承接上文,本節(jié)主要解決兩個(gè)問題,
- 菜單權(quán)限控制 - 僅限訪問指定菜單和僅限指定人員訪問菜單
- 指定菜單頁加載 CSS 和 JS
問題
本節(jié)圍繞以下兩個(gè)常見問題進(jìn)行展開
權(quán)限控制
雖然默認(rèn)的權(quán)限控制已經(jīng)好用,但有時(shí),我們希望只有指定 ID 的用戶才能訪問菜單。
比如,在我開發(fā)退款插件時(shí),為了控制退款員工的權(quán)限,我只讓他們訪問 退款 菜單,其他菜單都拒絕訪問,避免造成其他影響。
我可不希望退款員工刪除網(wǎng)站首頁,那就糟糕了
但是,只有管理員才有退款權(quán)限
加載 JS 和 CSS
默認(rèn)的加載方式是在所有菜單頁面上都加載 JS 和 CSS 資源,當(dāng)加載的資源過多,會(huì)造成所有菜單頁都會(huì)卡頓。
這點(diǎn)太不好了,該省省,該花花,這點(diǎn)瀏覽器資源,還是很有必要節(jié)省的。
通過在指定的菜單上才加載資源,可以有效的節(jié)省瀏覽器資源,提升后臺頁面訪問速度。
后臺一般是給管理者使用的,一般不太在乎頁面加載速度,但是,這個(gè)是可以省的,我們還是節(jié)省下吧
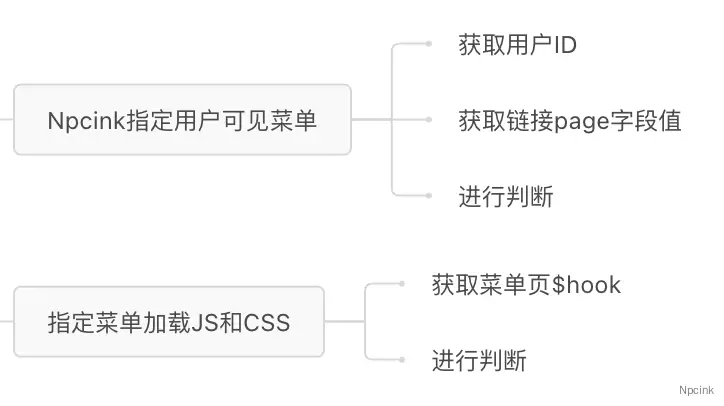
流程

僅限指定用戶可訪問此菜單
獲取用戶ID
一般用戶 ID 是設(shè)置選項(xiàng)給出的一個(gè)數(shù)組,這里我們進(jìn)行簡化,直接從用戶列表中拿幾個(gè)用戶 ID 組成數(shù)組。
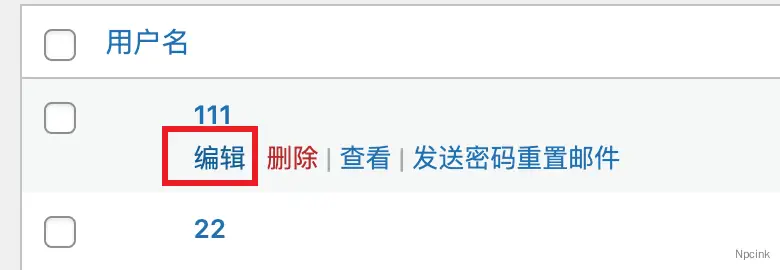
在用戶列表中,選擇你需要獲取的用戶,鼠標(biāo)點(diǎn)擊編輯按鈕,

在 URL 中,注意這個(gè) user_id 字段
http://localhost:10004/wp-admin/user-edit.php?user_id=2&wp_http_referer=%2Fwp-admin%2Fusers.php其中,user_id 后面的值,就是用戶 ID 了,我們憑借這個(gè)值,來判斷當(dāng)前訪問的用戶。
我們將需要控制的用戶 ID 組成數(shù)組
$a = array(1, 2, 3, 4, 5, 6); // 示例數(shù)組,存儲若干用戶ID添加判斷
還記得之前講到,是如何創(chuàng)建頂級菜單的嘛?實(shí)例代碼如下
//創(chuàng)建一個(gè)菜單
function vuespa_create_menu_page()
{
add_menu_page(
'VueSpa選項(xiàng)', // 此菜單對應(yīng)頁面上顯示的標(biāo)題
'VueSpa', // 要為此實(shí)際菜單項(xiàng)顯示的文本
'administrator', // 哪種類型的用戶可以看到此菜單
'vuespa_id', // 此菜單項(xiàng)的唯一ID(即段塞)
'vuespa_menu_page_display', // 呈現(xiàn)此頁面的菜單時(shí)要調(diào)用的函數(shù)的名稱
'dashicons-admin-customizer', //圖標(biāo) - 默認(rèn)圖標(biāo)
'500.1', //位置
);
} // end vuespa_create_menu_page
add_action('admin_menu', 'vuespa_create_menu_page');我們對其添加一個(gè)判斷,若當(dāng)前訪問菜單的人是指定的用戶 ID,則輸出空值,不顯示菜單。
判斷條件如下:
if (
current_user_can('administrator')
&& is_array($a)
&& in_array(get_current_user_id(), $a)
) {}- 判斷是否擁有管理員權(quán)限(可按需設(shè)置)
- 并且,變量
$a是否是數(shù)組 - 并且,當(dāng)前訪問菜單的用戶 ID 是否在數(shù)組
$a中。
只有當(dāng)前訪問菜單的用戶 ID 符合以上所有需求,才會(huì)展示菜單。
is_array()用于類型檢查,提升代碼健壯性示例
//創(chuàng)建一個(gè)菜單
function vuespa_create_menu_page()
{
//控制權(quán)限的員工 ID
$a = array(1, 2, 3, 4, 5, 6); // 示例數(shù)組,存儲若干用戶ID
//權(quán)限判斷
if (
current_user_can('administrator')
&& is_array($a)
&& in_array(get_current_user_id(), $a)
) {
add_menu_page(
'VueSpa選項(xiàng)', // 此菜單對應(yīng)頁面上顯示的標(biāo)題
'VueSpa', // 要為此實(shí)際菜單項(xiàng)顯示的文本
'administrator', // 哪種類型的用戶可以看到此菜單
'vuespa_id', // 此菜單項(xiàng)的唯一ID(即段塞)
'vuespa_menu_page_display', // 呈現(xiàn)此頁面的菜單時(shí)要調(diào)用的函數(shù)的名稱
'dashicons-admin-customizer', //圖標(biāo) - 默認(rèn)圖標(biāo)
'500.1', //位置
);
}
} // end vuespa_create_menu_page
add_action('admin_menu', 'vuespa_create_menu_page');現(xiàn)在,我們開發(fā)的這個(gè)菜單,即使是管理員來了,也只有指定的管理員才能訪問。
指定用戶僅限訪問指定菜單
業(yè)務(wù)介紹:
在開發(fā)退款插件時(shí),只有管理員才有退款權(quán)限,所以,只能給退款員工以管理員權(quán)限。
但是為了防止退款員工進(jìn)行除退款外的其他操作,我們需要限制退款員工只能訪問退款菜單。
流程
- 提供的變量是否是數(shù)組
- 當(dāng)前訪問的用戶ID是否在提供數(shù)組中
- 獲取當(dāng)前鏈接的 page 字段,是否是指定菜單
- 如果是 admin-ajax.php 或 admin-post.php,則不攔截
- 符合以上全部信息,則攔截,并提供提示信息
對于第四點(diǎn),如果我們當(dāng)前在限制的菜單中,當(dāng)我們要進(jìn)行數(shù)據(jù)查詢或保存數(shù)據(jù)等操作,會(huì)通過以上兩個(gè)文件發(fā)出請求,這會(huì)因?yàn)椴环系?個(gè)條件而被攔截,這里做個(gè)例外。
示例代碼
以下代碼可供參考
//權(quán)限管理
add_action('admin_init', 'mqzj_restrict_access');
function mqzj_restrict_access()
{
$user = wp_get_current_user();
$a = array(1, 2, 3, 4, 5, 6); // 示例數(shù)組,存儲若干用戶ID
// 如果 $a 為空或?yàn)樽址瑒t將其賦值為空數(shù)組
if (empty($a) || is_string($a)) {
$a = array();
}
//是限定 ID
if (in_array($user->ID, $a)) {
//在訪問限定菜單
if ((isset($_GET['page']) && $_GET['page'] == 'refund_querys') || (isset($_GET['page']) && $_GET['page'] == 'npcink_orders_list')) {
return;
} elseif (
// 如果是 admin-ajax.php 或 admin-post.php,則不攔截
preg_match('/^/wp-admin/(admin-ajax.php|admin-post.php)/', $_SERVER['PHP_SELF'])) {
return;
} else {
//跳轉(zhuǎn)
$adminPage = get_admin_url() . 'admin.php';
$refundPage = get_admin_url() . 'index.php';
$message = '
您暫無授權(quán)訪問此頁面,請聯(lián)系管理員授權(quán)!
<ul>
<li>
<a href="' . $adminPage . '?page=npcink_orders_list">訂單管理</a>
</li>
<li>
<a href="' . $refundPage . '?page=refund_querys">訂單退款</a>
</li>
</ul>
';
wp_die($message);
exit;
}
}
}上面僅允許訪問和提示的菜單如下
http://m.kartiktrivedi.com/wp-admin/index.php?page=refund_querys
http://m.kartiktrivedi.com/wp-admin/admin.php?page=npcink_orders_list&order_state=f相信你已經(jīng)掌握了其中的思路,留一個(gè)思考題,
你知道如何禁止訪問評論菜單,比如這樣的鏈接
http://m.kartiktrivedi.com/wp-admin/edit-comments.php歡迎您在評論區(qū)中給出答案。
控制 JS 和 CSS 在菜單中的加載
加載資源
我們一般加載上述資源是這樣寫的
function vuespa_load_vues($hook)
{
//版本號
$ver = '66';
//加載到頁面頂部
wp_enqueue_style('vite', plugin_dir_url(__FILE__) . 'vites/dist/index.css', array(), $ver, false);
//加載到頁面底部
wp_enqueue_script('vite', plugin_dir_url(__FILE__) . 'vites/dist/index.js', array(), $ver, true);
}
//樣式加載到后臺
add_action('admin_enqueue_scripts', 'vuespa_load_vues');這樣,我們就在所有后臺的所有頁面上,加載了上述資源。
獲取 $hook
還記得之前創(chuàng)建菜單時(shí),每個(gè)菜單都有唯一的 slug 嘛?每個(gè)菜單頁面也是有唯一的 $hook 的。
我們可以通過以下代碼獲取當(dāng)前菜單的 $hook 值。
function wpdocs_myselective_css_or_js( $hook ) {
echo '<h1 style="color: crimson;text-align: center;">' . esc_html( $hook ) . '</h1>';
}
add_action( 'admin_enqueue_scripts', 'wpdocs_myselective_css_or_js' ); 打開我們需要獲取的菜單頁面,效果如下

進(jìn)行判斷
有了唯一值,剩下的交給判斷就好了。
function vuespa_load_vues($hook)
{
//判斷當(dāng)前頁面是否是指定頁面,是則繼續(xù)加載
if ('toplevel_page_vuespa_id' != $hook) {
return;
}
//版本號
$ver = '53';
//加載到頁面頂部
wp_enqueue_style('vite', plugin_dir_url(__FILE__) . 'vites/dist/index.css', array(), $ver, false);
//加載到頁面底部
wp_enqueue_script('vite', plugin_dir_url(__FILE__) . 'vites/dist/index.js', array(), $ver, true);
}
//樣式加載到后臺
add_action('admin_enqueue_scripts', 'vuespa_load_vues');通過上述代碼中的 if 判斷,就只會(huì)在符合要求的 $hook 菜單上加載資源了。
總結(jié)
本節(jié)關(guān)注菜單權(quán)限方面,進(jìn)行了菜單展示權(quán)限和菜單中加載資源的研究,這是我們?nèi)粘i_發(fā)中常用的功能。
通過上述兩個(gè)權(quán)限的適當(dāng)配合,可以一定程度上解決部分安全問題和頁面加載緩慢的問題。
關(guān)于 WordPress 菜單的主要內(nèi)容,到此為止,后續(xù)會(huì)根據(jù)實(shí)際問題,不定期更新相關(guān)內(nèi)容。
最新文章
- 后續(xù)文章不定期撰寫中,點(diǎn)個(gè)關(guān)注,獲取平臺最新文章推送。
- 技術(shù)有限,還望諸位協(xié)助勘誤,于評論區(qū)指出,
- 常一文多發(fā),最新勘定和增補(bǔ)文章于下方鏈接給出
- http://m.kartiktrivedi.com/277349.html

