承接上一節,我們使用 Vite 對JS資源進行打包后,優化了不少性能,但也有不少麻煩還沒有解決,這次來做個收尾。
- 本系列代碼分享在 GitHub 中,希望能幫助大家理解
- https://github.com/muze-page/vue-spa
流程

多對象傳值
在上一節的 Option.vue 文件中,有這樣的代碼
const datas = reactive({
dataOne: "",
dataTwo: "",
dataName: [],
dataImage: "",
dataSelectedImage: "",
});看起來沒啥問題,但我現在需要開發2個 Tab 選項,每個選項中都有3個選項需要填寫,類似這樣
let datas = reactive({
npc_zfb_appid: "",
npc_zfb_private_key: "",
npc_zfb_public_key: "",
npc_wx_mch_id: "",
npc_wx_cert_api: "",
npc_wx_cert_key: "",
});嗯,還是沒啥問題,但是,我要是有10個 Tab 選項呢?
如果你只是低頭跑,你總會撞上山的
聰明的你想到了,可以這樣啊
let datas = reactive({
zfb: {
npc_zfb_appid: "",
npc_zfb_private_key: "",
npc_zfb_public_key: "",
},
wx: {
npc_wx_mch_id: "",
npc_wx_cert_api: "",
npc_wx_cert_key: "",
},
npc_refund_user: [],
});有其他需求再接著分,或者分了再分。
這當然沒問題,但我們的獲取選項的接口就不夠用了,
需要修改 interface.php 文件中的函數 get_option_by_RestAPI() 為以下內容
//讀取Option
//支持數組類數據請求
function get_option_by_RestAPI($data)
{
// 將輸入數據轉換成數組類型
$dataArray = json_decode($data->get_body(), true);
$return = array();
// 遍歷數組,檢查每個元素是否為對象
foreach ($dataArray as $option_name => $value) {
// 初始化當前選項的值數組
$option_value = array();
// 如果當前元素是一個非空數組,則遍歷其中的每個字段
if (is_array($value) && !empty($value)) {
foreach ($value as $field_name => $field_value) {
// 獲取指定選項的值,如果不存在,則使用空字符串代替
$option_value[$field_name] = get_option($field_name, '');
}
// 將當前選項及其值添加到返回數組中
$return[$option_name] = $option_value;
} else {
// 如果當前元素非數組或數組為空,獲取指定選項的值
$return[$option_name] = get_option($option_name, '');
}
}
return $return; // 返回所有選項的鍵值對
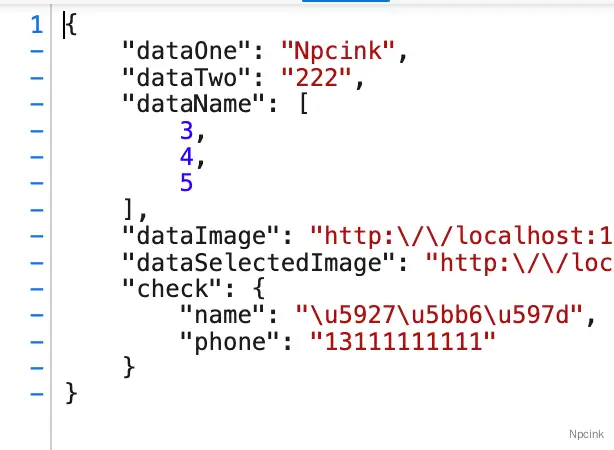
}這里面進行了若干次判斷,并進行對應的處理,以保證我們可以正常是使用上面提到的數據結構。
瀏覽器的響應結構就是這樣的

