教大家如何將阿里巴巴矢量圖標庫里精彩的圖標引用到自己的wordpress博客網站
阿里巴巴矢量圖標庫是一個匯聚了大量專業(yè)設計師的圖標網站,在這里你可以找到各種各樣的圖標并免費使用。那么,該如何給自己的wordpress博客加上阿里巴巴矢量圖標庫的圖標你?我們將通過這次wordpress美化教程以大量的圖片的方式教你一步步的做。
第一步:
登錄阿里巴巴矢量圖標庫網站,通過搜索框找到自己喜愛的圖標并添加至購物車


沒有項目的話可以創(chuàng)建一個,成功后就來到了“我的項目”頁面。

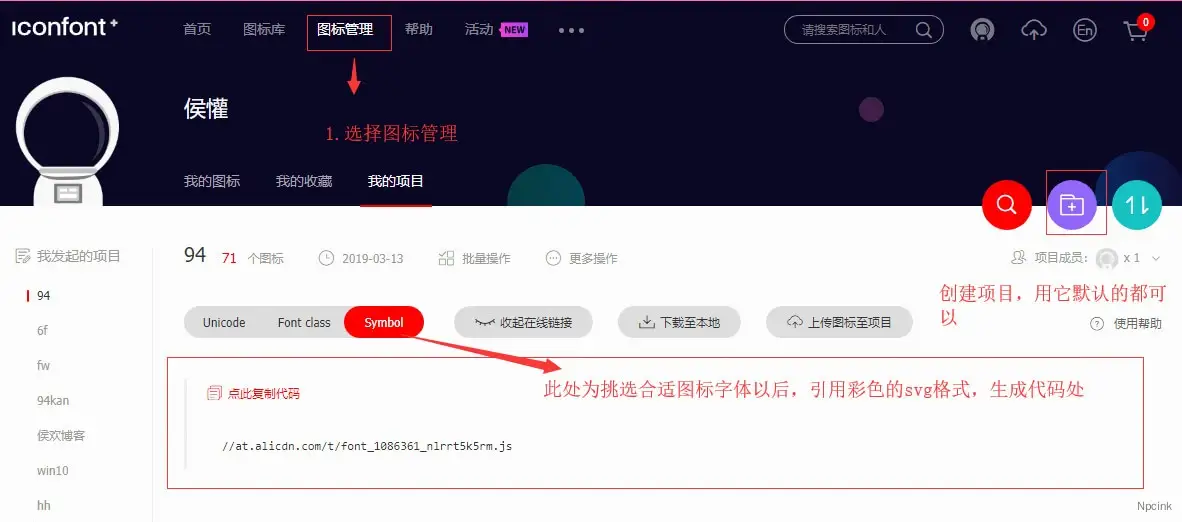
第二步:
點擊“查看在線鏈接”按鈕,沒有的的話可以點擊生成鏈接,將顯示的代碼添加至主題根目錄下的style.css文件底部

在這里我以最新的wordpressz博客主題2020演示:

第三步:添加圖標
然后在阿里巴巴矢量圖標庫中復制圖標代碼,

將復制到的代碼以下面的形式添加至菜單中:
<i class="iconfont"></i>
保存菜單后刷新前臺即可看到效果。

提示:
如果菜單圖標顯示異常,可在主題的style.css文件底部添加以下代碼解決:
.iconfont{
font-family:"iconfont" !important;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
本次wordpress美化教程就分享到這里了,希望能幫助各位站長讓自己的網站變的更加有趣。但這個教程引用的圖標只是黑白的,如果需要引用彩色的(不推薦)可以看看這個教程: