模板,后者生效。
擴(kuò)展思維與實(shí)際應(yīng)用
兩種覆蓋默認(rèn)頁面模板的方法以及介紹完成了,下面來談?wù)剳?yīng)用。就上面最初的那個(gè)例子,我想我博客上的某個(gè)放著作品集的頁面,使用排列的方塊布局,然后包含圖片、下面有作品標(biāo)題和鏈接,沒有邊欄。那我應(yīng)該怎么辦?很簡單,你甚至不需要懂 WordPress 函數(shù),直接做一個(gè)靜態(tài)的 HTML 頁面都可以,使用上述兩種方法的一種(特別推薦第一種方法),就讓你的作品集頁面與其他頁面不同,按照你自己的需求來顯示。