數據校驗
如果我們需要的是用戶名,但使用者卻填寫了手機號,這時,會導致拿不到需要的數據,就需要在數據提交前進行數據校驗,來保證數據的正確性。
代碼的使用者是一匹野馬,你不能指望他按照你的想法去跨紅色的欄
為了便于演示,我們使用方便的正則來進行數據校驗。分別是姓名和手機號
準備數據
我們修改 Option.vue 文件,準備兩個變量用來存儲我們的選項值
//存儲選項值
const datas = reactive({
//省略
check: {
name: "",
phone: "",
},
});這里,我使用了結構化的數據,便于數據管理。
數據獲取里也得加上
//獲取數據
const get_option = () => {
axios
.post(dataLocal.route + "pf/v1/get_option", datas, {
headers: {
"X-WP-Nonce": dataLocal.nonce,
"Content-Type": "application/json",
},
})
.then((response) => {
//省略
datas.check.name = data.check.name;
datas.check.phone = data.check.phone;
})
.catch((error) => {
window.alert("連接服務器失敗或后臺讀取出錯!數據讀取失敗");
console.log(error);
});
};這樣,就能在頁面初始加載時,拿到選項的默認值了
準備正則
我們準備兩個計算屬性,通過正則來判斷,并輸出對應的布爾值
//驗證名稱
const isName = computed(() => {
// 正則表達式驗證名字,2到6個中文字符
const reg = /^[u4e00-u9fa5]{2,6}$/;
return reg.test(datas.check.name);
});
//驗證電話號碼
const isPhone = computed(() => {
// 正則表達式驗證電話號碼
const reg = /^1[3456789]d{9}$/;
return reg.test(datas.check.phone);
});他會持續的拿到輸入的值,并進行判斷輸出的。
準備模版
我們在模版文件中,將對應的值用上
<h3>數據校驗</h3>
姓名:<input type="text" v-model="datas.check.name" />
<p v-if="!isName" class="check">格式錯誤 - 必須為兩字到六字中文</p>
<br />
手機號:<input type="text" v-model="datas.check.phone" />
<p v-if="!isPhone" class="check">格式錯誤 - 必須是1開頭的11位手機號</p>
<hr />這樣,當拿到的值符合正則需求時,計算函數輸出 true ,然后 if 反向判斷為 false ,不顯示警告內容。
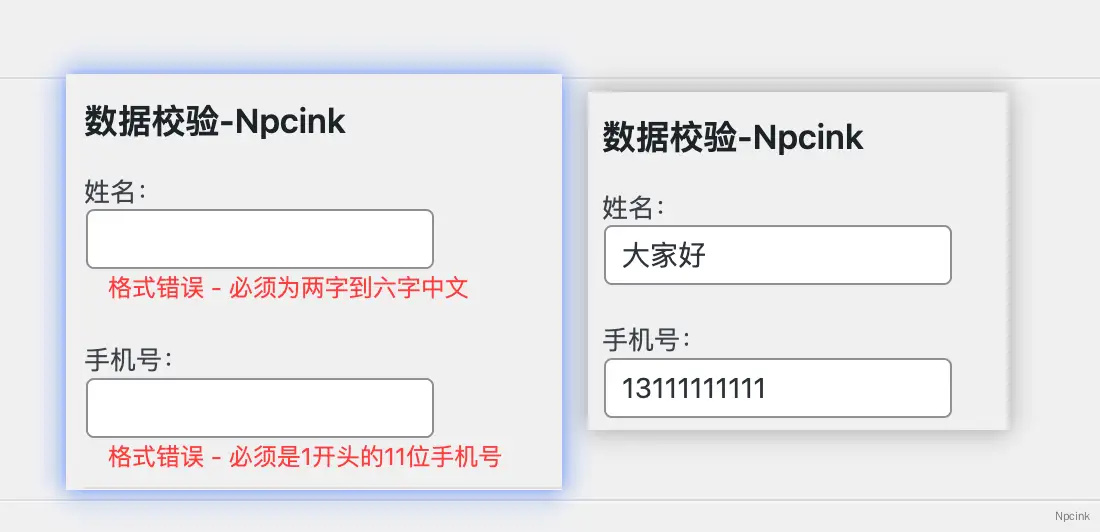
效果
執行打包命令后,刷新 VueSpa 菜單可查看效果

提示信息的外觀,我加了點小小的樣式。
還有以下幾點需要改進
- 點擊保存按鈕進行數據校驗
- 校驗通過才能正常報存
- 將校驗數據模塊化,可復用
當然,基于 Node 生態,您還可以通過諸多現成的校驗框架更方便的實現同樣的功能。
總結
現在,前后端進行了分離,后端只需負責存儲數據,前端負責準備和展示數據即可。大大提升了代碼的可維護性和健壯性,降低了瀏覽器的性能開銷。
當然,在前端工程化的路上,你還有無限多的可能,待您探索。
本系列章節核心內容到此為止,后續有更棒的想法,會持續分享給大家的。

