幻燈高度太高了,在普通屏幕下,給用戶的第一感覺顯示內容會太少了,因此改了幻燈的高度,下面說一下改幻燈高度和左右切換按鈕位置的小教程,有需要的朋友可以看看!
來源于:
https://www.6fwq.com/1512.html
我總感覺柒比貳主題首頁五張圖的時候因為搭配不好看,所以顯得很雜亂不堪的。又因為首頁幻燈不常常更換,而且注意到五張圖的人不是很多,所以把小幻燈模式改成了大幻燈,因詞換成大幻燈,并且不顯示標題。又發現幻燈高度太高了,在普通屏幕下,給用戶的第一感覺顯示內容會太少了,因此改了幻燈的高度,下面說一下改幻燈高度和左右切換按鈕位置的小教程,有需要的朋友可以看看!
操作步驟
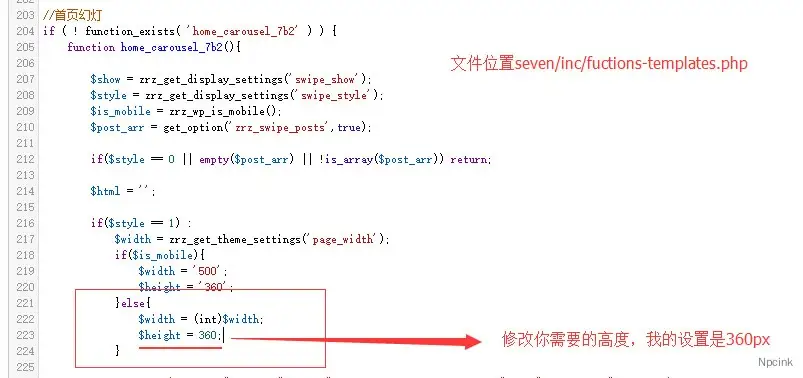
01、找到幻燈模式主題文件位置:/themes/seven/inc/fuctions-templates.php
具體位置大家參照下圖,每個人diy很多次,位置都不一樣的

02.函數修改幻燈高度
如上圖所示的,找到$height = 420;的函數,自己修改成自己想要的高度
03.css修改文章標題的高度(有標題的情況下)
在seven主題目錄下的style.css的1310行的.bigcarousel-cell,修改padding-top:37%。
把其中的37%變成30%,注意:這個高度和我的幻燈高度360剛好適配,自己的不適合就修改數值!
04、修改幻燈的切換按鈕位置:
在seven主題目錄下的style.css中1292行、1295行查找修改為下面:(初始值是20px)
.home-big-swipe .flickity-button.next{
right:0px;
}
.home-big-swipe .flickity-button.previous{
left:0px
}
05、修改懸浮的標題文字的黑色塊狀,修改如下:
文件在sytle.css的1400行左右!
.wp-l::after,.wp-r-t::after,.wp-r-b-l .img-bg::after,.wp-r-b-r .img-bg::after,.bigcarousel-cell::after{
bottom: 0;
content: "";
display: block;
height: 70%;
width: 100%;
position: absolute;
z-index: 0;
background: -moz-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.7) 100%);
/* background: -webkit-gradient(linear,left top,left bottom,color-stop(40%,rgba(0,0,0,0)),color-stop(100%,rgba(0,0,0,0.7))); *//* background: -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.7) 100%); */background: -o-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.7) 100%);
background: -ms-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.7) 100%);
/* background: linear-gradient(to bottom,rgba(0,0,0,0) 40%,rgba(0,0,0,0.7) 100%); */
}
教程到此結束
